easyUI的效果
Itoo项目中,我们的UI用的是easyUI,这个我知道的很早,但是确是第一次使用.在做项目的过程中,也没有对它进行什么学习,都是看大家用什么,我就用什么,觉得我应该自己看下,它到底提供了多少效果,我们可以用它来干什么.这主要是为了方便我下次再选easyui效果提供一个参考.
在easyui中有一个demo文件夹,里面是提供好的一些例子.从上到下有39个文件夹,里面各有多个html,展示其中的各个效果.
面板效果
第一个文件夹:accordion(可折叠的),展示了easyui提供的可折叠的效果.就是这样可以折叠.在每个折叠的区域内可以放置任意的组件,在折叠Header上可以添加各种按钮。
除了这个有折叠效果, 布局效果,东西南北中,west和east默认是可以收缩的,带折叠效果的,布局可以将页面划分的更加好看.
而在我看来,这两个都是类似面板的效果,都是在页面上显示一个面板,则这种效果的除了面板本身,还有选项卡.
文本框效果
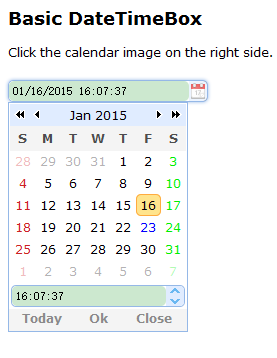
文本框的效果基本都是我们常用的控件,除了少部分没用过,基本都用上了.像是calendar日历和datebox日期框效果,都是很常用的.
当然除了这种直接选的,还有微调的,除了可以微调日期和时间,还能只微调时间.
当然,还有这种又可以选,又可以微调的.
文本框形式的控件,单不说textbox文本框,还有numberbox数字输入框,和numberspinner数字微调框,还有searchbox,查询框和validatebox验证框和FileBox文件上传.其中,这些框都是可以通过textbox文本框加点东西而产生
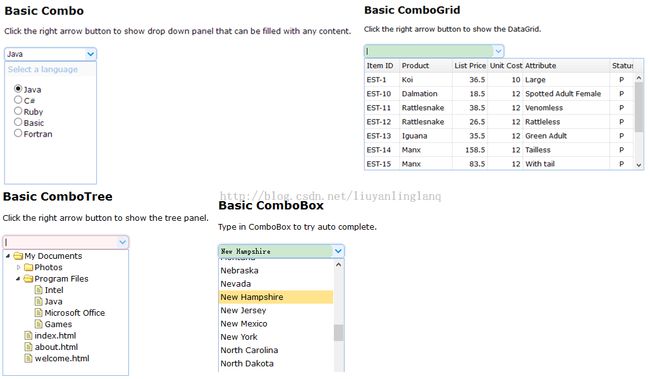
下拉框效果
弹出窗口效果
除了以上的文本框大类,还有就是一些弹出窗口,还有就是一些像是折叠效果的面板效果.
弹出窗口,就是像Dialog弹出框和window的弹出窗口效果,还有就是Messager的一些效果,比如只是单纯的提示各种(Error,Info信息),还是复杂点需要你确认或者取消的confirm效果都是这一类.
菜单和按钮效果
还有一些效果,像是菜单效果,有直接在页面上右击弹出浮动菜单和直接显示在页面上,需要鼠标点击或者滑过的普通菜单.还有一个关于拆分按钮效果,由于他和MenuButton用的例子是差不多,所以放在一起比较。可以比较两个的区别,可以看到SplitButton拆分按钮的按钮是分成了2部分的.
上面的拆分按钮,我们用的并不多,我们主要用的是LinkButton按钮,可以给按钮加上图标.
表格和树形效果
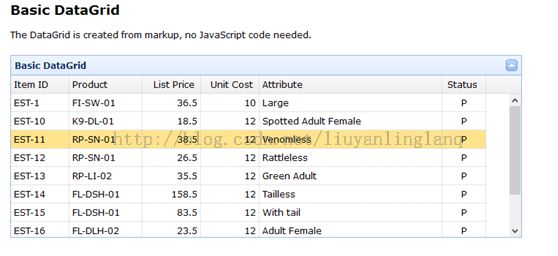
除了上面的各种效果,还有这种需要读取数据,才能展示的效果,如表格和树形结构.简单的表格效果,这样就可以了.
当然为了有更好的效率,往往会配上分页效果.
还有,简单的树形结构
以及稍微复杂点的树形结构和表结合,树形表格
辅助效果
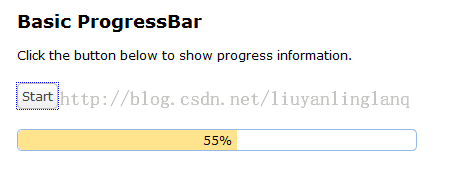
还有一些辅助的效果,像是进度条和滑动条,还有Tooltip的提示,以及修改大小Resize还有拖放和放置效果.
要是有调整字体大小的功能,或者调整进度的效果,可以使用滑动条
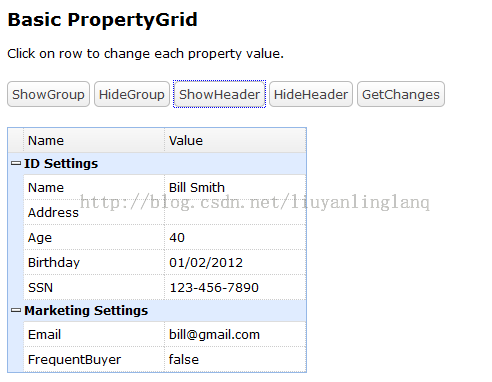
以上,可以看出easyui提供了很多很多的效果.但是像是PropertyGrid这种属性设计器效果,我们基本不用;Draggable拖放和Droppable放置的效果,一般也用不到,除了我们想让页面的灵活性更好,可以让用户自行的拖放页面的控件,但是这种功能一旦做出来就感觉很高大上.还有TreeGrid树形表格,splitButton拆分按钮和下拉框下拉树形,表格这种的,不知道适用于什么情况.
我们常用的还是按钮和文本框,表格和树形和弹出效果,还有以一些折叠效果和选项卡效果.而这些效果easyui都提供了多种示例,他们当中有的结合起来使用,效果会更好;有的好些效果我们都不怎么知道,多多的看资料和demo可以作为我们的知识库,以后有什么想要实现的功能,都可以来这里找找.
附加资料:
easyui所有demo的效果截图