UI组件之ImageView及其子类(二)ImageButton ,ZoomButton
从ImageButton这个字面意思上来看,它是一个图片按钮,那么我们就可以使用它做一个我们想要的图片按钮了,但是我们在实际使用的过程当中,就会发现该按钮的使用并没有想像中的那么简单,需要再增加一些代码或再配置XML才能实现图片按钮按下的效果
ImageButton 还直接派生了ZoomButton组件,只是Android默认提供了btn_minus,btn_plus两个Drawable资源,只要为ZoomButton的android:src属性分别指着两个android提供的资源,即可实现“放大”,“缩小”按钮,ZoomButton组件仅仅是android:src属性默认使用的是android的资源,添加了一些方法可实现放大缩小。
android还提供了一个ZoomControls组件,该组件继承了是LeanerLayout布局组件,把两个放大缩小的按钮水平线性的组合在一起,并允许分别为两个按钮绑定不同的事件监听器
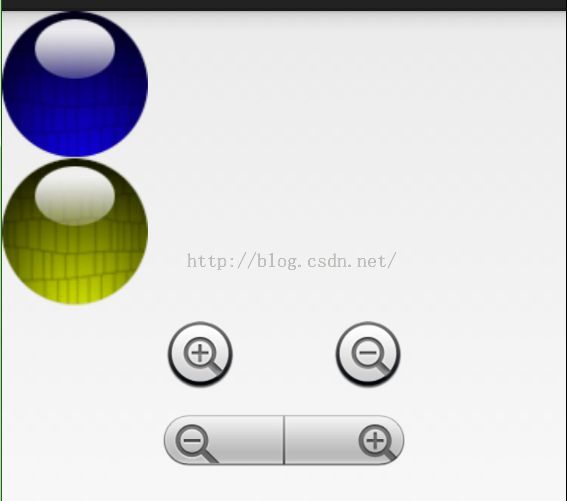
图片按钮正常状态的效果:
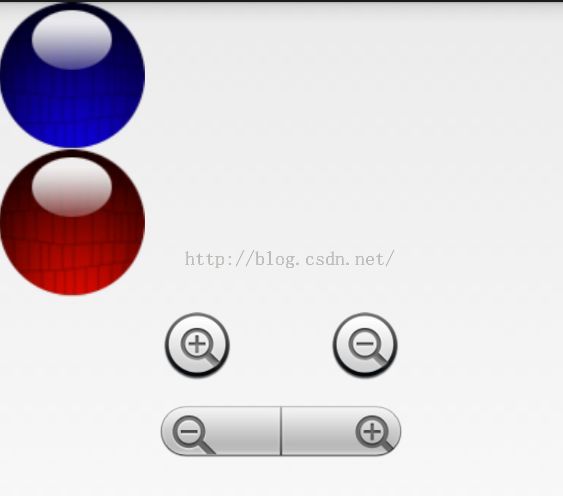
第二个按钮按下是的效果
实现图片按钮按下的效果有两种方式可以实现:一是增加代码,二配置XML。
一、在java中为图片按钮增加触摸监听的函数来实现图片切换
ImageButton btn = (ImageButton)findViewById(R.id.imageButton1);
//在java代码中修改按下按钮时不同的状态
btn.setOnTouchListener(new View.OnTouchListener(){
@Override
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN){
//重新设置按下时的背景图片
((ImageButton)v).setImageDrawable(getResources().getDrawable(R.drawable.red));
}else if(event.getAction() == MotionEvent.ACTION_UP){
//再修改为抬起时的正常图片
((ImageButton)v).setImageDrawable(getResources().getDrawable(R.drawable.purple));
}
// TODO Auto-generated method stub
return false;
}
}); 代码比较简单,就是当图片按下时,修改按钮的背景图片,当抬起时再修改为正常的图片显示
二、通过给按钮配置XML文件来实现图片按钮的背景切换效果
<?xml version="1.0" encoding="UTF-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 指定按钮按钮下时的图片 --> <item android:state_pressed="true" android:drawable="@drawable/red" /> <!-- 指定按钮松开时的图片 --> <item android:state_pressed="false" android:drawable="@drawable/purple" /> </selector>
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- 普通图片按钮 -->
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/blue" />
<!-- 按下时显示不同图片的按钮 ,android:background-->
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_selector" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="10dp"
android:orientation="horizontal" >
<!-- 分别定义两个zoombutton,分别用了android提供的btn_minus和btn_plus图片,当然自己也可以定义 -->
<ZoomButton
android:id="@+id/zoomButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/btn_plus" />
<ZoomButton
android:id="@+id/zoomButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/btn_minus" />
</LinearLayout>
<!-- 定义zoomcontrols组件 -->
<ZoomControls
android:id="@+id/zoomControls1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="horizontal" />
</LinearLayout>
需要特别注意的是:在ImageButton中,如果使用XML配置文件来设置图片的效果的话,就不要再指定它的android:src=""属性值了,否则图片的按下效果就出不来了。
这两种方法各有各的好处,在实际运用过种当种可以根据自己的需要进行选择。
推荐ImageButton用的好的文章:
http://my.oschina.net/amigos/blog/59751
http://blog.csdn.net/ztp800201/article/details/7312687