Android Training - 创建一个简单的用户界面
Android程序的图像用户界面使用一个层级结构View和ViewGroup对象构成。View对象一般是button或者text field这些UI部件,ViewGroup对象是不可见的视图容器,定义了子视图的布局,比如一个网格布局或者一个垂直列表。
![]()
LinearLayout是一个视图组(ViewGroup的子类),它使用水平或者垂直的方式排列它的子视图,通过android:orientation属性设置。LinearLayout的子视图安装XML中出现的顺序显示在屏幕中。
关于这些属性:
增加字符串资源
更多关于本地化语言程序的信息,可以看这里 Supporting Different Devices
![]()
![]()
这个布局已经被默认建立好的Activity类调用了,所以你已经可以运行这个程序并查看结果了:
Android 提供一个XML词汇表对应View和ViewGroup的子类,所以你可以在XML中使用层次结构的UI元素来定义你的UI。
上图显示了ViewGroup是怎么组成布局的分支和包含其他View对象的。
在这一个课程中,你将学习使用XML创建一个包含一个文本域和一个按钮的布局。再下一个课程,你将学习响应按钮点击事件,并且发送文本域中的信息给另外一个activity。
创建一个线性布局
打开res/layout文件夹中的activity_main.xml文件。
提示:在Eclipse中,当你打开一个布局文件时,首先显示的是图像化布局编辑器,这是一个所见即所得的编辑器。这个课程我们直接编辑XML,所以点击activity_main.xml 选项卡,打开XML编辑器。
BlankActivity模板默认创建的activity_main.xml文件使用RelativeLayout作为根视图,一个TextView作为子视图。
首先,删除<TextView>元素,把<RelativeLayout>元素改成<LinearLayout>。然后添加android:orientation属性,并设置值为"horizontal"。结果如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</LinearLayout>
LinearLayout是一个视图组(ViewGroup的子类),它使用水平或者垂直的方式排列它的子视图,通过android:orientation属性设置。LinearLayout的子视图安装XML中出现的顺序显示在屏幕中。
另外两个属性,android:layout_width和android:layout_height是所有的视图必须有的,用来指定视图的尺寸。
因为LinearLayout是根视图,所以我们设置宽和高为"match_parent"让它填满整个屏幕,这个值的意思就是扩展这个视图的宽和高,直到匹配它的父视图的宽和高。
增加一个文本域
在<LinearLayout>中添加一个<EditText>元素去创建一个用户可编辑的文本域。
和每个View对象一样,你需要定义某些XML属性去指定EditText对象的特征。下面是你需要在<LinearLayout>中要声明的:
<EditText android:id="@+id/edit_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/edit_message" />
关于这些属性:
android:id
android:layout_width和android:layout_height为视图提供一个唯一的标识,你可以在代码中通过这个标识引用这个对象,比如读取和操纵对象。(你会在下一个课程中看到)
当你要从XML中引用资源对象时,@符号是必须的,它后面跟着资源类型,一个斜线,然后是资源的名称。
当你第一次定义一个资源ID的时候,在资源类型前加一个+号是必须的。当你编译程序时,SDK工具会使用这个ID名称在项目中的gen/R.java文件中创建一个新的资源ID,这个新的资源ID引用对应的EditText元素。一旦使用这个方法声明了资源ID,使用这个ID的使用就不需要加号了。使用加号仅仅是在指定一个新的资源ID时是必须的,对于实体资源来说不是必须的,比如字符串或者布局。
android:hint这里使用"wrap_content"代替具体的宽高值来指定视图的大小,意思是和填充这个视图的内容一样大。如果你使用"match_parent"的话,EditText会填满整个屏幕,因为它会和它的父视图LinearLayout一样大。更多信息可以查看 Layouts。
这个属性的值会在文本域为空的时候显示。这里使用"@string/edit_message"代替一个固定的字符串,它的值在一个单独的字符串资源文件中定义。因为使用的是实体资源(不仅仅是标示符),所以不需要加号。当然,因为你还没有定义一个字符串资源,所以你会看到一个编译错误。下面章节我们会定义一个字符串资源。
提示:这个字符串资源和元素ID使用了相同名称:edit_message,不过,引用资源的时候会通过资源类型定义作用域(比如id或者string),所以使用相同的名称不会造成冲突。
当你需要在界面添加文本时,你通常需要指定每个字符串为一个资源。字符串资源可以让你在一个地方管理所有的UI文本,查找和更新都很方便。外部化的字符串也可以让你针对不同的语言本地化你的程序,根据不同的语言提供可替代的字符串资源。
你的工程默认包含了res/values/strings.xml文件。打开这个文件,删除名称为"hello_world"的<string>元素。添加名称为"edit_message"的元素,值为"Enter a message"。
另外再添加一个名为"button_send",值为"Send"的元素,等会我们会用到。
添加好的strings.xml像下面这样:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">My Frist App</string>
<string name="edit_message">Enter a message</string>
<string name="button_send">Send</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
</resources>
更多关于本地化语言程序的信息,可以看这里 Supporting Different Devices
添加一个按钮
现在在<EditText>下面添加一个<Button>元素:
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send" />
"wrap_content"设置了按钮的大小和按钮中文本相匹配。这个按钮不需要android:id属性,因为在activity代码中我们不引用它。
让输入框和按钮填满屏幕的宽
现在的布局设计只是让EditText和Button的大小和填充它们的内容一样大,如图:
它们的宽设置为"wrap_content".
对于按钮来说没什么问题,但是对于文本域就不太友好,因为用户会输入更加长的字符串。所以,让它填满没使用的空白屏幕宽度比较好。我们可以通过在<LinearLayout>中添加weight属性来实现,也是就使用android:layout_weight属性。
这个weight值是一个数字,它指定了每个视图所占空间的数量,这个数量是相对于和它相邻的视图来说的。这个有点类似一个酒类配方的原料数量:“2份伏特加,1份咖啡白酒”,意思就是说3分之2的伏特加,3分之1的白酒。例如,比如你设置一个视图的weight为2,另外一个为1,总数是3,所以第一个视图占2/3的空间,另外一个占剩下的空间。如果你现在添加一个新的视图,并且weight设置为1,那么,第一个视图现在就只占1/2的空间,另外两个每个占1/4.
weight的默认值是0,所以如果你仅仅指定大于0的weight值给一个视图,那么这个视图会填充其他所有视图占用必须的空间后剩下的所以空间 。因此,不设置按钮的weight值,设置EditText的weight值为1,让它占用剩下的空间。
<EditText
android:layout_weight="1"
... />
为了提高布局性能,当你指定weight值的时候,你需要修改width为0(0dp),因为使用"wrap_content"的话,系统会去计算它的宽度,而这个计算出来的宽度在最后是没有意义的,因为weight值需要另外计算宽度以便填充剩下的空间。
<EditText android:id="@+id/edit_message"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="@string/edit_message" />
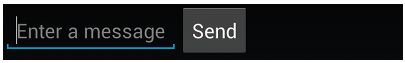
下面这个图是显示的是你给EditText元素分配了weight值后的效果。
下面是整个布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<EditText android:id="@+id/edit_message"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="@string/edit_message" />
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send" />
</LinearLayout>
这个布局已经被默认建立好的Activity类调用了,所以你已经可以运行这个程序并查看结果了:
- 在eclipse中的工具栏中点击Run图标。
- 命令行的话,改变目录到项目的跟目录,执行:
ant debug
adb install bin/MyFirstApp-debug.apk
下一个课程将要学习响应按钮点击事件,读取文本域内容,开启另外一个activity,等等。