iOS xml文件的解析方式 XMLDictionary,GDataXMLNode,NSXMLParser
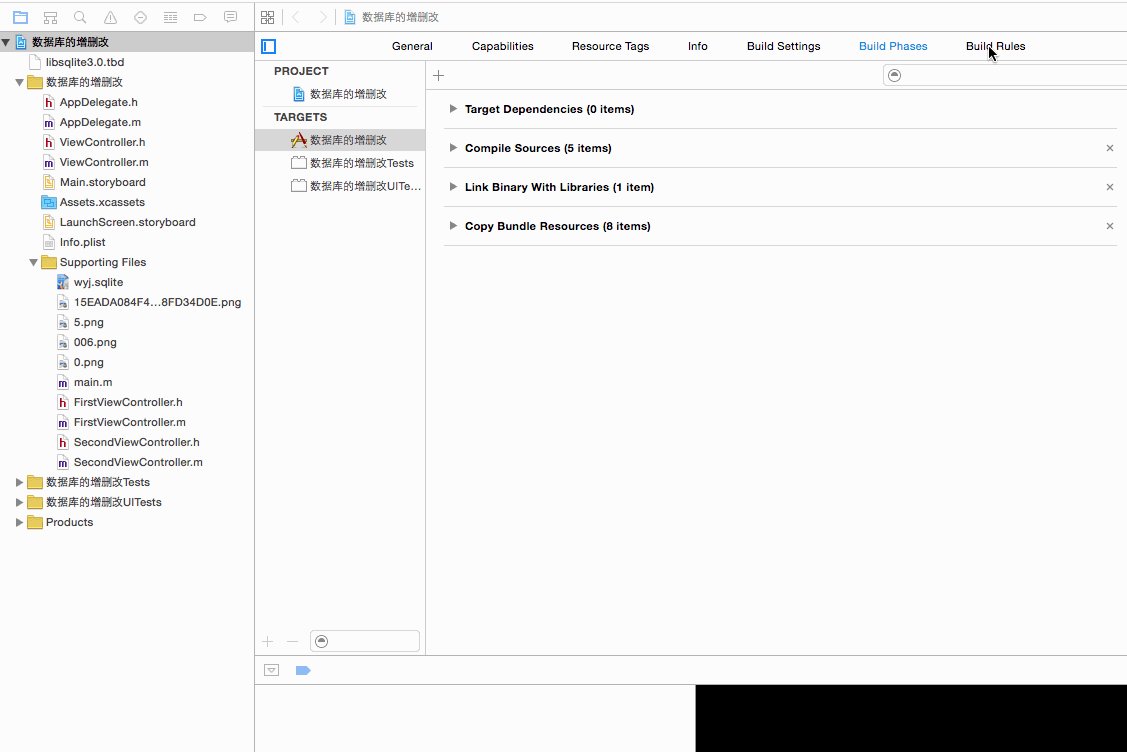
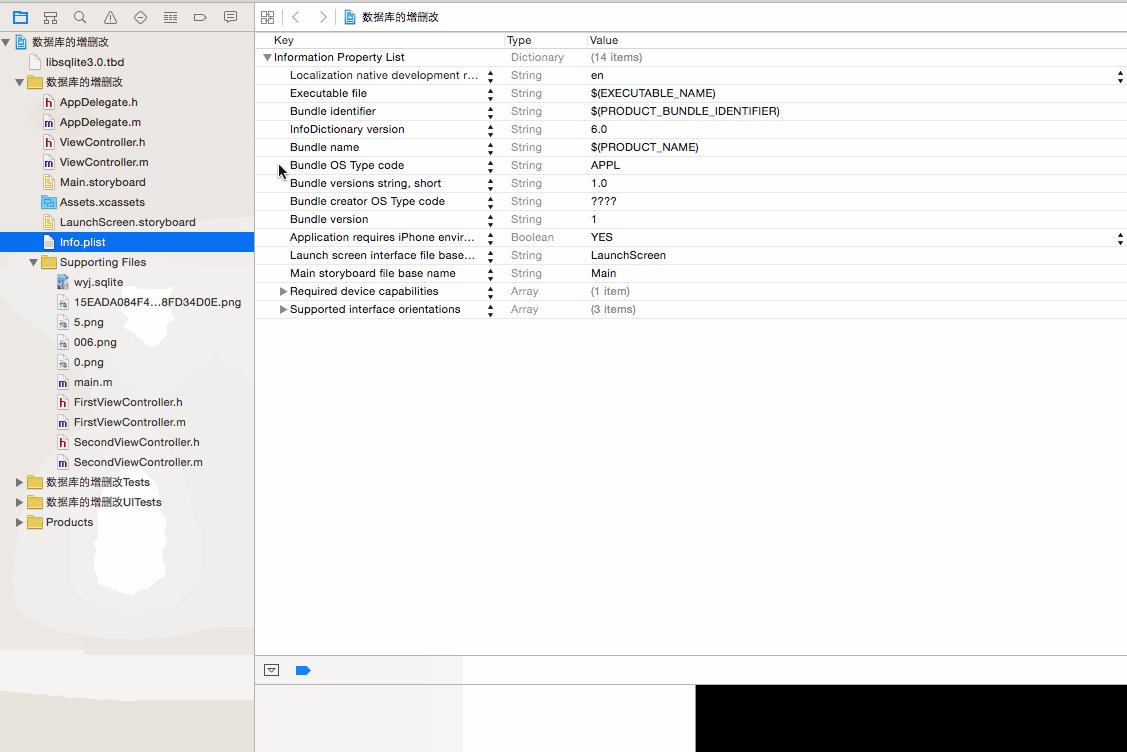
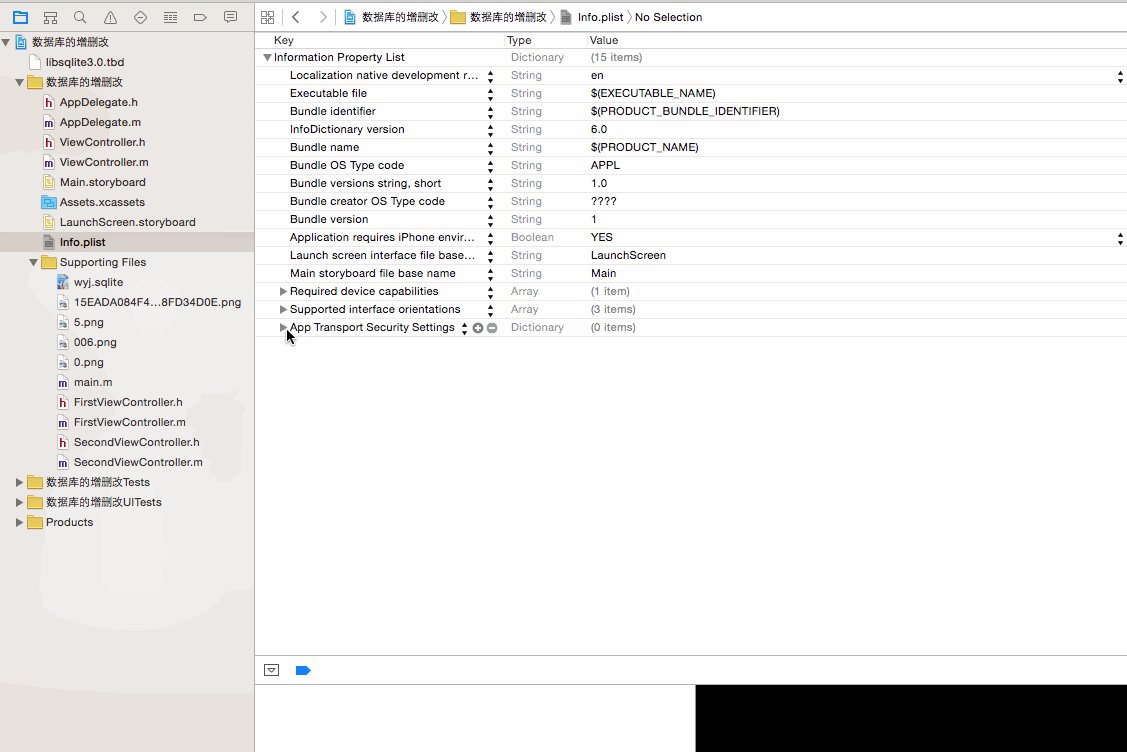
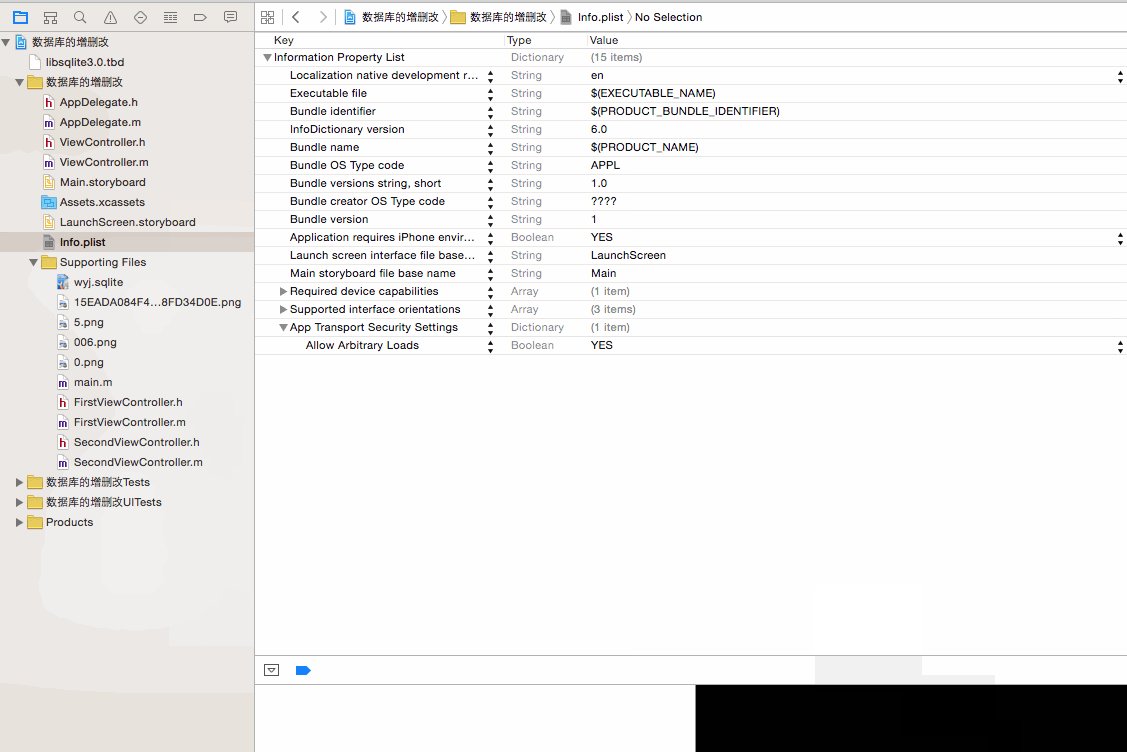
iOS9之后,默认网络请求是https,所有我们要设置一下网络安全,具体设置如下
1.第三方类库 XMLDictionary
下载地址:
https://github.com/nicklockwood/XMLDictionary
所用到的xml文件
http://www.meituan.com/api/v1/divisions?mtt=1.help%2Fapi.0.0.im7eandj
效果如下:
代码实现:
根视图:
rootTableViewController.m文件
#import "rootTableViewController.h" #import "XMLDictionary.h" #import "secondViewController.h" @interface rootTableViewController () @property(nonatomic,strong)NSArray *cityArr; @end @implementation rootTableViewController - (void)viewDidLoad { [super viewDidLoad]; NSString *path=@"http://www.meituan.com/api/v1/divisions?mtt=1.help%2Fapi.0.0.im77fqda"; NSURL *url=[NSURL URLWithString:path]; NSData *data=[NSData dataWithContentsOfURL:url]; XMLDictionaryParser *parser=[[XMLDictionaryParser alloc]init]; NSDictionary *dic=[parser dictionaryWithData:data]; self.cityArr=[NSArray arrayWithArray:dic[@"divisions"][@"division"]]; NSLog(@"%@",self.cityArr); [self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"reuseIdentifier"]; self.title=@"城市列表"; // Uncomment the following line to preserve selection between presentations. // self.clearsSelectionOnViewWillAppear = NO; // Uncomment the following line to display an Edit button in the navigation bar for this view controller. // self.navigationItem.rightBarButtonItem = self.editButtonItem; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.cityArr.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"reuseIdentifier" forIndexPath:indexPath]; cell.textLabel.text=self.cityArr[indexPath.row][@"name"]; return cell; } -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(nonnull NSIndexPath *)indexPath{ secondViewController *sec=[[secondViewController alloc]init]; sec.location=self.cityArr[indexPath.row][@"location"]; sec.title=self.cityArr[indexPath.row][@"name"]; [self.navigationController pushViewController:sec animated:YES]; } /* // Override to support conditional editing of the table view. - (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath { // Return NO if you do not want the specified item to be editable. return YES; } */ /* // Override to support editing the table view. - (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath { if (editingStyle == UITableViewCellEditingStyleDelete) { // Delete the row from the data source [tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationFade]; } else if (editingStyle == UITableViewCellEditingStyleInsert) { // Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view } } */ /* // Override to support rearranging the table view. - (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)fromIndexPath toIndexPath:(NSIndexPath *)toIndexPath { } */ /* // Override to support conditional rearranging of the table view. - (BOOL)tableView:(UITableView *)tableView canMoveRowAtIndexPath:(NSIndexPath *)indexPath { // Return NO if you do not want the item to be re-orderable. return YES; } */ /* #pragma mark - Navigation // In a storyboard-based application, you will often want to do a little preparation before navigation - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { // Get the new view controller using [segue destinationViewController]. // Pass the selected object to the new view controller. } */ @end
第二个视图:secondViewController.h
#import <UIKit/UIKit.h> @interface secondViewController : UIViewController @property(nonatomic,strong)NSDictionary *location; @property(nonatomic,strong)NSString *title; @end
secondViewController.m文件
#import "secondViewController.h" @interface secondViewController () @property(nonatomic,strong)UILabel *latitudeName; @property(nonatomic,strong)UILabel *longitudeName; @property(nonatomic,strong)UILabel *timezoneName; @property(nonatomic,strong)UILabel *latitude; @property(nonatomic,strong)UILabel *longitude; @property(nonatomic,strong)UILabel *timezone; @end @implementation secondViewController - (void)viewDidLoad { [super viewDidLoad]; [self setKongjian]; self.title=[NSString stringWithFormat:@"%@的经纬度",self.title]; self.view.backgroundColor=[UIColor colorWithRed:0.148 green:1.000 blue:0.946 alpha:1.000]; } -(void)setKongjian{ self.latitudeName=[[UILabel alloc]initWithFrame:CGRectMake(100, 200, 100, 30)]; self.latitudeName.text=@"纬度:"; self.latitude=[[UILabel alloc]initWithFrame:CGRectMake(150, 200, 200, 30)]; self.latitude.text=self.location[@"latitude"]; self.longitudeName=[[UILabel alloc]initWithFrame:CGRectMake(100, 250, 100, 30)]; self.longitudeName.text=@"经度:"; self.longitude=[[UILabel alloc]initWithFrame:CGRectMake(150, 250, 200, 30)]; self.longitude.text=self.location[@"longitude"]; self.timezoneName=[[UILabel alloc]initWithFrame:CGRectMake(100, 300, 100, 30)]; self.timezoneName.text=@"时区:"; self.timezone=[[UILabel alloc]initWithFrame:CGRectMake(150, 300, 200, 30)]; self.timezone.text=self.location[@"timezone"]; [self.view addSubview:self.latitudeName]; [self.view addSubview:self.longitudeName]; [self.view addSubview:self.timezoneName]; [self.view addSubview:self.latitude]; [self.view addSubview:self.longitude]; [self.view addSubview:self.timezone]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } /* #pragma mark - Navigation // In a storyboard-based application, you will often want to do a little preparation before navigation - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { // Get the new view controller using [segue destinationViewController]. // Pass the selected object to the new view controller. } */ @end
2.GDataXMLNode类库
具体配置过程如下
核心代码
#import "rootTableViewController.h" #import "GDataXMLNode.h" #import "secondViewController.h" @interface rootTableViewController () @property(nonatomic,strong)NSMutableDictionary *location; @property(nonatomic,strong)NSMutableArray *locationArr; @end @implementation rootTableViewController - (void)viewDidLoad { [super viewDidLoad]; self.locationArr=[NSMutableArray array]; // 获取网络上的xml NSURL *url=[NSURL URLWithString:@"http://www.meituan.com/api/v1/divisions?mtt=1.help%2Fapi.0.0.im7envub"]; NSData *data=[NSData dataWithContentsOfURL:url]; // 使用NSData对象初始化 GDataXMLDocument *doc=[[GDataXMLDocument alloc]initWithData:data options:0 error:nil]; // 获取根节点 GDataXMLElement *rootElement=[doc rootElement]; // 获取根节点以下的节点 GDataXMLElement *divisions=[[rootElement elementsForName:@"divisions"] objectAtIndex:0]; NSArray *division=[divisions elementsForName:@"division"]; // NSLog(@"%@",division); for (GDataXMLElement *div in division) { self.location=[NSMutableDictionary dictionary]; // 获取name的节点 GDataXMLElement *nameElement=[[div elementsForName:@"name"] objectAtIndex:0]; NSString *name=[nameElement stringValue]; // 获取location 的节点 GDataXMLElement *location=[[div elementsForName:@"location"] objectAtIndex:0]; // 获取latitude 的节点 GDataXMLElement *latitudeElement=[[location elementsForName:@"latitude"] objectAtIndex:0]; NSString *latitude=[latitudeElement stringValue]; // 获取longitude 的节点 GDataXMLElement *longitudeElement=[[location elementsForName:@"longitude"] objectAtIndex:0]; NSString *longitude=[longitudeElement stringValue]; // 把他们的值加到一个=字典中 [self.location setObject:name forKey:@"name"]; [self.location setObject:latitude forKey:@"latitude"]; [self.location setObject:longitude forKey:@"longitude"]; // 把字典添加到可变集合中 [self.locationArr addObject:self.location]; } self.title=@"城市列表"; [self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"reuseIdentifier"]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } #pragma mark - Table view data source - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.locationArr.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"reuseIdentifier" forIndexPath:indexPath]; cell.textLabel.text=self.locationArr[indexPath.row][@"name"]; return cell; } -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(nonnull NSIndexPath *)indexPath{ secondViewController *sec=[[secondViewController alloc]init]; // 把字典传递到第二个页面 sec.location=self.locationArr[indexPath.row]; [self.navigationController pushViewController:sec animated:YES]; } /* // Override to support conditional editing of the table view. - (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath { // Return NO if you do not want the specified item to be editable. return YES; } */ /* // Override to support editing the table view. - (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath { if (editingStyle == UITableViewCellEditingStyleDelete) { // Delete the row from the data source [tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationFade]; } else if (editingStyle == UITableViewCellEditingStyleInsert) { // Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view } } */ /* // Override to support rearranging the table view. - (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)fromIndexPath toIndexPath:(NSIndexPath *)toIndexPath { } */ /* // Override to support conditional rearranging of the table view. - (BOOL)tableView:(UITableView *)tableView canMoveRowAtIndexPath:(NSIndexPath *)indexPath { // Return NO if you do not want the item to be re-orderable. return YES; } */ /* #pragma mark - Navigation // In a storyboard-based application, you will often want to do a little preparation before navigation - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { // Get the new view controller using [segue destinationViewController]. // Pass the selected object to the new view controller. } */ @end
第二个页面类似
3.系统自带的
核心代码
#import "rootTableViewController.h" #import "secondViewController.h" @interface rootTableViewController ()<NSXMLParserDelegate> @property(nonatomic,strong)NSMutableArray *arr; @property(nonatomic,strong)NSMutableDictionary *dic; @property(nonatomic,strong)NSString *str; @end @implementation rootTableViewController - (void)viewDidLoad { [super viewDidLoad]; NSURL *url=[NSURL URLWithString:@"http://www.meituan.com/api/v1/divisions?mtt=1.help%2Fapi.0.0.im7mg21x"]; NSData *data=[NSData dataWithContentsOfURL:url]; NSXMLParser *parser=[[NSXMLParser alloc]initWithData:data]; parser.delegate=self; BOOL bol=[parser parse]; NSLog(@"%d",bol); self.title=@"城市列表"; [self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"reuseIdentifier"]; // Uncomment the following line to preserve selection between presentations. // self.clearsSelectionOnViewWillAppear = NO; // Uncomment the following line to display an Edit button in the navigation bar for this view controller. // self.navigationItem.rightBarButtonItem = self.editButtonItem; } -(void)parserDidStartDocument:(NSXMLParser *)parser{ NSLog(@"start"); self.arr=[NSMutableArray array]; } -(void)parserDidEndDocument:(NSXMLParser *)parser{ NSLog(@"end"); NSLog(@"%@",self.arr); } -(void)parser:(NSXMLParser *)parser didStartElement:(NSString *)elementName namespaceURI:(NSString *)namespaceURI qualifiedName:(NSString *)qName attributes:(NSDictionary<NSString *,NSString *> *)attributeDict{ if ([elementName isEqualToString:@"division"]) { self.dic=[NSMutableDictionary dictionary]; [self.dic setDictionary:attributeDict]; } } -(void)parser:(NSXMLParser *)parser didEndElement:(NSString *)elementName namespaceURI:(NSString *)namespaceURI qualifiedName:(NSString *)qName{ if ([elementName isEqualToString:@"name" ]||[elementName isEqualToString:@"latitude"]||[elementName isEqualToString:@"longitude"]) { [self.dic setObject:self.str forKey:elementName]; }else if ([elementName isEqualToString:@"division"]){ [self.arr addObject:self.dic]; } } -(void)parser:(NSXMLParser *)parser foundCharacters:(NSString *)string{ self.str=string; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } #pragma mark - Table view data source - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.arr.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"reuseIdentifier" forIndexPath:indexPath]; cell.textLabel.text=self.arr[indexPath.row][@"name"]; return cell; } -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{ secondViewController *sec=[[secondViewController alloc]init]; sec.location=self.arr[indexPath.row]; [self.navigationController pushViewController:sec animated:YES]; } /* // Override to support conditional editing of the table view. - (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath { // Return NO if you do not want the specified item to be editable. return YES; } */ /* // Override to support editing the table view. - (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath { if (editingStyle == UITableViewCellEditingStyleDelete) { // Delete the row from the data source [tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationFade]; } else if (editingStyle == UITableViewCellEditingStyleInsert) { // Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view } } */ /* // Override to support rearranging the table view. - (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)fromIndexPath toIndexPath:(NSIndexPath *)toIndexPath { } */ /* // Override to support conditional rearranging of the table view. - (BOOL)tableView:(UITableView *)tableView canMoveRowAtIndexPath:(NSIndexPath *)indexPath { // Return NO if you do not want the item to be re-orderable. return YES; } */ /* #pragma mark - Navigation // In a storyboard-based application, you will often want to do a little preparation before navigation - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { // Get the new view controller using [segue destinationViewController]. // Pass the selected object to the new view controller. } */ @end