- 深度学习之目标检测YOLO简介和YOLO v1模型算法流程详解说明(超详细理论篇)
Studying 开龙wu
深度学习理论(图像分类目标检测)深度学习目标检测YOLO
1.YOLO(YouOnlyLookOnce)2.onestage和twostage含义和区别3.YOLOv1论文背景4.YOLOv1算法流程5.YOLOv1创新点一、YOLO(YouOnlyLookOnce) YOLO(YouOnlyLookOnce)是一种开创性的实时目标检测算法,由JosephRedmon等人于2015年提出。核心思想是将目标检测任务转化为单次前向传播的回归问题,通过单个神
- Oracle【理论篇】05:Oracle OGG的原理
做一个有趣的人Zz
Oracleoracle数据库
OracleGoldenGate(OGG)是Oracle推出的企业级数据复制与集成工具,支持在异构数据库(如Oracle、MySQL、SQLServer、DB2等)之间实时或批量复制数据,实现数据同步、容灾备份、业务系统解耦及数据分析等场景。其核心设计目标是高吞吐、低延迟、高可靠性,同时支持灵活的数据过滤、转换和冲突解决能力。一、OGG核心架构与组件OGG的架构采用分布式进程模型,核心组件包括Ma
- Oracle【理论篇】01:什么是Oracle数据库
做一个有趣的人Zz
Oracle数据库oracle
Oracle数据库(OracleDatabase)是甲骨文公司(OracleCorporation)开发的一款企业级关系型数据库管理系统(RDBMS),诞生于1979年(早于MySQL),是全球最早的商业化数据库之一。它以高可靠性、高安全性、强大的事务处理能力和完善的企业级功能著称,长期占据全球企业级数据库市场的主导地位,广泛应用于金融、电信、政府、能源等对数据安全和稳定性要求极高的核心业务场景。
- MySQL【理论篇】01:什么是MySQL数据库
做一个有趣的人Zz
MySQL数据库mysql
MySQL是一款开源的关系型数据库管理系统(RDBMS),由瑞典公司MySQLAB开发,后经历多次收购(Sun公司、Oracle公司),目前归属于Oracle集团。它以轻量、高效、易用著称,是全球最流行的开源数据库之一,广泛应用于Web应用、企业级系统、数据分析等场景。一、核心特点1、关系型数据库基于SQL(结构化查询语言)标准,数据以表(Table)形式存储,表之间通过主键、外键建立关联,支持A
- python pytorch 实战篇:a+b数字模型
目录前言构思定义模型定义数据集训练优化(选看)运行完成最终代码(含优化)define.pytrain.pyrun.pyadder.pth前言看之前必须得去看我的理论篇,不然跟不上:pythonpytorch从入门到精通通俗易懂实战篇终于出来啦!!!数字版a+b模型!全部整体代码结尾自取构思输入两个数字a,b,输出他们的和定义模型我们就是输入两个数,输出一个数,那么我们就可以定义成:2(输入层)->
- JXTA——JAVA P2P网络编程技术(入门篇)
JoeBaby_
Java語言p2p网络java编程平台网络游戏
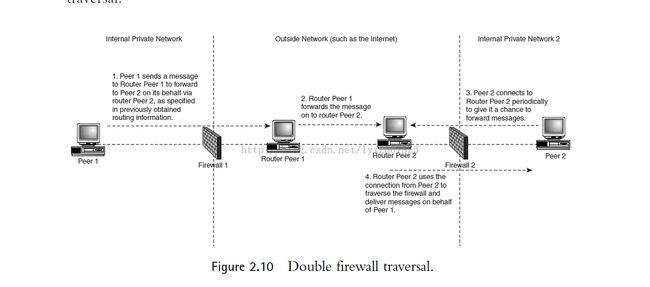
1.前言最近,P2P(Peer-to-Peer)又成为了因特网上的一个热点。P2P是因特网的一种应用模式,其意思是指网络上的任何设备(包括大型机、PC机、PDA、手机、机顶盒等等)都可以平等地直接进行连接并进行协作。想比当前因特网上主流的应用模式Client/Server或者Client/Service而言,P2P具有自己鲜明的特点和优势。(这也是我对它着迷的地方。呵呵……)有了P2P技术,因特网
- 详解mysql数据库官方高可用方案——MGR理论篇
概述想要建立一个容错的系统,我们需要使所有的组件冗余,换句话来说就是组件可以被移除而不影响系统的功能,因此最大的挑战是让多个服务器协同起来以达到一致的状态,这时可以当成一个数据库或者最终的状态是一致的,而这些在数据库复制中尤为重要MySQL组复制通过服务器之间的强大协调提供分布式状态机复制。今天主要讲讲mysql的亲儿子:MGR。参考:https://dev.mysql.com/doc/refma
- 详解AUTOSAR:AUTOSRA软件架构(理论篇—2)
不脱发的程序猿
详解AUTOSARAUTOSRA软件架构AUTOSRA汽车电子嵌入式软件
目录1、应用软件层2、运行时环境3、基础软件层3.1、服务层3.2、ECU抽象层3.3、微控制器抽象层3.4、复杂驱动层AUTOSAR规范主要包括:软件架构、方法论和应用接口三部分内容。其中,软件架构是实现软硬件分离的关键,它使汽车嵌入式系统控制软件开发者摆脱了以往ECU软件开发与验证时对硬件系统的依赖。对汽车电子技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,
- Alibaba Sentinel 入门教程:从理论到实战
LL小蜗牛
中间件sentinel
文章目录第一部分:理论篇1.Sentinel简介2.Sentinel核心原理2.1资源与规则2.2Sentinel工作主流程2.3核心类解析3.Sentinel功能支持与使用流程3.1流量控制3.2熔断降级3.3系统自适应保护3.4热点参数限流3.5黑白名单控制3.6使用流程4.Sentinel架构4.1核心库4.2控制台5.限流组件对比5.1SentinelvsHystrixvsResilien
- 理论篇六:如何在Webpack中实现持久化缓存?
程序员流年大运
webpack缓存前端
在Webpack中实现持久化缓存可以显著提升构建速度,尤其是在大型项目中。以下是7种核心策略及其详细配置方法:一、文件哈希命名(ContentHash)确保文件内容变化时哈希值才改变,利用浏览器缓存。//webpack.config.jsoutput:{filename:'[name].[contenthash:8].js',//8位哈希chunkFilename
- 理论篇五:如何优化Webpack的打包速度
程序员流年大运
webpack前端node.js
优化Webpack打包速度是提升前端开发效率的关键。以下是10种核心优化策略,涵盖开发和生产环境,附带具体配置和实测效果对比:一、缩小文件搜索范围1.指定解析路径(Resolve)resolve:{extensions:['.js','.jsx'],
- 自己动手写CPU
记录个人成长
linux
说明:本文根据《自动动手写CPU》一书,整理输出,对自己是一个学习记录,也分享给大家一同进步。1,理论篇1.计算机组成:处理器,输入输出,存储器2.高级编程语言->汇编指令->计算机可识别的0.1编码3.计算机架构分为复杂指令集(CISC)和精简指令集(RISC)区别是CISC每条指定对应的0,1编码串长度不一,而RISC每条指令对应的0,1编码串长度是固定的。4.架构分类4.1x86:Intel
- 【深度学习:理论篇】--Pytorch之nn.Module详解
西柚小萌新吖(●ˇ∀ˇ●)
深度学习深度学习pytorch人工智能
目录1.torch.nn.Module--概述2.torch.nn.Module--简介3.torch.nn.Module--实现3.1.Sequential来包装层3.2.children和modules1.torch.nn.Module--概述1.PyTorchvs.Keras的设计差异Keras(高层框架):推荐通过继承Layer类自定义层,而非直接继承Model(官方建议)。严格区分“层”
- TLF35584 窗口看门狗_理论篇
飞不高的小菜猪
单片机嵌入式硬件
1功能描述1)看门狗的结果(有效或无效触发)由相关的看门狗故障计数器独立监控。2)窗口看门狗的状态是WWO,它可能有“有效WWD触发”或“无效WWD触发”值。2工作原理1)在TLF35584中集成了看门狗对单片机进行监控。2)被监视的微控制器必须在“打开窗口”内提供周期性触发。3)触发可以由WDI引脚上的下降边组成,也可以由SPI命令写入寄存器WWDSCMD,具体取决于配置。4)在“有效”触发的情
- LLM 大模型学习必知必会系列(四):LLM训练理论篇以及Transformer结构模型详解
汀、人工智能
LLM技术汇总transformer深度学习人工智能llamapromptLLMRAG
LLM大模型学习必知必会系列(四):LLM训练理论篇以及Transformer结构模型详解1.模型/训练/推理知识介绍深度学习领域所谓的“模型”,是一个复杂的数学公式构成的计算步骤。为了便于理解,我们以一元一次方程为例子解释:y=ax+b该方程意味着给出常数a、b后,可以通过给出的x求出具体的y。比如:#a=1b=1x=1y=1*1+1->y=2#a=1b=1x=2y=1*2+1=>y=3这个根据
- [Java · 铢积寸累] 函数编程 — 方法的重载
Blue17 :: Hack3rX
编程基础—Javajava开发语言
想系统化学习Java编程?看看这个:[编程基础]Java·学习手册0x01:方法的重载—理论篇方法的重载是指一个类中可以定义多个方法名相同,但参数不同的方法。调用时,Java会根据不同的参数自动匹配对应的方法。方法重载的注意点如下:在同一个类中,方法名相同,形参列表不同的多个方法,才能构成方法的重载。形参列表不同的含义:要求参数的类型不同,或者参数的个数不同,或者参数的顺序不同个数不同add()a
- 一看就明白的爬虫入门讲解:基础理论篇
风中静行
python爬虫数据必看
转自:https://www.csdn.net/article/2015-11-13/2826205关于爬虫内容的分享,我会分成两篇,六个部分来分享,分别是:我们的目的是什么内容从何而来了解网络请求一些常见的限制方式尝试解决问题的思路效率问题的取舍一、我们的目的是什么一般来讲对我们而言,需要抓取的是某个网站或者某个应用的内容,提取有用的价值,内容一般分为两部分,非结构化的文本,或结构化的文本。1.
- SAP那些事-理论篇-4-SAP是雪中送炭还是锦上添花
张机立断
MZSAP那些事sap制造
如果您觉得这篇文章对你所有帮助的话,您的顺手点赞和转发将是对作者持续发文的重要动力,您的支持和鼓励很重要!所有文章在公众号“MZ信息化咨询杂谈”同步更新!郑重声明:本博客所发文章全部为原创,其他地方所看到同样文章如无授权,均为盗用!以下为本篇正文(文章是多年以来积累所写,以前主要发布于知乎,后续陆续发布到此博客):当遭遇困境尤其是觉得已经走投无路的时候,我们多么希望出现奇迹啊,比如出现超人、神仙、
- 从零构建大语言模型全栈开发指南:附录与资源-3.面试与进阶-200道大模型面试真题与职业发展路线图-基础理论篇50题
言析数智
从零开始构建大模型人工智能大语言模型基础理论进阶实战应用场景实验室创新产业级落地
点击关注不迷路点击关注不迷路点击关注不迷路文章大纲附录与资源-3.面试与进阶:200道大模型面试真题与职业发展路线图一、大模型面试真题分类与解析1.基础理论篇(50+题精选)2.进阶实战篇(50+题精选)3.应用场景篇(70题精选)二、职业发展路线图1.核心能力矩阵2.阶段式学习路径三、学习资源与实战建议1.必学工具链2.推荐学习路径结论附录与资源-3.面试与进阶:200道大模型面试真题与职业发展
- 大话oracle rac 集群,大话Oracle RAC:集群、高可用性、备份与恢复
靡菲斯托
大话oraclerac集群
第1部分集群理论篇.第1章RAC初体验21.1本书使用环境31.1.1硬件环境31.1.2软件环境41.1.3本书使用的环境61.2如何在PC机上搭建RAC环境81.2.1需要下载的软件81.2.2安装过程91.3任务列表281.4规划阶段281.4.1确认主机名和3个IP地址291.4.2存储方案选型291.5实施阶段301.5.1主机配置311.5.2安装OracleClusterware40
- MCP(Model Context Protocol)模型上下文协议 理论篇1 - 架构
AIQL
MCP(ModelContextProtocol)架构ai人工智能MCP
核心架构理解MCP如何连接客户端、服务器和LLM模型上下文协议(MCP)建立在灵活、可扩展的架构之上,能够实现LLM应用程序和集成之间的无缝通信。本文档涵盖了核心架构组件和概念。概述MCP采用客户端-服务器架构,其中:主机(Hosts)是发起连接的LLM应用程序(例如DesktopApp或IDE)。客户端(Clients)在主机应用程序内部与服务器保持1对1的连接。服务器(Servers)为客户端
- 链表数据结构:从零开始的C++实现完全指南(教学版)
WHCIS
数据结构数据结构链表c++
一、链表的核心原理(理论篇)1.1链表的数学本质链表可以看作是一个递归定义的序列结构:List=Empty|Node(data,List)Empty:空链表(基础情形)Node:包含数据元素和子链表的节点(递归情形)示例推导:List1=Node(5,Empty)List2=Node(3,List1)→Node(3,Node(5,Empty))List3=Node(1,List2)→Node(1,
- 【NLP算法面经】NLP算法面经 -- 腾讯 VS 美团(附面题)
青松ᵃⁱ
NLP百面百过AI面试NLP面试算法面试人工智能
博客主页:[青松]目录【NLP百面百过】大模型算法高频面题(全面整理ʘ‿ʘ)一、大模型(LLMs)基础面大模型(LLMs)架构篇注意力机制(Attention)篇Transformer理论篇二、大模型微调面有监督微调(SFT)篇高效微调篇提示学习篇人类对齐训练(RLHF)篇Prompt工程篇三、大模型进阶面大模型压缩篇分布式训练篇大模型魔改篇四、NLP任务实战面文本分类篇命名实体识别(NER)篇关
- 新能源行业必会基础知识-----电力现货市场理论篇-----电力市场概述-----电力市场模式选择
殷丿grd_志鹏
新能源新能源电力市场经济学电力现货行业知识
新能源行业必会基础知识-----电力现货市场理论篇-----主目录-----持续更新https://blog.csdn.net/grd_java/article/details/143364261这本书是2023年出版的,是当下了解国内电力市场最好的途径了。还是推荐大家买来这本书进行阅读观看,最好作为随身携带的查阅工具书。内容均为阅读此书后,基于个人理解进行的总结,如有错误还请指正。推荐搭配书本阅
- MCP(Model Context Protocol)模型上下文协议 进阶篇4 - 发展计划
AIQL
MCP(ModelContextProtocol)MCPailanguagemodel开源协议人工智能
ModelContextProtocol(MCP)正在快速发展。这一章概述了2025年上半年关键优先事项和未来方向的当前思考,尽管这些内容可能会随着项目的进展而发生显著变化。目前MCP的主要内容,除实战篇外(包括理论篇、番外篇和进阶篇)均已进入收尾阶段。在官方未发布重大更新前,预计短期不会新增其他篇章。远程MCP支持(RemoteMCPSupport)我们的首要任务是启用远程MCP连接,允许客户端
- 前后端分离实践(一)—— 基础理论篇
_云卷云舒_
前后端分离前后端分离前后端分离
前后端分离实践系列文章总目录目录一、什么是前后端分离?二、为什么需要前后端分离?1、前后端职责不清2、开发效率不高三、前后端分离究竟分离了什么?1、开发职责的分离2、交互方式的分离3、代码组织方式的分离4、应用部署的分离四、为什么要加入Node中间层来实现前后端分离?1、反思前后端的定义2、加入Node中间层之后的系统架构图3、加入Node中间层之后的前后端职责划分4、加入Node中间层的优缺点一
- 隐语安装部署
HZGame.
大数据数据库架构
主讲老师:周爱辉讲课链接:第4讲(上):隐语安装部署-理论篇丨隐私计算实训营第2期_哔哩哔哩_bilibili主讲老师:王祖利讲课链接:第4讲(下):SecretFlow与Secretnote的安装部署—实操篇丨隐私计算实训营第2期_哔哩哔哩_bilibili一、SecretFlow运行要求:1、环境要求Python>=3.8操作系统:•CentOS7•Anolis8•Ubuntu18.04/20
- MCP(Model Context Protocol)模型上下文协议 理论篇8 - 根目录(Roots)
AIQL
MCP(ModelContextProtocol)MCPaiAIAgentlanguagemodelAgenticSystems
模型上下文协议(ModelContextProtocol,MCP)提供了一种标准化的方式,使客户端能够向服务器暴露文件系统的“根目录”(Roots)。根目录定义了服务器在文件系统中可以操作的边界,使服务器能够了解它们可以访问哪些目录和文件。支持该协议的客户端可以从服务器请求根目录列表,并在列表发生变化时接收通知。用户交互模型(UserInteractionModel)在MCP中,根目录通常通过工作
- 尘嚣之上:北大之行理论篇
阿拉小仙儿
有人说,人类社会本没有理论,不过是从实践中,获得一些抽象经验,既而用抽象经验得以验证过去或未来。梭罗在《瓦尔登湖》中说过,知道自己知道什么,也知道自己不知道什么,这就是真正的知识。在我看来,理论一方面能检验自己知道什么,一方面又能验证自己不知道什么。显然作为一名中学教师,对于生涯理论这块知识几近空白。最常用的应该就是霍兰德人格类型理论和舒伯的生涯彩虹图再有周哈里窗。尤其是霍兰德人格类型理论,简直就
- 小白学大模型——Qwen2理论篇
fan_fan_feng
大模型人工智能自然语言处理
一、Qwen2架构图二、Qwen2技术修改点TransformerArchitecturewithSwiGLUactivation:不多说,最主流的transformer架构,不变。但是,SwiGLU激活函数是GLU变体,可以让模型学习表达更加复杂的模式。QKVbias:在Transformer模型中,Q、K、V分别代表查询(Query)、键(Key)和值(Value)。这些向量是通过输入向量与对
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D