Android Material Design向下兼容至低版本Android SDK设备
Android Material Design向下兼容至低版本Android SDK设备
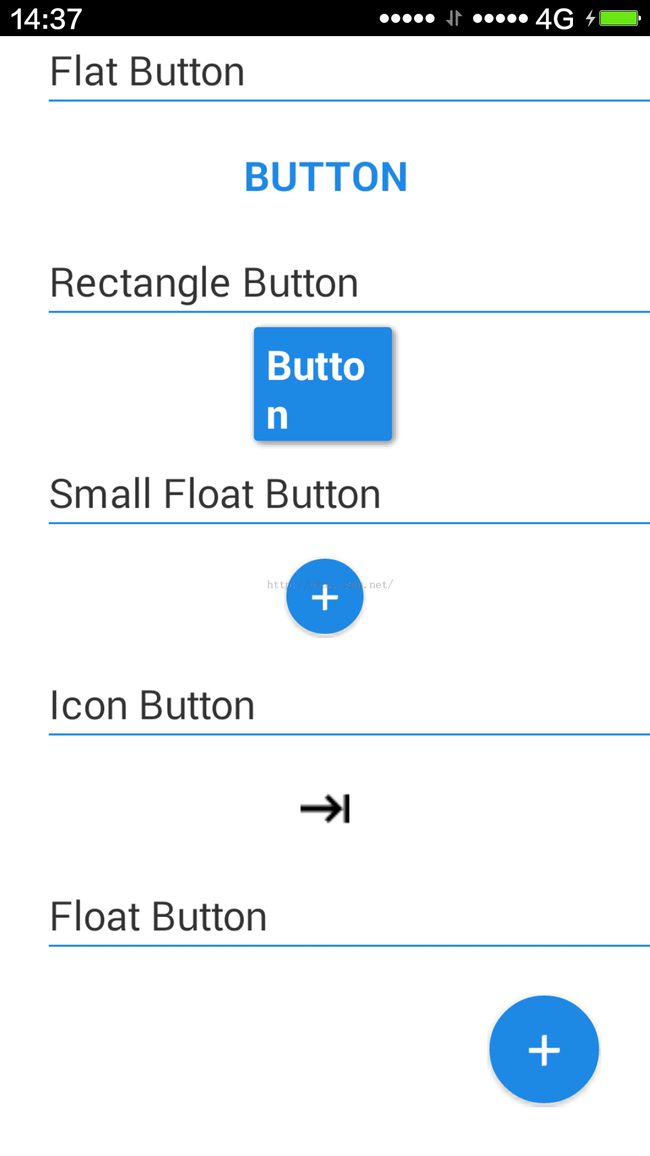
新版的Android Material Design增加了一些很多有趣、有意思的设计元素和风格,比如最近比较常见的Floating Action Button等等。这在新版的Android L,Android 6.0中随处可见。然而Android Material Design在标准的Android低版本SDK中无法使用,比如现在常用的Floating Action Button:
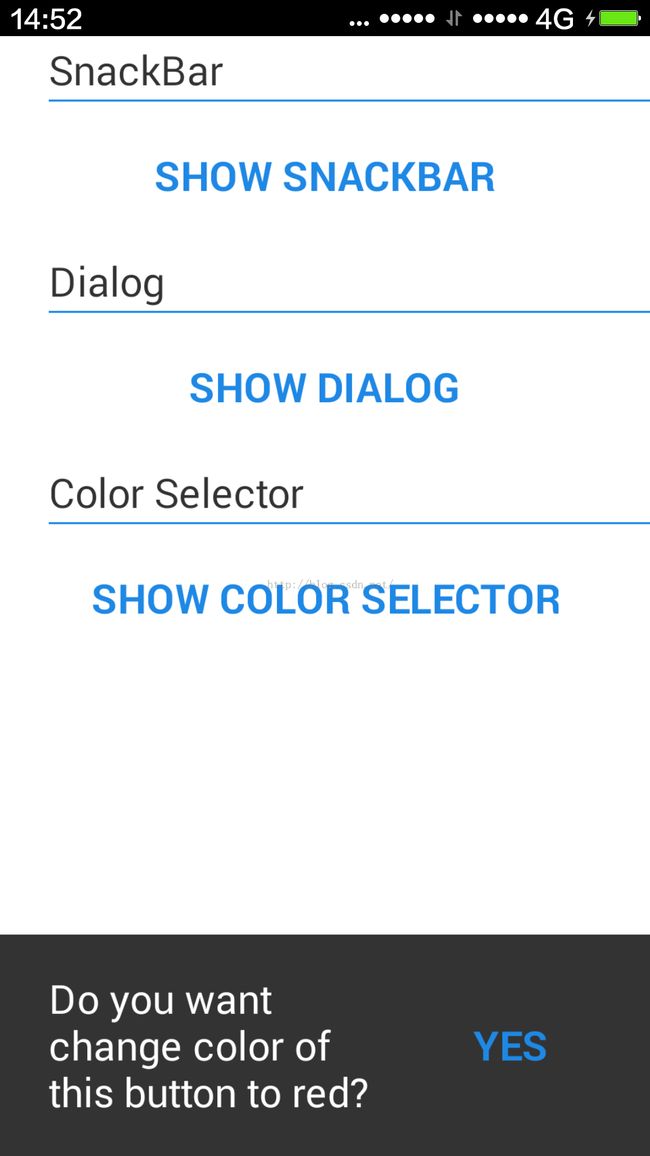
还有SnackBar:
等等,在Android L上可以直接使用原生Android SDK API实现。
但是还是有第三方的开源库,帮助开发者向下兼容,将Android Material Design的优秀设计元素向下支持到低版Android设备上。
MaterialDesignLibrary就是这样的第三方开源库,其在github上的网址链接:https://github.com/navasmdc/MaterialDesignLibrary
MaterialDesignLibrary的作用和目的:“This is a library with components of Android L to you use in android 2.2”。
简言之,就是让低版本Android使用上最新的Android L中新的组件。
MaterialDesignLibrary使用方法:
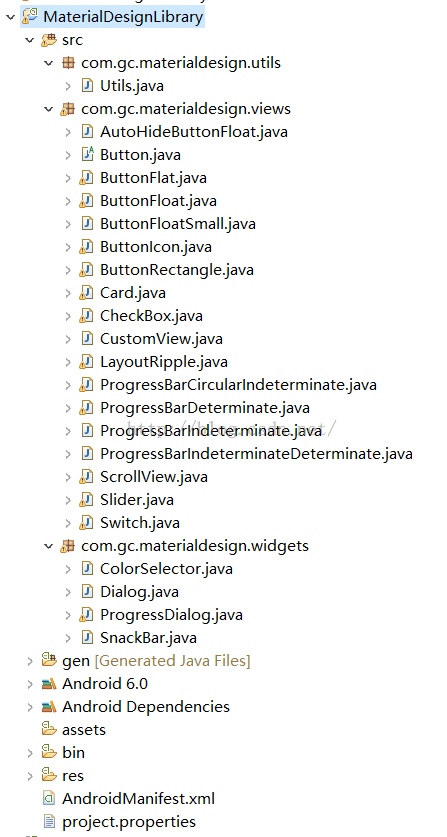
(1)直接将其开发包从github上下载,然后解压导入成一个Android库即可。需要注意的是,MaterialDesignLibrary现在是一个基于gradle的库,如果是Eclipse开发者,则需要一定的转换,或者直接将解压后,目录结构MaterialDesignLibrary-master\MaterialDesignLibrary-master\MaterialDesignLibrary\MaterialDesign\src\main下的代码直接导入到Eclipse工程中作为库也可以,不过需要将该目录下的java目录名整合到Eclipse下的标准src目录,最终导入后代码和工程结构如图:
(2)到这里还没完,因为MaterialDesignLibrary向下兼容开发,作者使用了另外一个第三方库NineOldAndroids,NineOldAndroids库就是帮助一些高版本的Android代码向下兼容设计的。NineOldAndroids在github上的网址链接:https://github.com/JakeWharton/NineOldAndroids
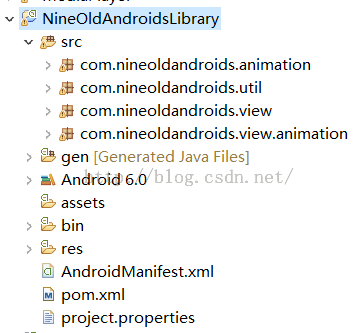
NineOldAndroids也是一个在gradle上的项目库,如果是Eclipse开发者,则需要将其中Eclipse需要的库包分离出来,Eclipse需要的库的代码在 \MaterialDesignLibrary-master\MaterialDesignLibrary-master\MaterialDesignLibrary\MaterialDesign\src\main目录下,直接将其导入到Eclipse下作为库即可,但需要调整这个目录下的java代码到Eclipse结构下的src目录中,如图:
(3)前两步导入后,就要开始添加库引用了。需要注意的是:MaterialDesignLibrary和NineOldAndroids本身就是Android库而不是一个Android APP;而MaterialDesignLibrary又引用了NineOldAndroids。
在我们自己的代码开发中,直接添加对MaterialDesignLibrary库的引用即可。就可以像Android L那样使用Floating Action Button、Snackbar等等了。
现在把MaterialDesignLibrary库中的一个演示Floating action button的Activity:ButtonsActivity.java抽出来供参考:
package com.gc.materialdesigndemo.ui;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Window;
import com.gc.materialdesigndemo.R;
public class ButtonsActivity extends Activity {
int backgroundColor = Color.parseColor("#1E88E5");
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_buttons);
int color = getIntent().getIntExtra("BACKGROUND", Color.BLACK);
findViewById(R.id.buttonflat).setBackgroundColor(color);
findViewById(R.id.button).setBackgroundColor(color);
findViewById(R.id.buttonFloatSmall).setBackgroundColor(color);
findViewById(R.id.buttonIcon).setBackgroundColor(color);
findViewById(R.id.buttonFloat).setBackgroundColor(color);
}
}
ButtonsActivity.java的布局文件activity_buttons.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:materialdesign="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFF" >
<com.gc.materialdesign.views.ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<!-- FLAT BUTTON -->
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="32dp"
android:layout_marginLeft="24dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="Flat Button" />
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="#1E88E5" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="72dp" >
<com.gc.materialdesign.views.ButtonFlat
android:id="@+id/buttonflat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Button"
android:textColor="#ffffff" />
</RelativeLayout>
<!-- RECTANGLE BUTTON -->
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="32dp"
android:layout_marginLeft="24dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="Rectangle Button" />
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="#1E88E5" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="72dp" >
<com.gc.materialdesign.views.ButtonRectangle
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#1E88E5"
android:text="Button" />
</RelativeLayout>
<!-- SMALL FLOAT BUTTON -->
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="32dp"
android:layout_marginLeft="24dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="Small Float Button" />
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="#1E88E5" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="72dp" >
<com.gc.materialdesign.views.ButtonFloatSmall
android:id="@+id/buttonFloatSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#1E88E5"
materialdesign:iconDrawable="@drawable/ic_action_new" />
</RelativeLayout>
<!-- FLOAT BUTTON -->
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="32dp"
android:layout_marginLeft="24dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="Icon Button" />
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="#1E88E5" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="72dp" >
<com.gc.materialdesign.views.ButtonIcon
android:id="@+id/buttonIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#1E88E5"
materialdesign:iconDrawable="@drawable/ic_next" />
</RelativeLayout>
<!-- FLOAT BUTTON -->
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="32dp"
android:layout_marginLeft="24dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="Float Button" />
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="#1E88E5" />
</RelativeLayout>
</LinearLayout>
</com.gc.materialdesign.views.ScrollView>
<com.gc.materialdesign.views.ButtonFloat
android:id="@+id/buttonFloat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginRight="24dp"
android:background="#1E88E5"
materialdesign:animate="true"
materialdesign:iconDrawable="@drawable/ic_action_new" />
</RelativeLayout>
其运行效果图就是本文中的第1图显示的那样。
我把全部的代码工程(MaterialDesignLibrary库,NineOldAndroids库,以及一个测试MaterialDesignLibrary的项目MaterialDesignActivity)上传到CSDN上供下载使用,CSDN下载页面:http://download.csdn.net/detail/zhangphil/9124325
将这个压缩文件下载后逐个导入,正确添加库引用后,就可以直接跑MaterialDesignActivity查看运行结果了。