HTML5实现类似刮刮卡的功能
HTML5实现类似刮刮卡的功能
3.禁止弹出选择菜单:
具体实现代码:
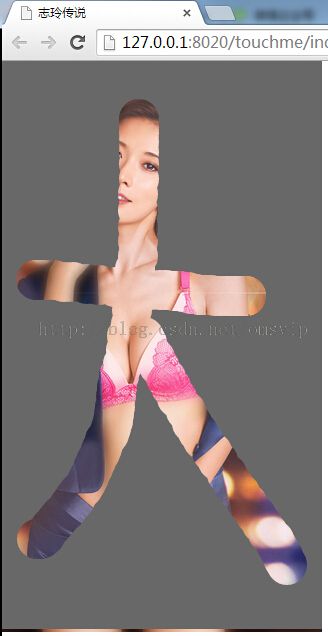
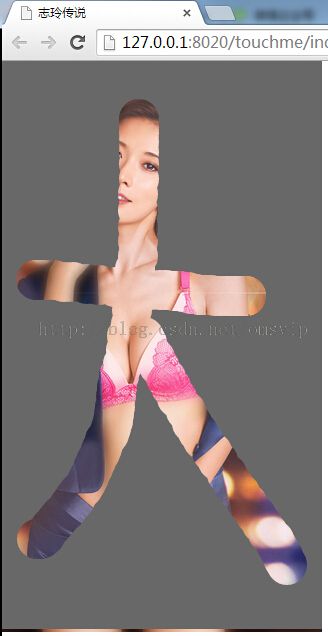
预览效果图:


有这样一个功能,当我们使用微信公众号,发送图片时......此处省略300字!
注意要点设置:
1.设置用户缩放:user-scalable=no|yes
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
2.禁止拖动:
document.ontouchmove = function(e){ e.preventDefault(); }; //文档禁止 touchmove事件
3.禁止弹出选择菜单:
document.documentElement.style.webkitTouchCallout = "none";
具体实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
<title>志玲传说</title>
<style type="text/css">
body {
width: 320px;
min-height: 568px;
overflow: hidden;
margin: 0;
}
#canvas {
background: url(img/lzl.jpg);
/*奖品图片*/
fixed center center no-repeat;
background-size: cover;
width: 320px;
min-height: 480px;
overflow: hidden;
position: relative;
}
.before {
background: none !important;
}
#canvas canvas {
cursor: url("img/bird.png") 0 0, auto;
/*PC端的手势图片*/
}
</style>
</head>
<body oncontextmenu="return false;" onselectstart="return false;">
<div id="canvas">
</div>
</body>
<script type="text/javascript">
(function() {
window.onload = function() {
/**禁止拖动设置*/
document.ontouchmove = function(e) {
e.preventDefault();
};
/**判断浏览器是否支持canvas**/
try {
document.createElement('canvas').getContext('2d');
} catch (e) {
var addDiv = document.createElement('div');
alert('您的手机不支持刮刮卡效果哦~!');
}
};
var u = navigator.userAgent,
mobile = 'PC';
if (u.indexOf('iPhone') > -1) mobile = 'iphone';
if (u.indexOf('Android') > -1 || u.indexOf('Linux') > -1) mobile = 'Android';
function createCanvas(parent, width, height) {
var canvas = {};
canvas.node = document.createElement('canvas');
canvas.context = canvas.node.getContext('2d');
//此处可以自己给标签添加
canvas.node.width = width || 320;
canvas.node.height = height || 480;
//给canvas标签添加Id
canvas.node.id = 'canvasTag';
parent.appendChild(canvas.node);
return canvas;
}
function init(container, width, height, fillColor, type) {
var canvas = createCanvas(container, width, height);
var ctx = canvas.context;
// define a custom fillCircle method
ctx.fillCircle = function(x, y, radius, fillColor) {
this.fillStyle = fillColor;
this.beginPath();
this.moveTo(x, y);
this.arc(x, y, radius, 0, Math.PI * 2, false);
this.fill();
};
ctx.clearTo = function(fillColor) {
ctx.fillStyle = fillColor;
ctx.fillRect(0, 0, width, height);
};
ctx.clearTo(fillColor || "#ddd");
canvas.node.addEventListener(mobile == "PC" ? "mousedown" : "touchstart", function(e) {
canvas.isDrawing = true;
}, false);
canvas.node.addEventListener(mobile == "PC" ? "mouseup" : "touchend", function(e) {
canvas.isDrawing = false;
}, false);
canvas.node.addEventListener(mobile == "PC" ? "mousemove" : "touchmove", function(e) {
if (!canvas.isDrawing) {
return;
}
if (type == 'Android') {
var x = e.changedTouches[0].pageX - this.offsetLeft;
var y = e.changedTouches[0].pageY - this.offsetTop;
} else {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
}
var radius = 20;
var fillColor = '#ff0000';
ctx.globalCompositeOperation = 'destination-out';
ctx.fillCircle(x, y, radius, fillColor);
}, false);
}
var container = document.getElementById('canvas');
init(container, 320, 568, '#696868', mobile);
})();
</script>
</html>
预览效果图: