- matlab mle 优化,MLE+: Matlab Toolbox for Integrated Modeling, Control and Optimization for Buildings...
Simon Zhong
matlabmle优化
摘要:FollowingunilateralopticnervesectioninadultPVGhoodedrat,theaxonguidancecueephrin-A2isup-regulatedincaudalbutnotrostralsuperiorcolliculus(SC)andtheEphA5receptorisdown-regulatedinaxotomisedretinalgan
- [Unity]在场景中随机生成不同位置且不重叠的物体
Bartender_Jill
Graphics图形学笔记unity游戏引擎动画
1.前言最近任务需要用到Unity在场景中随机生成物体,且这些物体不能重叠,简单记录一下。参考资料:Howtoensurethatspawnedtargetsdonotoverlap?2.结果与代码结果如下所示:代码如下所示:usingSystem.Collections.Generic;usingUnityEngine;namespaceAssets.Scripts{publicclassNew
- [实践应用] 深度学习之优化器
YuanDaima2048
深度学习工具使用pytorch深度学习人工智能机器学习python优化器
文章总览:YuanDaiMa2048博客文章总览深度学习之优化器1.随机梯度下降(SGD)2.动量优化(Momentum)3.自适应梯度(Adagrad)4.自适应矩估计(Adam)5.RMSprop总结其他介绍在深度学习中,优化器用于更新模型的参数,以最小化损失函数。常见的优化函数有很多种,下面是几种主流的优化器及其特点、原理和PyTorch实现:1.随机梯度下降(SGD)原理:随机梯度下降通过
- 开发游戏的学习规划
杰克逊的日记
游戏学习
第一阶段:●C#语言快速系统地学习一遍(基础的语法、面向对象、基础的数据结构、基础的设计模式)●Unity的2D和3D部分及UI、动画、物理系统●阶段性测验:需要去用前面所学的这些基础知识来完成一个简单的2d或者3d的案例,将通过一个自制的《Flappybird》游戏案例讲解游戏开发的思想及方法,并将《Flappybird》这个游戏进一步改造成一个横版射击类游戏《Crazybird》以巩固并且升华
- 利用Python+OpenCV实现截图匹配图像,支持自适应缩放、灰度匹配、区域匹配、匹配多个结果
xu-jssy
Python自动化脚本pythonopencv开发语言图像处理自动化
可以直接通过pip获取,无需手动安装其他依赖pipinstallxug示例:importxugxug.find_image_on_screen(,,,)=========================================================================一、依赖安装pipinstallopencv-pythonpipinstallpyautogui二、获
- 解决BERT模型bert-base-chinese报错(无法自动联网下载)
搬砖修狗
bert人工智能深度学习python
一、下载问题hugging-face是访问BERT模型的最初网站,但是目前hugging-face在中国多地不可达,在代码中涉及到该网站的模型都会报错,本文我们就以bert-base-chinese报错为例,提供一个下载到本地的方法来解决问题。二、网站google-bert(BERTcommunity)Thisorganizationismaintainedbythetransformerstea
- [Unity 3d] VertexPaint (Mesh 顶点画手) - GitHub
雨落随风
一个Mesh顶点动画绘制工具。GitHub上的工程多如繁星,有些好的仓库,但凡不经意间错过了就很难找回,故稍作采撷,希望能帮助到有心人。简介:笔者今天推荐的仓库叫VertexPaint。-顶点画手ThispackageallowsyoutopaintinformationontotheverticesofameshintheUnityeditoraswellasmodifyanyattribute
- ⭐Unity 安卓环境中正确地读取和处理 XML 文件
惊鸿醉
Unityunityandroidxml
写了一个选择题Demo,电脑包和编辑器内无问题,但是打包安卓手机之后题目无法正常使用,想到的是安卓环境中正确地读取文件的问题改进方案:1.由于XmlDocument.Load方法在Android上的路径问题(由于文件位于APK内部,无法像在文件系统中那样直接访问),需要先使用UnityWebRequest来异步加载文件内容,然后再解析XML。2.异步处理:修改你的代码,以支持异步文件加载和处理,这
- Unity3D多线程UI之ScrollYExtand
胡强_79a4
先附上git地址https://github.com/huqiang0204/huqiang.UnitySubThreadUI示例代码请看ScrollExTestPage可以绑定三种模型,头部,尾部,和中间数据部分这里只用到了中间数据模型和头部模型Listdatas=newList();ScrollYExtand.DataTemplatetmp=newScrollYExtand.DataTempl
- Ihandy Unity开发 面试题 2024
z2014z
面试职场和发展
1.当i>10时,调用test是否会出现死锁?原因是什么?voidtest(inti){lock(this){if(i>10){i--;test(i);}}}2.有一个表有n条记录,每条记录有两个字段,weight和id,写出程序保证id出现的概率与权重相同3.从1到n,一共有多少个14.二叉树的层次遍历5.给定两个链表,将对应数值相加6.检查两棵树是否相同
- Unity 常用快捷键
z2014z
Unity学习unity开发工具
Unity常用快捷键工具栏CtrlShiftAlt功能QHand(手形)工具可以平移整个Scene视图WTranslate(移动)工具移动所选择的游戏对象ERotate(旋转)工具按任意角度旋转游戏对象RScale(缩放)工具缩放选中的游戏对象T横切面工具可以沿着横截面缩放,沿着横截面的中心点旋转ZCenter工具改变游戏对象的轴心点XLocal工具改变物体的坐标VVertexSnap顶点捕捉操作
- Unity 热更 之 【HybirdCLR】+【YooAsset】 [安卓 Android端] [代码 + 资源热更] 功能的 简单实现演示
仙魁XAN
Unity进阶unityHybirdCLRYooAssetHotUpdate热更新
Unity热更之【HybirdCLR】+【YooAsset】[安卓Android端][代码+资源热更]功能的简单实现演示目录Unity热更之【HybirdCLR】+【YooAsset】[安卓Android端][代码+资源热更]功能的简单实现演示一、简单介绍二、HybridCLR三、YooAsset四、HybirdCLR引入工程五、YooAsset引入工程六、Python服务器简单构建七、Hybir
- Unity 热更 之 【YooAsset 热更】几分钟快速了解 YooAsset [功能面板]、以及 [基础代码] 说明
仙魁XAN
Unity进阶unityYooAssetyoo热更HotUpdate
Unity热更之【YooAsset热更】几分钟快速了解YooAsset[功能面板]、以及[基础代码]说明目录Unity热更之【YooAsset热更】几分钟快速了解YooAsset[功能面板]、以及[基础代码]说明一、简单介绍二、系统需求三、快速引入工程中四、功能面板全局配置YooAsset->CreateSetting五、功能面板资源配置AssetBundleCollector六、功能面板资源构建
- 【Unity基础】如何选择脚本编译方式Mono和IL2CPP?
tealcwu
Unity基础unity游戏引擎
Edit->ProjectSettings->Player在Unity中,ScriptingBackend决定了项目的脚本编译方式,即如何将C#代码转换为可执行代码。Unity提供了两种主要的ScriptingBackend选项:Mono和IL2CPP。它们之间的区别影响了项目的性能、平台支持、编译时间和调试体验。以下是两者的详细对比:1.Mono简介:Mono是Unity最早使用的脚本后端,基于
- unity模块切换_Unity动画系统详解3:如何播放、切换动画?
weixin_39983912
unity模块切换
摘要:【长文预警,建议先收藏】有了模型和多个动画以后,在Unity中如何控制它们的播放和切换呢?本文带你一站式解析Unity的Animator模块。洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,这几周一起来复(yu)习(xi)动画系统。大智:“小新,还记得Unity的动画来源有哪些么?”小新:“有Unity中制作和外部导入两种,哦对!还可以用代码写动画,不过我不会,嘿嘿”
- unity3d怎么让模型动起来_Unity动画系统详解1:在Unity中如何制作动画?
DataDuchess
unity3d怎么让模型动起来
摘要:在场景中加入动态的物体,可以让整个场景更加生动、真实。Unity场景中的物体可以通过制作动画,让物体动起来。简单的动画如物体的移动、旋转(比如旋转的风扇、闪烁不定的灯泡等),复杂的动画如游戏中角色的动作、面部表情等。洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,这几周一起来复(yu)习(xi)动画系统。包含动画的场景小新:“智哥,我想在场景里加上一个旋转的风扇怎么做
- 在Unity中利用AnimationClip方便快捷的播放游戏动画
Defining the Future
游戏unity游戏开发经验分享程序人生
在Unity中我们一般要通过要通Animator类调用类中相应的触发方法,这样做的前提是必须要在动画属性面板中把这动画设置相应的触发条件(比如设置动画的触发条件为布尔值触发、数值触发等等),可以说是有点麻烦!下面新的一种动画触发方法即将到来,也就是通过AnimationClip类进行动画的触发。(而且注意这种方法不用设置相应的动画触发条件,可以直接触发相应的动画)代码如下://通过Animatio
- Unity中的FixedUpdate、Update、LateUpdate的区别及游戏帧更新
永恒星
UnityFixedUpdateUpdateLateUpdate
【基本了解】三者执行顺序:FixedUpdate——>Update——>LateUpdate三者作用:FixedUpdate固定帧更新,一般用作物理更新;Update一般用作游戏逻辑更新;LateUpdate一般用作相机更新【深入了解】帧率的概念帧率是什么呢?一秒内画面更新的次数。游戏常用的有30fps,60fps。我们知道,帧率低游戏会卡顿,具体解释下就是,每秒内看到的画面更新次数变少,少于一个
- vue 表格左右拖拽调整列宽_vue中实现拖动调整左右两侧div的宽度的示例代码
weixin_40008969
vue表格左右拖拽调整列宽
写在最前最近在使用vue的时候,遇到一个需求,实现左右div可通过中间部分拖拽调整宽度,类似于这样这是我最终的实现效果还是老话,因为我不是专业的前端工程师,只是兼职写一些简单的前端,所以这个功能的实现得益于以下博客,《vue拖动调整左右两侧div的宽度》、《vuejs中拖动改变元素宽度实现宽度自适应大小》,而我只是针对于他们提供的代码,加了亿点点自己所需要的细节。实现原理如上图所示,我们需要将要实
- FloatActionButton 使用
yuzhiyi_宇
FloatActionButton(简称FAB)是负责显示界面基本操作的圆形按钮,其提供的最好是高频率的操作。使用FloatActionButton继承自ImageView,具备ImageView的全部属性。xml布局代码属性作用android:srcFAB中显示的图标app:layout_anchor设置FAB的锚点,即以该控件为参考app:layout_anchorGravityFAB相对锚点
- ExoPlayer简单使用
csdn_zxw
安卓视频播放android
ExoPlayerLibrary概述ExoPlayer是运行在YouTubeappAndroid版本上的视频播放器ExoPlayer是构建在Android低水平媒体API之上的一个应用层媒体播放器。和Android内置的媒体播放器相比,ExoPlayer有许多优点。ExoPlayer支持内置的媒体播放器支持的所有格式外加自适应格式DASH和SmoothStreaming。ExoPlayer可以被高
- 京东宣布加薪:两年时间实现20薪;苹果AI使iPhone16全系8GB内存;AI教母李飞飞从英伟达等融资2.3亿美元| 极客头条
极客日报
人工智能
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!京东集团宣布再次启动加薪:将用两年时间实现20薪美团Apple授权专营店将开始iPhone16系列预售小米回应摄像头被曝有陌生人说话:取回设备进行检测,目前设备状态一切正常Unity宣布全面取消向游戏开发商
- Cocos2d、Cocos2dx、Cocos Creator、Cocos Studio的区别
Thomas游戏圈
一、Cocos2d和Cocos2dx的区别【开发语言】:Cocos2d是Object-C写的,Cocos2dx是C++写的,支持使用C++、Lua或Java进行开发。【运行平台】:Cocos2d只能在IOS下运行,Cocos2dx是跨平台的,适配iOS、Android、HTML5、Windows和Mac系统,功能侧重于原生移动平台。点击链接加入群聊【Unity/Cocos交流群】【国籍】:Coco
- C#基础知识-.NET,变量,容量单位,数据类型
yi碗汤园
c#开发语言
目录1.NET简介2.变量1)定义2)声明3)赋值3.容量单位4.数据类型1)整形(整数)2)非整型(小数)3)非数值型本篇文章来分享一下C#的基础知识,主要讲述一下变量和数据类型的相关知识。1.NET简介.NETdonet是Microsoft新一代多语言的开发平台,用于构建和运行应用程序。Unity借助Mono实现跨平台,核心是.NETFramework框架。2.变量1)什么是变量变量是用来存储
- 微信小程序仿微信聊天界面
微特尔普拉斯
微信小程序微信notepad++
界面结构:消息列表:使用scroll-view实现滚动,每条消息使用view组件包裹,根据消息类型(文本、图片、文件)显示不同内容。输入框区域:包含输入框(textarea)、发送按钮(button)和上传文件按钮(view组件模拟)。头像:使用image组件展示。功能实现:多行输入框高度自适应:使用textarea组件的auto-height属性,并监听linechange事件动态调整高度。消息
- 使用sass的混合插入模式进行@media响应式媒体查询做自适应开发
miao_zz
csssass媒体前端
使用sass的混合插入模式进行@media响应式媒体查询做自适应开发//定义混合指令并传参数@mixinrespond($breakname){//控制指令@if$breakname=='phone'{//手机端=1201@media(min-width:1201px){//向混合样式中导入内容@content;}}}.mz-col{border:1pxsolid$borderColor;@inc
- VR Outdoor Cinema VR户外电影院环境模场景型
逑乐
Unity各类资源展示资源vrUnity资源U3D模型环境
VR户外影院-类似于OculusCinema、Netflix、照片查看器、GearVR的VR菜单的VR视频播放器环境。即使在低端手机上也能使用-8K分辨率的6幅HQ立体全景图像-用于显示照片/视频的电视平面-GearVR的6个场景和主菜单下载:Unity资源商店链接资源下载链接效果图:
- [Unity优化] Unity3D如何减少安装包大小
hcq666
译官方文档:http://docs.unity3d.com/Manual/ReducingFilesize.htmlPDF文档:http://www.rukawa.cn/Uploads/Attachment/ReducingFilesize/ReducingFilesize.pdf原文地址:http://www.rukawa.cn/index.php?s=/home/article/detail/
- React Native动画的锚点anchorPoint
沉默的依恋
ReactNative
在RN动画开发的过程中,有需求让图片绕中心点以外的其它点旋转,本以为是一个简单的问题,猜想Facebook应该有提供类似的API.然而在官网找了一圈没有anchorPoint这个API,后来想了想,RN与H5非常像,应该有transformOrigin这个属性,然而,还是没有,在github的issues中有人提问过什么时候更新这个属性,但是官网仍旧没有计划;为了达到这种效果,其实有一种间接的方法
- Unity3d俯视视角下,通过点击屏幕获取世界坐标是如何实现的
睡不醒的小泽
Unityunity
方式一:射线转化在Unity3D中,我们先获取对应游戏画面的摄像机,之后获取屏幕点击位置的世界坐标可以通过使用ScreenPointToRay()函数实现。这个函数将屏幕坐标(在屏幕上的位置,范围从0到屏幕宽度和高度)转换为世界坐标(在世界空间中的位置)。这种方法在rts类游戏和一些3d项目的RPG游戏中比较常见。实现的方法可以概括为:根据Input.mousePosition,从camera射出
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio
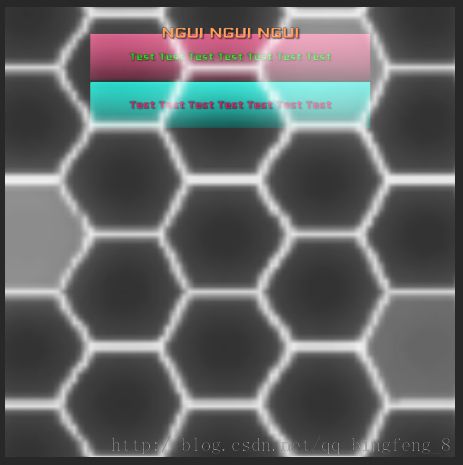
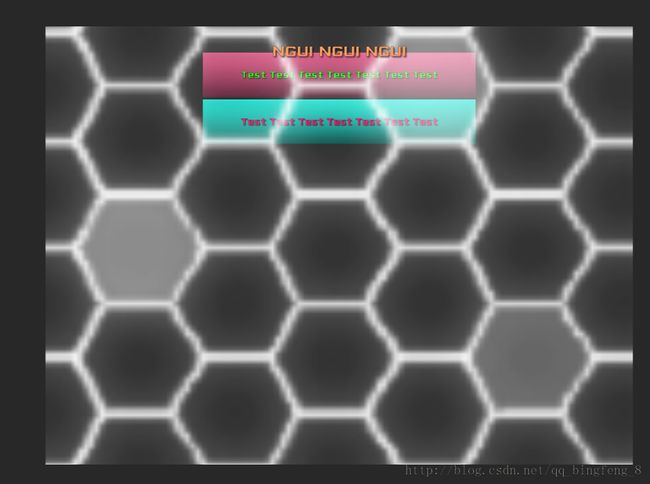
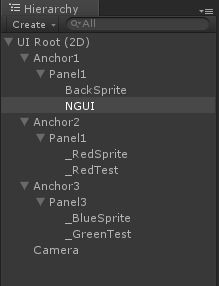
 ,在NGUI对象上添加组件Anchor,并设置WidgetContainer:_RedSprite,选择side:Top,那么看到的NGUI这个label是参照了_RedSprite这个sprite的顶部位置放置的,而且无论分辨率如何变化,NGUI的位置都是相对与_RedSprite不变的。(其他的都是同理的)将Anchor2的WidgetContainer设置为了BackSprite,Side:Top,将panel调整到合适的位置,那么Anchor2中的对象的位置都会相对于背景不变;Anchor3的Widget Container设置为了_RedSprite,Side:Bottom.然后出现了如图的效果。
,在NGUI对象上添加组件Anchor,并设置WidgetContainer:_RedSprite,选择side:Top,那么看到的NGUI这个label是参照了_RedSprite这个sprite的顶部位置放置的,而且无论分辨率如何变化,NGUI的位置都是相对与_RedSprite不变的。(其他的都是同理的)将Anchor2的WidgetContainer设置为了BackSprite,Side:Top,将panel调整到合适的位置,那么Anchor2中的对象的位置都会相对于背景不变;Anchor3的Widget Container设置为了_RedSprite,Side:Bottom.然后出现了如图的效果。