Page.ClientScript.RegisterStartupScript() 方法与Page.ClientScript.RegisterClientScriptBlock() 方法
第一篇:
最初可用的选项之一就是使用一个可实现此功能的 .NET 类来注册脚本块。第一个是 RegisterStartupScript 方法。当您有一个想要在页面加载时启动的 JavaScript 函数时,最好使用该类。就此列举一例,在 Visual Studio 2005 中创建一个包含两个按钮的 ASP.NET 页面。Button1 和 Button2 分别为这两个按钮的 ID。然后,在Page_Load 事件内部嵌入以下代码
Page.ClientScript.RegisterStartupScript(this.GetType(), "MyScript", "function AlertHello() { alert('你好,ASP.NET'); }", true);Button1.Attributes["onclick"] = "AlertHello()";Button2.Attributes["onclick"] = "AlertHello()";
RegisterStartupScript 方法的两个可能结构如下:
| • | RegisterStartupScript (type, key, script) |
| • | RegisterStartupScript (type, key, script, script tag specification) |
在上例中,您指定了类型 Me.GetType() 、关键字及包含的脚本,然后是一个值为 True 的布尔值(以便 .NET 自动使用 <script> 标记将脚本嵌入 ASP.NET 页面中)。
在 Page_Load 事件中使用该代码会在浏览器中生成以下 HTML 代码(为简明起见,已删除了一些 HTML 代码):
<html xmlns="http://www.w3.org/1999/xhtml" ><head><title> 使用 JavaScript</title></head><body> <form name="form1" method="post" action="Default.aspx" id="form1"><div><input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUJMTM4ODA1MjE5D2QWAgIED2QWBAIBDw9kFgIeB29uY2xpY2s FDEFsZXJ0SGVsbG8oKWQCAw8PZBYCHwAFDEFsZXJ0SGVsbG8oKWRk+DQIaJpw5 A7pyhzP8dxf/JGUSbA=" /></div> <div> <input type="submit" name="Button1" value="Button" onclick="AlertHello();" id="Button1" /> <input type="submit" name="Button2" value="Button" onclick="AlertHello();" id="Button2" /> </div> <div> <input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWAwK4yNWFBwKM54rGBgK7q7GGCHwBEr6DyGutQ/egvNrB3OYhCwM4" /></div><script type="text/javascript"><!--function AlertHello() { alert('你好,ASP.NET'); }// --></script></form></body></html>
使用该 ASP.NET 页面时,请注意,在页面的底部、表单 (</form> ) 的最后,嵌入了一个 JavaScript 函数。
应为页面上的所有 JavaScript 指定唯一的关键字,这一点十分重要(这可通过该方法中要求的 key 参数来实现)。如果多个 JavaScript 具有相同的关键字名称,则只会在页面中嵌入第一个 JavaScript。
现在,我们通过使用 Page.ClientScript.RegisterClientScriptBlock 方法来创建一个更好版本的按钮翻转示例。先前的翻转按钮示例有一个问题,即当终端用户的鼠标置于按钮图像上时,必须通过单独的请求从服务器检索翻转图像。 较好的翻转按钮情况是,按钮的翻转图像已经下载并存储到了浏览器的高速缓存中,以便当终端用户将鼠标置于按钮上时,会立即显示翻转图像。要完成该任务,我 们必须构建一个 JavaScript 函数。以下示例介绍了该 JavaScript 函数以及如何使用 RegisterClientScriptBlock 方法将该函数置于页面中。就本例而言,代码分离只需要一个 Page_Load 事件及一个针对 ImageButton 服务器控件的按钮单击事件。
<%@ Page Language="C#" %><script runat="server"> protected void Page_Load(object sender, EventArgs e){ Page.RegisterClientScriptBlock("MyScript", _ "if (document.images) {" + "MyButton = new Image;" + "MyButtonShaded = new Image;" + "MyButton.src = 'button1.gif;" + "MyButtonShaded.src = 'button2.gif;" + "}" + "else {" + "MyButton = '';" + "MyButtonShaded = '';" + "}", true); ImageButton1.Attributes.Add("onmouseover", "this.src = MyButtonShaded.src;" + "window.status='是的!请单击此处!';"); ImageButton1.Attributes.Add("onmouseout", "this.src = MyButton.src;" + "window.status='';"); } protected void ImageButton1_Click(object sender, ImageClickEventArgs e) { Label1.Text = "回发!"; }</script><html xmlns="http://www.w3.org/1999/xhtml" ><head runat="server"> <title>使用 JavaScript</title></head><body> <form id="form1" runat="server"> <div> <p> <asp:ImageButton id="ImageButton1" onmouseover="this.src='button2.gif'" onclick="ImageButton1_Click" onmouseout="this.src='button1.gif'" runat="server" ImageUrl="button1.gif"></asp:ImageButton> </p> <p> <asp:Label id="Label1" runat="server" /> </p> </div> </form></body></html>
使用此代码时,浏览器的 HTML 输出将如下所示:
<html xmlns="http://www.w3.org/1999/xhtml" ><head id="Head1"><title> 使用 JavaScript</title></head><body> <form name="form1" method="post" action="Default.aspx" id="form1"><div><input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKMTcyMTcwOTQ2NA9kFgICBA9kFgICAQ8PZBYEHgtvbm1 vdXNlb3ZlcgVCdGhpcy5zcmMgPSBNeUJ1dHRvblNoYWRlZC5zcmM7d2luZ G93LnN0YXR1cz0nT2ggWWVzISBDbGljayBoZXJlISc7Hgpvbm1vdXNlb3V 0BSl0aGlzLnNyYyA9IE15QnV0dG9uLnNyYzt3aW5kb3cuc3RhdHVzPScnO 2QYAQUeX19Db250cm9sc1JlcXVpcmVQb3N0QmFja0tleV9fFgEFDEltYWd lQnV0dG9uMXDJ4zl4FNylcdE+kep0e5wzi14T" /></div><script type="text/javascript"><!--if (document.images) {MyButton = new Image;MyButtonShaded = new Image;MyButton.src = 'button1.gif';MyButtonShaded.src = 'button2.gif';}else {MyButton= '';MyButtonShaded = '';}// --></script> <div> <p> <input type="image" name="ImageButton1" id="ImageButton1" onmouseover="this.src = MyButtonShaded.src;window.status= '是的!请单击此处!';" onmouseout="this.src = MyButton.src;window.status='';" src="button1.gif" style="border-width:0px;" /> </p> <p> <span id="Label1"></span> </p> </div> <div> <input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWAgLhoLy4DwLSwpnTCEKaKJJN3KmLU7TP4vwT5VSKMT+M" /></div></form></body></html>
对于该输出,请注意:通过使用 RegisterClientScriptBlock ,JavaScript 函数紧跟在 HTML 代码中开启元素<form> 的后面。除了使用 RegisterClientScriptBlock 方法添加了 JavaScript 函数外,我们还添加了一些额外的 JavaScript(只是为了增添点乐趣),以便在终端用户将鼠标置于按钮上时文本会显示在浏览器的状态栏中。如图 3 所示。
Page.ClientScript.RegisterStartupScript 与 Page.ClientScript.RegisterClientScriptBlock 之间的区别
我们已为您介绍了两种不同的可用来将 JavaScript 函数嵌入 ASP.NET 页面的方法,那么,二者之间有何不同呢?主要区别在于,RegisterStartupScript 方法是将 JavaScript 嵌入到 ASP.NET 页面的底部,恰好位于关闭元素 </form> 的前面。RegisterClientScriptBlock 方法是将 JavaScript 嵌入到页面中开启元素 <form> 的紧后面。那么,这有何不同呢?正如我们将要看到的,这有很大的不同。
就此列举一例,以下是在页面加载到浏览器时,将焦点置于该页面上的一个文本框中的方法 - 使用利用了RegisterStartupScript 方法的 Visual Basic:
Page.ClientScript.RegisterStartupScript(Me.GetType(), "Testing", _ "document.forms[0]['TextBox1'].focus();", True)
由于在浏览器运行到页面底部并执行此小段 JavaScript 时,就已生成了页面上的文本框,并已将其放到了页面中,因此,此方法运行正常。但是,如果不按照上述方法,而编写如下代码(使用 RegisterClientScriptBlock方法):
Page.ClientScript.RegisterClientScriptBlock(Me.GetType(), "Testing", _ "document.forms[0]['TextBox1'].focus();", True)
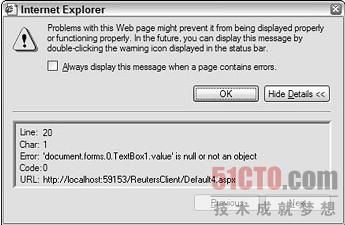
文本框控件将不会获得焦点,且会在页面上生成一个 JavaScript 错误(如图 4 所示)。
图 4. 执行 JavaScript 时出错
出错的原因在于,浏览器将先遇到 JavaScript,而后文本框才会出现在页面中。因此,JavaScript 将无法找到TextBox1 。
第二篇:
RegisterStartupScript方法类似于RegisterClientScriptBlock方法,主要区别是 RegisterStartup Script方法把脚本放在ASP.NET页面的底部,而不是顶部。实际上,RegisterStartupScript方法与 RegisterClientScriptBlock方法采用相同的结构:
RegisterStartupScript(type, key, script)
RegisterStartupScript(type, key, script, script tag specification)
是什么使脚本在页面的不同地方注册?其实区别很多。如果JavaScript代码处理的是页面上的一个控件,则大多数情况下应使用 RegisterStartupScript方法,而不是RegisterClientScript Block方法。例如,使用下面的代码创建一个页面,其中包含一个简单的<asp:TextBox>控件,其默认值是Hello ASP.NET:
- <asp:TextBox ID="TextBox1" Runat="server" >Hello ASP.NET</asp:TextBox>
接着,使用RegisterClientScriptBlock方法把一个脚本放在页面上,以利用TextBox1控件中的值:
- Protected Sub Page_Load(ByVal sender As Object , ByVal e As System.EventArgs)
- Dim myScript As String = "alert(document.forms[0]['TextBox1'].value);"
- Page.ClientScript.RegisterClientScriptBlock(Me .GetType (), "myKey" , _
- myScript,True )
- End Sub
运行这个页面,会生成如图19-17所示的JavaScript错误。
 |
| (点击查看大图)图 19-17 |
发生错误是因为JavaScript函数在文本框控件放在屏幕上之前就引发了。因此,JavaScript函数找不到TextBox1,页面就会抛出一个错误。现在试试RegisterStartupScript方法:
- Protected Sub Page_Load(ByVal sender As Object , ByVal e As System.EventArgs)
- Dim myScript As String = "alert(document.forms[0]['TextBox1'].value);"
- Page.ClientScript.RegisterStartupScript(Me .GetType (), "myKey" , _
- myScript, True )
- End Sub
这个方法把JavaScript函数放在ASP.NET页面的底部,所以JavaScript函数执行时,会找到TextBox1元素,按照期望的那样执行,如图19-18所示。
| (点击查看大图)图 19-18 |