WebGL各种类库介绍
如果想系统的学好WebGL,有以下基础的会更游刃有余:
1、熟悉JQuery和JQuery UI,基于JQuery1.4.2和UI零件,为后期开发项目做准备。
2、OpenGL,这个就不多说了,基本原理相同。
此外,参考WebGL框架(下面的东西都非常有价值!!! ):
C3DL , a JavaScript library that will make it easier to write 3D applications using Canvas 3D (now WebGL)
一个JavaScript的类库,帮助你更加容易使用Canvas的写3D应用程序(现在就是WebGL)
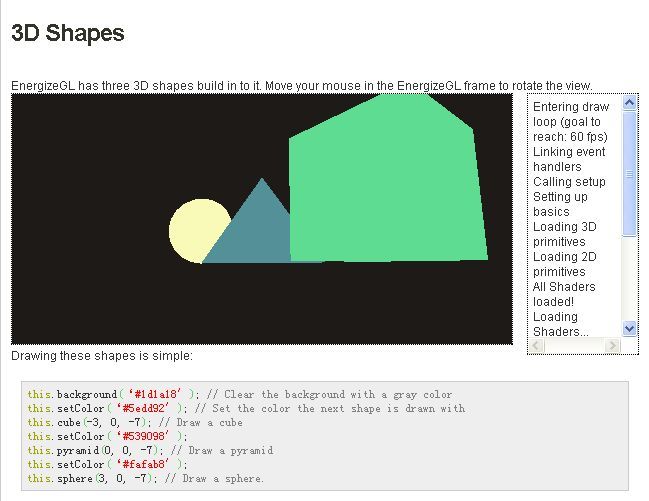
EnergizeGL uses a language inspired by processing and similar Java frameworks.
使用一种编程语言 EnergizeGL ,受processing 的启发和类似的Java框架
(注:一些非常神奇的例子,请下载例子观看。。。)
GLGE , "WebGL for the lazy"
给懒人用的WebGL
(注:打开首页,就能看到成形的3D画面的。。。惊讶。。。)

SceneJS , a JavaScript library for building scene graphs on WebGL
一个JavaScript类库,用于为WebGL建立场景。
(注:首页就是一个3D飞机模型)

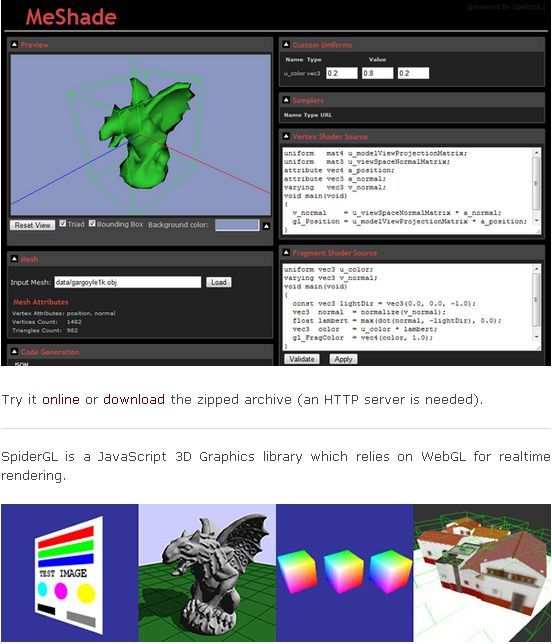
SpiderGL , providing typical structures and algorithms for realtime rendering to developers of 3D graphics web applications, without forcing them to comply with some specific paradigm.
为开发者提供典型的结构和算法用于实时渲染,从而构建含3D图像的网页应用程序。
(注:连阴影都出来了。。。强悍。。。)

WebGLU , a utility library for working with WebGL
一个基础类库用方便的使用WebGL的属性。

X3DOM , is a framework for integrating and manipulating X3D scenes as HTML5 DOM elements, which are rendered via WebGL.
一个集成和操作X3D场景的(相HTML5 DOM元素一样)的框架,能够通过WebGL渲染。