杂乱
<FrameLayout
android:id="@+id/details"
android:layout_width="0px"
android:layout_height="match_parent"
android:layout_weight="2"
//这样的背景有什么好?效果如下图
android:background="?android:attr/detailsElementBackground" />
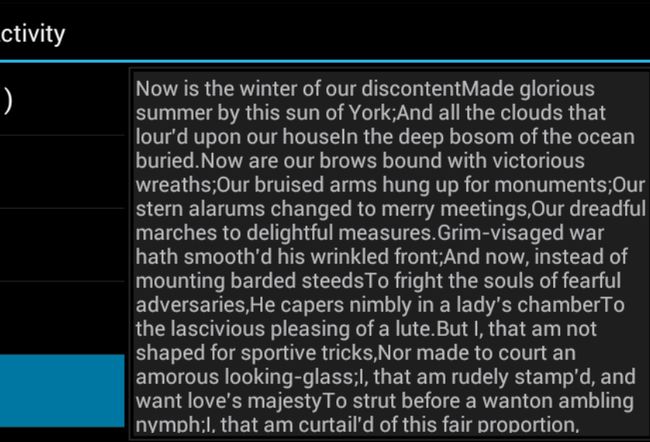
上图中的右边部分的背景就是主题的
detailsElementBackground
的效果.
二、
TextView text = new TextView(getActivity());
//注意 TypedValue类
//TypedValue是与Resources相关的类,
//TypedValue中的COMPLEX_UNIT_SP是我们在字体处理中常用的
//applyDemension 是指把当前的系统的 dp 的值,转化为具体的 px 值
//getResources().getDisplayMetrics() 得到一个 DisplayMetrics 类
//DisplayMetrics类代表了当前系统的 density
int padding = (int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
4, getActivity().getResources().getDisplayMetrics());
text.setPadding(padding, padding, padding, padding);
三、
public AppListLoader(Context context) {
super(context);
// Retrieve the package manager for later use; note we don't
// use 'context' directly but instead the save global application
// context returned by getContext().
mPm = getContext().getPackageManager();
}在自定义的 Loader中注意上面代码中的注释
四:
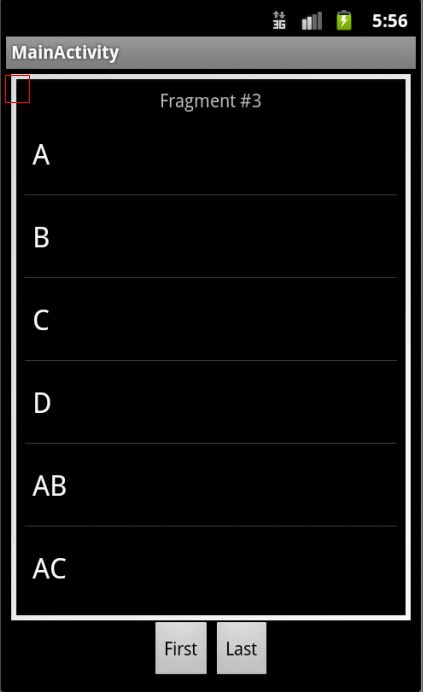
android:background="@android:drawable/gallery_thumb"
这个背景的效果如下图(有个框框,红色小方框是自己用画笔画上去的):
五、
private SparseArray<BoardCategory> boardInfo; private SparseArray<String> categoryName;SparseArray 是一个优化了的 Map<Integer, Object>
它以 Integer作为key, 所谓优化就是速度快了点吧...