4种Android屏幕自适应解决方案
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- 全屏幕拉伸 --> <style name="layout_full"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">fill_parent</item> </style> <!-- 固定自身大小 --> <style name="layout_wrap"> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">wrap_content</item> </style> <!-- 横向分布 --> <style name="layout_horizontal" parent="layout_full"> <item name="android:layout_width">0px</item> </style> <!-- 纵向分布 --> <style name="layout_vertical" parent="layout_full"> <item name="android:layout_height">0px</item> </style> </resources>
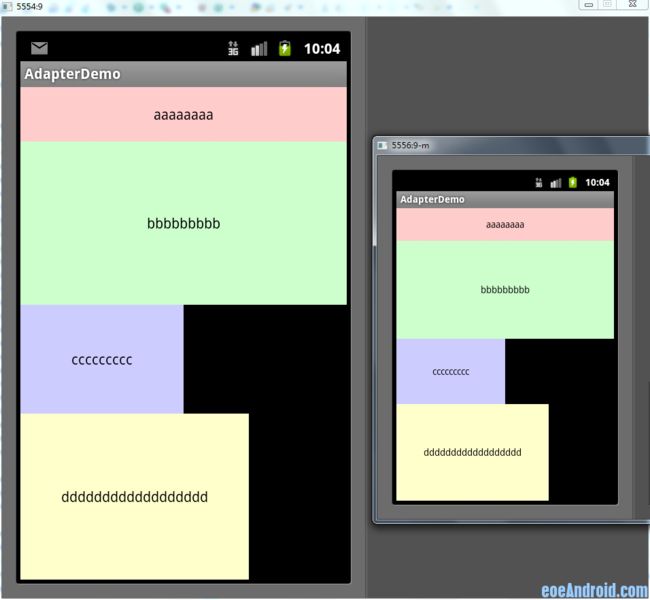
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/layout_full" android:orientation="vertical" > <LinearLayout style="@style/layout_vertical" android:layout_weight="1" android:orientation="horizontal" > <View style="@style/layout_horizontal" android:layout_weight="1" android:background="#aa0000" /> <View style="@style/layout_horizontal" android:layout_weight="4" android:background="#00aa00" /> <View style="@style/layout_horizontal" android:layout_weight="3" android:background="#0000aa" /> <View style="@style/layout_horizontal" android:layout_weight="2" android:background="#aaaaaa" /> </LinearLayout> <LinearLayout style="@style/layout_vertical" android:layout_weight="2" android:orientation="vertical" > <View style="@style/layout_vertical" android:layout_weight="4" android:background="#ffffff" /> <View style="@style/layout_vertical" android:layout_weight="3" android:background="#aa0000" /> <View style="@style/layout_vertical" android:layout_weight="2" android:background="#00aa00" /> <View style="@style/layout_vertical" android:layout_weight="1" android:background="#0000aa" /> </LinearLayout> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <resources> <dimen name="height_1_80">6px</dimen> <dimen name="height_2_80">12px</dimen> <dimen name="height_3_80">18px</dimen> <dimen name="height_4_80">24px</dimen> <dimen name="height_5_80">30px</dimen> <dimen name="height_6_80">36px</dimen> <dimen name="height_7_80">42px</dimen> <dimen name="height_8_80">48px</dimen> <dimen name="height_9_80">54px</dimen> <dimen name="height_10_80">60px</dimen> <dimen name="height_11_80">66px</dimen> <dimen name="height_12_80">72px</dimen> <dimen name="height_13_80">78px</dimen> <dimen name="height_14_80">84px</dimen> <dimen name="height_15_80">90px</dimen> <dimen name="height_16_80">96px</dimen> <dimen name="height_17_80">102px</dimen> <dimen name="height_18_80">108px</dimen> <dimen name="height_19_80">114px</dimen> <dimen name="height_20_80">120px</dimen> <dimen name="height_21_80">126px</dimen> <dimen name="height_22_80">132px</dimen> <dimen name="height_23_80">138px</dimen> <dimen name="height_24_80">144px</dimen> <dimen name="height_25_80">150px</dimen> <dimen name="height_26_80">156px</dimen> <dimen name="height_27_80">162px</dimen> <dimen name="height_28_80">168px</dimen> <dimen name="height_29_80">174px</dimen> <dimen name="height_30_80">180px</dimen> <dimen name="height_31_80">186px</dimen> <dimen name="height_32_80">192px</dimen> <dimen name="height_33_80">198px</dimen> <dimen name="height_34_80">204px</dimen> <dimen name="height_35_80">210px</dimen> <dimen name="height_36_80">216px</dimen> <dimen name="height_37_80">222px</dimen> <dimen name="height_38_80">228px</dimen> <dimen name="height_39_80">234px</dimen> <dimen name="height_40_80">240px</dimen> <dimen name="height_41_80">246px</dimen> <dimen name="height_42_80">252px</dimen> <dimen name="height_43_80">258px</dimen> <dimen name="height_44_80">264px</dimen> <dimen name="height_45_80">270px</dimen> <dimen name="height_46_80">276px</dimen> <dimen name="height_47_80">282px</dimen> <dimen name="height_48_80">288px</dimen> <dimen name="height_49_80">294px</dimen> <dimen name="height_50_80">300px</dimen> <dimen name="height_51_80">306px</dimen> <dimen name="height_52_80">312px</dimen> <dimen name="height_53_80">318px</dimen> <dimen name="height_54_80">324px</dimen> <dimen name="height_55_80">330px</dimen> <dimen name="height_56_80">336px</dimen> <dimen name="height_57_80">342px</dimen> <dimen name="height_58_80">348px</dimen> <dimen name="height_59_80">354px</dimen> <dimen name="height_60_80">360px</dimen> <dimen name="height_61_80">366px</dimen> <dimen name="height_62_80">372px</dimen> <dimen name="height_63_80">378px</dimen> <dimen name="height_64_80">384px</dimen> <dimen name="height_65_80">390px</dimen> <dimen name="height_66_80">396px</dimen> <dimen name="height_67_80">402px</dimen> <dimen name="height_68_80">408px</dimen> <dimen name="height_69_80">414px</dimen> <dimen name="height_70_80">420px</dimen> <dimen name="height_71_80">426px</dimen> <dimen name="height_72_80">432px</dimen> <dimen name="height_73_80">438px</dimen> <dimen name="height_74_80">444px</dimen> <dimen name="height_75_80">450px</dimen> <dimen name="height_76_80">456px</dimen> <dimen name="height_77_80">462px</dimen> <dimen name="height_78_80">468px</dimen> <dimen name="height_79_80">474px</dimen> <dimen name="height_80_80">480px</dimen> </resources>
这个是values-480x320文件夹下dimens_height.xml文件中的代码,我把整个高度分成了80等分,这是因为大部分屏幕的宽度或高度都是80的整数倍(个别特殊的除外),不同的等分在不同的分辨率中设定不同的尺寸值。
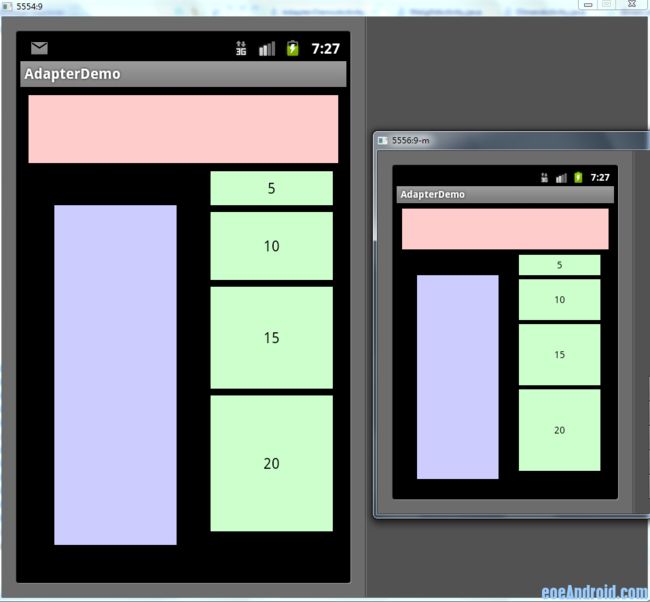
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <View android:layout_width="@dimen/width_76_80" android:layout_height="@dimen/height_10_80" android:layout_margin="@dimen/width_2_80" android:background="#ffcccc" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" > <View android:layout_width="@dimen/width_30_80" android:layout_height="@dimen/height_50_80" android:layout_margin="@dimen/height_5_80" android:background="#ccccff" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <Button android:layout_width="@dimen/width_30_80" android:layout_height="@dimen/height_5_80" android:layout_marginBottom="@dimen/height_1_80" android:background="#ccffcc" android:text="5" /> <Button android:layout_width="@dimen/width_30_80" android:layout_height="@dimen/height_10_80" android:layout_marginBottom="@dimen/height_1_80" android:background="#ccffcc" android:text="10" /> <Button android:layout_width="@dimen/width_30_80" android:layout_height="@dimen/height_15_80" android:layout_marginBottom="@dimen/height_1_80" android:background="#ccffcc" android:text="15" /> <Button android:layout_width="@dimen/width_30_80" android:layout_height="@dimen/height_20_80" android:background="#ccffcc" android:text="20" /> </LinearLayout> </LinearLayout> </LinearLayout>
|
三、在java代码中设置宽高度
也许很多人会反对这种方法,因为即使是官方也是推荐使用xml的方式写布局。不过我们在这不会像Swing那样写那么多麻烦的布局代码,因为我们只是在代码中重新设定控件的宽高度而已,其他属性依然是交给xml布局文件的。这个方法其实是我跟同事偷学来的,虽然我不赞成这样的方法,但他确确实实也是解决屏幕自适应问题的方案之一,而且它没我想象的那么复杂,其实很简单。
首先我们要做的是获取当前屏幕的宽高度,因为这个在后面要用到
我们可以写两个静态变量用来保存当前屏幕的宽高度:
?
然后在第一个Activity启动的时候,获取这两个值
?
布局代码我们可以全都统一写成
wrap-content,其实写成什么都无所谓,因为这个值只是暂时的
?
最后我们在
Activity
的
onCreate
方法里这么做
?
大家可以看到其实代码并不复杂,都能看得懂
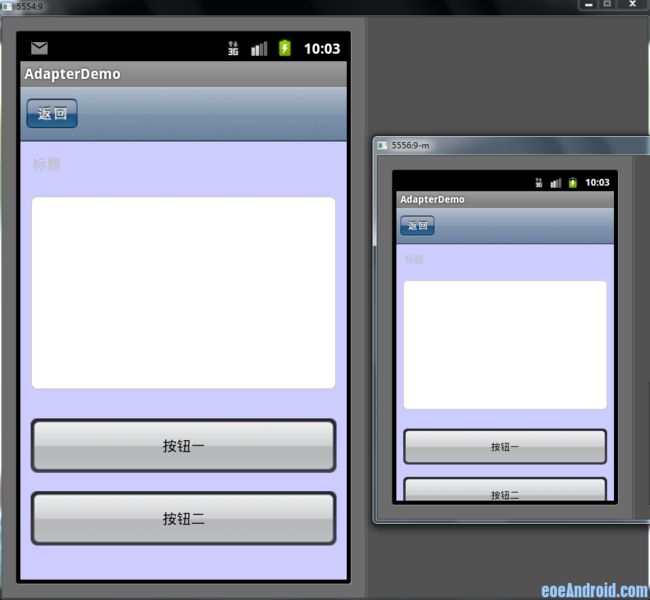
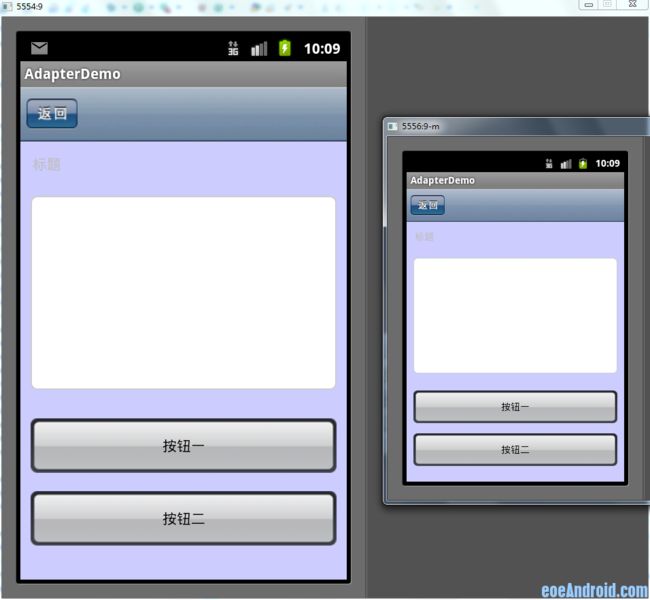
下面是效果显示图
|