30个实用的jQuery选项卡/导航教程推荐
很多网站设计中都使用了选项卡(tabs),在制作选项卡时应用jQuery能够实现很多炫酷的过渡和动画效果。本文为你介绍30个实用的jQuery选项卡教程,希望对你有帮助。
1. Animated Tabbed Content With jQuery
选项卡被现代网站普遍应用,但大多数形式呆板。本教程逐步为你讲授如何实现选项卡动画切换效果。
示例
2. Tab Navigation with Smooth Horizontal Sliding Using jQuery
本教程为你展示如何创建一个水平幻灯片效果的导航菜单。它是由控制元素组成的一组选项卡。点击其中一个,一组选项卡向左水平展开,再次点击,即可恢复原状。
示例
3. jQuery UI Tabs with Next/Previous
当页面中出现3、4个以上的选项卡会显得比较拥挤。可行的方式是用Next/Previous 按钮定位来控制切换,这时你甚至无需移动光标就可以点击浏览每个页面。
示例
4. Create a smooth tabbed menu in jQuery
通过本教程,你无需加载大量的jQuery UI库,便可实现大量功能。
示例
5. jQuery ‘Tab Slide Out’ Plugin
本教程使用jQuery插件实现反馈表单、联系表单和其他表单中通过点击选项卡滑动显示内容的效果。
示例
6. jQuery Moving Tab and Sliding Content Tutorial
本教程讲述选项卡动态切换,让选项卡实现“熔岩灯”效果,内容实现动态切换效果。
示例
7. jQuery Tabs
本教程讲述使用jQuery创建选项卡界面。
示例
8. jQuery animated feedback tab thingy
本教程讲述通过jQuery和CSS轻松创建网站小部件。
示例
9. Create Bounce out Vertical menu with jQuery
本教程通过CSS和jQuery为导航菜单创建简单的下拉菜单。
示例
10. jQuery Tabbed Interface / Tabbed Structure Menu Tutorial
在网站的文章、评论等内容上应用选项卡,这不仅能节省网页空间,还能提高网站可用性。
示例
11.Lazy Loading jQuery Tabs with ASP.NET
本教程讲述应用jQuery选项卡提高访问和显示的效率。
示例
12. Simple jQuery tabs
本教程讲述应用jQuery创建简单选项卡界面,通过选项卡界面最大限度节省空间。
示例
13. Jquery Tabbing, Create Tab using Jquery, Jquery Tabbing Made Easy
采用传统的JavaScript 显示/隐藏 方法创建选项卡,但会出现浏览器兼容问题。
示例
14. Organic Tabs
本教程教你创建一个选项卡界面,可以点击切换。
示例
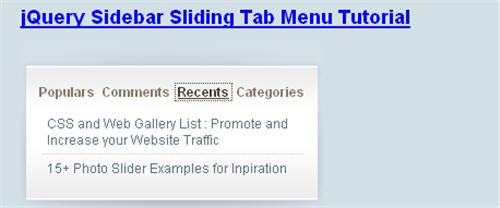
15. jQuery Sliding Tab Menu for Sidebar Tutorial
本教程教你在侧边栏创建一个jQuery滑动选项卡菜单。
示例
16. Make a custom tab interface with JQuery
开发一款可用于WordPress的日志列表选项卡。
示例
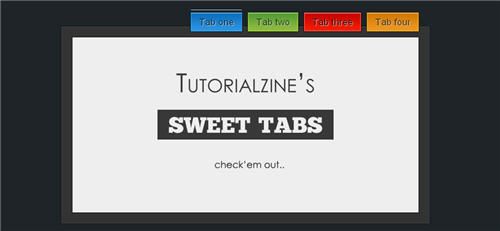
17. Sweet AJAX Tabs With jQuery 1.4 & CSS3
本教程讲述应用jQuery和CSS创建选项卡,既直观显示网页内容,又有效节约网页空间。
示例
18.‘Vertical Tabs’ for jQuery lovers!
本教程讲述应用jQuery插件,实现鼠标悬停切换选项卡。
示例
19. Creating a Tabbed Wizard Interface in ASP.NET using jQuery Tabs
本教程通过应用jQuery选项卡,简化文件之间的导航,并探讨如何集成到ASP.NET中。
示例
20. Building a Better Blogroll: Dynamic Fun with SimplePie and jQuery
本教程应用jQuery创建动态Blogroll。为博客阅读者提供简单的列表。
示例
21.Create a Slick Tabbed Content Area using CSS & jQuery
本教程讲述应用CSS和jQuery创建简单的选项卡信息框。
示例
22.jQuery To Fade Effects tabs
本教程讲述渐隐效果的选项卡的实现方法。
示例
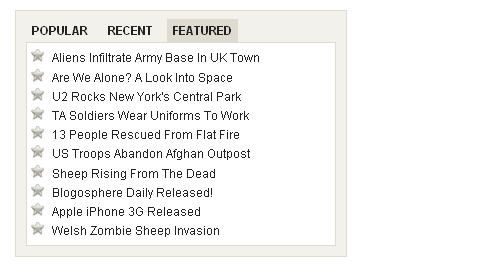
23. jQuery Plugin – Feature List
本教程讲述创建一个简单的“Featured Items”部件。
示例
24. JQuery EasyTabs Plugin
这款插件已经更新到2.0版本。它在完全兼容以前版本的同时显得更加灵活,另外,具有even-hooks和公共方法等一些新功能。
示例
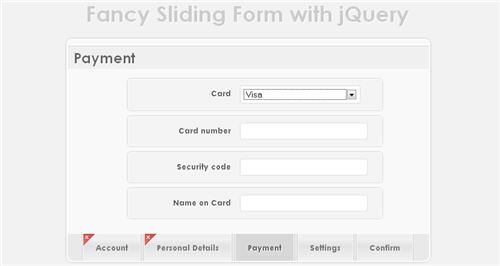
25. Fancy Sliding Form with jQuery
本教程讲述应用jQuery创建幻灯片切换效果的表单。
示例
26. Create A Tabbed Interface Using jQuery
本教程讲述应用jQuery UI,只需一行代码就能创建选项卡界面。
示例
27. Tabify – Tabbed content with ease (jQuery plugin)
本教程讲述应用jQuery轻松创建选项卡。
示例
28. Tabbed Content with Navigation using jQuery UI
本教程讲述应用jQuery UI库创建幻灯效果的选项卡。
示例
29. How easy to create a slide tabbed box using jQuery
本教程讲述应用jQuery插件创建滑动效果的选项卡。
示例
30. Simple Tabs w/ CSS & jQuery
本教程讲述应用CSS和jQuery创建选项卡。
示例
1. Animated Tabbed Content With jQuery
选项卡被现代网站普遍应用,但大多数形式呆板。本教程逐步为你讲授如何实现选项卡动画切换效果。
示例
2. Tab Navigation with Smooth Horizontal Sliding Using jQuery
本教程为你展示如何创建一个水平幻灯片效果的导航菜单。它是由控制元素组成的一组选项卡。点击其中一个,一组选项卡向左水平展开,再次点击,即可恢复原状。
示例
3. jQuery UI Tabs with Next/Previous
当页面中出现3、4个以上的选项卡会显得比较拥挤。可行的方式是用Next/Previous 按钮定位来控制切换,这时你甚至无需移动光标就可以点击浏览每个页面。
示例
4. Create a smooth tabbed menu in jQuery
通过本教程,你无需加载大量的jQuery UI库,便可实现大量功能。
示例
5. jQuery ‘Tab Slide Out’ Plugin
本教程使用jQuery插件实现反馈表单、联系表单和其他表单中通过点击选项卡滑动显示内容的效果。
示例
6. jQuery Moving Tab and Sliding Content Tutorial
本教程讲述选项卡动态切换,让选项卡实现“熔岩灯”效果,内容实现动态切换效果。
示例
7. jQuery Tabs
本教程讲述使用jQuery创建选项卡界面。
示例
8. jQuery animated feedback tab thingy
本教程讲述通过jQuery和CSS轻松创建网站小部件。
示例
9. Create Bounce out Vertical menu with jQuery
本教程通过CSS和jQuery为导航菜单创建简单的下拉菜单。
示例
10. jQuery Tabbed Interface / Tabbed Structure Menu Tutorial
在网站的文章、评论等内容上应用选项卡,这不仅能节省网页空间,还能提高网站可用性。
示例
11.Lazy Loading jQuery Tabs with ASP.NET
本教程讲述应用jQuery选项卡提高访问和显示的效率。
示例
12. Simple jQuery tabs
本教程讲述应用jQuery创建简单选项卡界面,通过选项卡界面最大限度节省空间。
示例
13. Jquery Tabbing, Create Tab using Jquery, Jquery Tabbing Made Easy
采用传统的JavaScript 显示/隐藏 方法创建选项卡,但会出现浏览器兼容问题。
示例
14. Organic Tabs
本教程教你创建一个选项卡界面,可以点击切换。
示例
15. jQuery Sliding Tab Menu for Sidebar Tutorial
本教程教你在侧边栏创建一个jQuery滑动选项卡菜单。
示例
16. Make a custom tab interface with JQuery
开发一款可用于WordPress的日志列表选项卡。
示例
17. Sweet AJAX Tabs With jQuery 1.4 & CSS3
本教程讲述应用jQuery和CSS创建选项卡,既直观显示网页内容,又有效节约网页空间。
示例
18.‘Vertical Tabs’ for jQuery lovers!
本教程讲述应用jQuery插件,实现鼠标悬停切换选项卡。
示例
19. Creating a Tabbed Wizard Interface in ASP.NET using jQuery Tabs
本教程通过应用jQuery选项卡,简化文件之间的导航,并探讨如何集成到ASP.NET中。
示例
20. Building a Better Blogroll: Dynamic Fun with SimplePie and jQuery
本教程应用jQuery创建动态Blogroll。为博客阅读者提供简单的列表。
示例
21.Create a Slick Tabbed Content Area using CSS & jQuery
本教程讲述应用CSS和jQuery创建简单的选项卡信息框。
示例
22.jQuery To Fade Effects tabs
本教程讲述渐隐效果的选项卡的实现方法。
示例
23. jQuery Plugin – Feature List
本教程讲述创建一个简单的“Featured Items”部件。
示例
24. JQuery EasyTabs Plugin
这款插件已经更新到2.0版本。它在完全兼容以前版本的同时显得更加灵活,另外,具有even-hooks和公共方法等一些新功能。
示例
25. Fancy Sliding Form with jQuery
本教程讲述应用jQuery创建幻灯片切换效果的表单。
示例
26. Create A Tabbed Interface Using jQuery
本教程讲述应用jQuery UI,只需一行代码就能创建选项卡界面。
示例
27. Tabify – Tabbed content with ease (jQuery plugin)
本教程讲述应用jQuery轻松创建选项卡。
示例
28. Tabbed Content with Navigation using jQuery UI
本教程讲述应用jQuery UI库创建幻灯效果的选项卡。
示例
29. How easy to create a slide tabbed box using jQuery
本教程讲述应用jQuery插件创建滑动效果的选项卡。
示例
30. Simple Tabs w/ CSS & jQuery
本教程讲述应用CSS和jQuery创建选项卡。
示例