ExtJS的.NET控件----YuiGrid(数据绑定、同步/异步取值)
YuiGrid是ExtJs的.NET控件, 其功能类似标准的GridView控件,又各有所长,本文将简单的介绍下ExtJS的.NET控件中的YuiGrid控件的一些常用功能和实现。
一、数据准备
二、效果预览
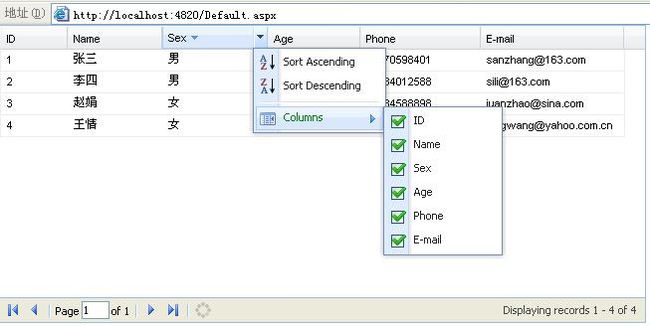
YuiGrid的界面呈现的效果如下图:
我们还可以点击列进行排序以及动态指定需要显示的列,如下图示:
三、数据绑定和取选择行的数据(服务端)
同标准的GridView一样,使用YuiGrid的DataSource属性和DataBind()方法进行数据绑定,YuiGrid也支持Linq。
1
private
void
BindGrid()
2 {
3 SqlConnection conn = new SqlConnection(ctx.Connection.ConnectionString);
4 SqlDataAdapter sda = new SqlDataAdapter( " select * from userinfo " , conn);
5 conn.Open();
6 DataSet ds = new DataSet();
7 sda.Fill(ds);
8 this .YuiGrid1.DataSource = ds;
9 this .YuiGrid1.DataBind();
10 conn.Close();
11 }
2 {
3 SqlConnection conn = new SqlConnection(ctx.Connection.ConnectionString);
4 SqlDataAdapter sda = new SqlDataAdapter( " select * from userinfo " , conn);
5 conn.Open();
6 DataSet ds = new DataSet();
7 sda.Fill(ds);
8 this .YuiGrid1.DataSource = ds;
9 this .YuiGrid1.DataBind();
10 conn.Close();
11 }
获取选择列的数据相比标准控件的Grid来说更加方便,直接使用
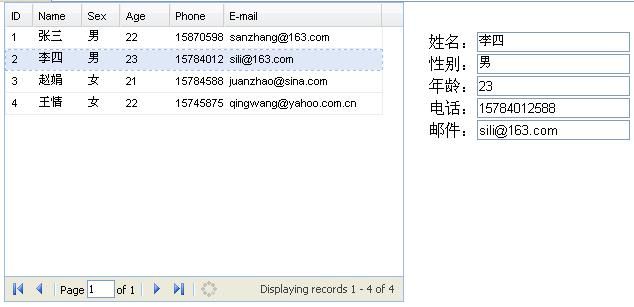
SelectedIndexChanged事件就OK,提供了SelectedRowArgs事件来传递数据,通过它直接取相应的属性,如下图我们选择“李四”这一条数据则在右边显示出来。
1
protected
void
YuiGrid1_SelectedIndexChanged(
object
sender, ExtExtenders.SelectedRowArgs e)
2 {
3 tbName.Text = e.SelectedRow[ " Name " ].ToString();
4 tbSex.Text = e.SelectedRow[ " Sex " ].ToString();
5 tbAge.Text = e.SelectedRow[ " Age " ].ToString();
6 tbMail.Text = e.SelectedRow[ " E-mail " ].ToString();
7 tbPhone.Text = e.SelectedRow[ " Phone " ].ToString();
8 }
2 {
3 tbName.Text = e.SelectedRow[ " Name " ].ToString();
4 tbSex.Text = e.SelectedRow[ " Sex " ].ToString();
5 tbAge.Text = e.SelectedRow[ " Age " ].ToString();
6 tbMail.Text = e.SelectedRow[ " E-mail " ].ToString();
7 tbPhone.Text = e.SelectedRow[ " Phone " ].ToString();
8 }
这里需要注意一点,如果要使YuiGrid能够支持AJAX无刷新的取得选中行的数据 ,则必须为ASPX页面提供ASP.NET AJAX的ScriptManager,并在页面的Page_load里注册YuiGrid为异步方式,并将显示数据区域放置在UpdatePanel里:
<
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
>
< ContentTemplate >
< div >
< span > 姓名: < asp:TextBox ID ="tbName" runat ="server" ></ asp:TextBox ></ span >< br />
< span > 性别: < asp:TextBox ID ="tbSex" runat ="server" ></ asp:TextBox ></ span >< br />
< span > 年龄: < asp:TextBox ID ="tbAge" runat ="server" ></ asp:TextBox ></ span >< br />
< span > 电话: < asp:TextBox ID ="tbPhone" runat ="server" ></ asp:TextBox ></ span >< br />
< span > 邮件: < asp:TextBox ID ="tbMail" runat ="server" ></ asp:TextBox ></ span >< br />
</ div >
</ ContentTemplate >
</ asp:UpdatePanel >
< ContentTemplate >
< div >
< span > 姓名: < asp:TextBox ID ="tbName" runat ="server" ></ asp:TextBox ></ span >< br />
< span > 性别: < asp:TextBox ID ="tbSex" runat ="server" ></ asp:TextBox ></ span >< br />
< span > 年龄: < asp:TextBox ID ="tbAge" runat ="server" ></ asp:TextBox ></ span >< br />
< span > 电话: < asp:TextBox ID ="tbPhone" runat ="server" ></ asp:TextBox ></ span >< br />
< span > 邮件: < asp:TextBox ID ="tbMail" runat ="server" ></ asp:TextBox ></ span >< br />
</ div >
</ ContentTemplate >
</ asp:UpdatePanel >
另外要实现上面的选择行取数据还得为YuiGrid委托一个方法(YuiGrid1_SelectedIndexChanged),代码如下:
1
protected
void
Page_Load(
object
sender, EventArgs e)
2 {
3 YuiGrid1.SelectedIndexChanged += YuiGrid1_SelectedIndexChanged;
4 ScriptManager1.RegisterAsyncPostBackControl(YuiGrid1); // 将YuiGrid注册为异步控件
5
6 //

7 }
2 {
3 YuiGrid1.SelectedIndexChanged += YuiGrid1_SelectedIndexChanged;
4 ScriptManager1.RegisterAsyncPostBackControl(YuiGrid1); // 将YuiGrid注册为异步控件
5
6 //
7 }
四、客户端获取选中行的数据
YuiGrid对客户端的支持是非常强大的,要是整个ExtJS对客户端的支持都很强大,我们可以通过客户端方法取得相应的数据以及进行相应的逻辑操作,比如实现在线编辑等等。在客户端获取YuiGrid里的数据是很简单的,代码如下:
1
<
script type
=
"
text/javascript
"
>
2 function getSelected()
3 {
4 var extender = $find( " YuiGrid1 " );
5 if (extender == null )
6 {
7 setTimeout( " getSelected() " , 50 );
8 return ;
9 }
10 var grid = extender.get_Grid();
11 var row_data = grid.selModel.getSelected();
12 if (row_data)
13 {
14 var row = row_data = row_data.data;
15 var userInfo = new Sys.StringBuilder();
16 userInfo.append(String.format( " 姓名:{0} " ,row.Name));
17 userInfo.append(String.format( " 性别:{0} " ,row.Sex));
18 userInfo.append(String.format( " 年龄:{0} " ,row.Age));
19 userInfo.append(String.format( " 电话:{0} " ,row.Phone));
20
21 alert(userInfo);
22 }
23 else
24 {
25 alert( " 请选择行! " );
26 }
27 }
28 < / script>
2 function getSelected()
3 {
4 var extender = $find( " YuiGrid1 " );
5 if (extender == null )
6 {
7 setTimeout( " getSelected() " , 50 );
8 return ;
9 }
10 var grid = extender.get_Grid();
11 var row_data = grid.selModel.getSelected();
12 if (row_data)
13 {
14 var row = row_data = row_data.data;
15 var userInfo = new Sys.StringBuilder();
16 userInfo.append(String.format( " 姓名:{0} " ,row.Name));
17 userInfo.append(String.format( " 性别:{0} " ,row.Sex));
18 userInfo.append(String.format( " 年龄:{0} " ,row.Age));
19 userInfo.append(String.format( " 电话:{0} " ,row.Phone));
20
21 alert(userInfo);
22 }
23 else
24 {
25 alert( " 请选择行! " );
26 }
27 }
28 < / script>
除此之外,YuiGrid还支持拖拽、分页、在线编辑、动态分组等等,详细大家可以参考:
[url]http://www.extjs.com/[/url] 或
[url]http://extendersamples.rodiniz.com/[/url],关于ExtJS的YuiGrid就介绍这些。
本文实例程序下载:
点击这里下载
下载包里有个
ExtExtenders.dll的文件,封装了多个ExtJS控件,直接添加到vs的工具箱里就OK了。
注:原创文章欢迎转载,务必注名出处。
本文出自 “beniao” 博客,请务必保留此出处http://beniao.blog.51cto.com/389148/102302
本文出自 51CTO.COM技术博客
转:http://beniao.blog.51cto.com/389148/102302