openGL CG07 – Toon Shader
这篇教程将介绍一种卡通渲染(Toon Shader)的方法,卡通渲染属于non photorealistic rendering或简称NPR中的一种。卡通渲染一个物体看起来的效果就像卡通绘画一般,这里介绍一种简单的渲染卡通效果的方法。和一般光照渲染不同的是,卡通效果渲染的物体像素之间颜色过渡是一种阶梯函数形式的,而一般的光照渲染的物体颜色过渡则是平滑的连续函数形式。Fig1比较了卡通渲染和一般基于像素渲染的茶壶,可以明显地看出茶壶颜色过渡的差别。
要实现Toon Shading的效果,可在Fragment shader中测试每个像素漫反射diffuse中的NdotL值,让漫反射形成一个阶梯函数,不同的NdotL区域对应不同的颜色,Fig2中显示出不同部分不同的漫反射强度值,不同的漫反射值分别指定了不同的像素颜色。
Fig2 NdotL值分布
现在只要在fragment shader里计算漫反射NdotL的值,然后判断,所以修改教程03中fragment shader里部分代码即可。
- float3 N = normalize(normal);
- float3 L = normalize(LightPosition - Position);
- float NdotL = max(dot(N,L),0);
- float3 color;
- if( NdotL<0.5) color = float3(0.3,0.3,0.3);
- else if(NdotL>=0.5 && NdotL<0.85) color = diffuseColor;
- else if(NdotL>=0.85) color = specularColor;
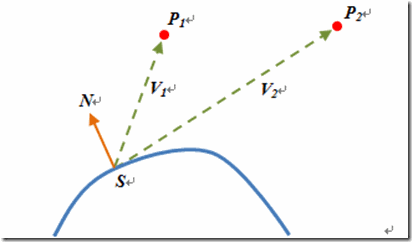
在上面代码中,color就是最后fragment shader的输出颜色。可以看到shader代码很简单,但是使用这些代码渲染出来的物体是没有轮廓的,就像Fig1图(c)中渲染的茶壶一样。为了给茶壶添加轮廓,还要考虑观察向量V和法线N的关系。将V和N进行点乘,如果这个值比较小,比如0.2,我们就可以认为观察到的物体的边缘(Fig3)。
在Fig3中,P1和P2代表相机坐在位置,S是物体表面上一点,N是点S的法线。当我们在点P1观察物体的时候,S点很明显不能看成物体的轮廓,这个时候N和V1的点积值比较大,而在P2点观察的时候,S点左边的部分几乎是看不到的,这个时候N和V2的点积值很小,接近0,于是可以把S看成是物体的轮廓。现在刚才的shader里只需要增加一点代码。
- float3 N = normalize(normal);
- float3 L = normalize(LightPosition - Position);
- float3 V = normalize(eyePosition - P);
- float NdotL = max(dot(N,L),0);
- float NdotV = max(dot(N,V),0);
- float3 color;
- if( NdotL<0.5) color = float3(0.3,0.3,0.3);
- else if(NdotL>=0.5 && NdotL<0.85) color = diffuseColor;
- else if(NdotL>=0.85) color = specularColor;
- if(NdotV<0.2) color = float3(0,0,0);
代码中最后比较了NdotV的大小,如果小于0.2,那么我们认为这个像素在我们所见范围的边缘处,那么直接将该像素的颜色设置为黑色,这样就能实现Fig1中,图(b)的效果了。
虽然这种Toon shading的方法很简单,但是也有不足的地方。如果构成物体的多边形之间的棱角很分明,比如正方体,那么采用这种方法的话,会出现物体闪烁的情况,因为在物体边缘的地方法线变化很大。