Cesium.js 加载3D模型
一、Cesuimjs介绍
Cesiunjs是一套GIS行业中进行地图渲染的js库,该库使用的WebGL进行地图渲染。并且结合HTML5进行相应,从而实现3D中渲染地图。本篇文章则介绍如何将后缀名为max的文件加载到Cesiumjs中去。
二、加载过程
因为cesium只支持GLTF格式的3D描述文件,而笔者拿到的.max文件。因此要实现从max文件转换到gltf文件过程,然后通过cesium相应的api加载3D模型。
1、安装3Ds Max 2014
这里版本不一定要使用2014版本,但是一定要使用2015版本以前的,因为在我们格式转换3D max需要一个第三章插件的支持。该插件最高版本支持3Ds max 2015版本。安装和破解教程不在这里赘述:http://jingyan.baidu.com/article/3aed632e602381701080911d.html
2、安装第三方格式插件-----OpenCollada
在max文件转换到gltf文件过程中,需要先将max文件转成 DAE 文件,然后通过cesium项目中提供的转换工具将DAE 文件转换成 GLTF文件。在3Ds Max 2014版本中,带有AutoDesk公司自己研发的Collada,但是在转换过程中会出现以下报错:
[WARNING] Reading or writing file. - While reading or writing a file the following notifications have been raised. Warning: Null not supported by COLLADA. Node *** will lose its geometric information. The node transforms will be saved.
所以我们需要安装OpenCollada插件进行格式转换,插件的下载地址为:https://github.com/KhronosGroup/OpenCOLLADA/wiki/OpenCOLLADA-Tools
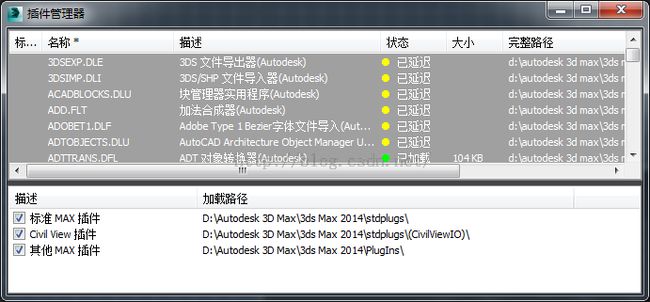
在下载时选择 Download [2014] (Morph not yet supported) 该项,则可以下载使用与3Ds Max版本的OpenCollada插件了。等下载完成后,该插件为:COLLADAMAX.dle 文件,然后将该文件拷贝到3Ds Max 2014安装目录中的 stdplugs 文件夹中,然后启动或者重启3Ds Max软件,打开软件后: 自定义->插件管理器,然后打开管理器:
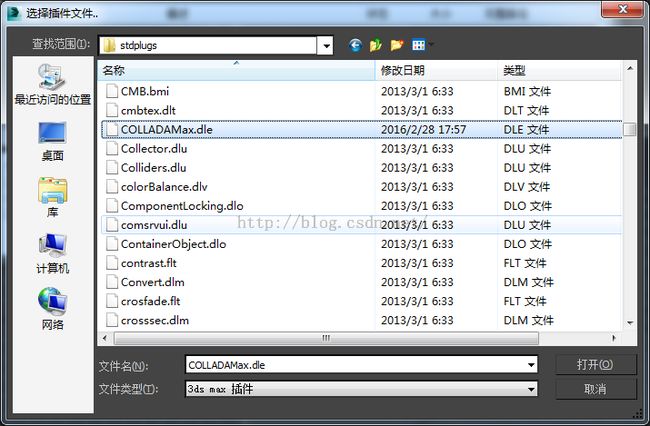
然后在插件列表中右击,加载新插件,并在文件选择器中选择放入 stdplugs 文件中的 COLLADAMAX.dle文件。
然后就能在插件列表中看到COLLADAMAX.cle插件已经被加载成功了:
3、进行3D文件的格式转换
(1)使用3Ds Max 2014打开文件,并将 max 文件转换成OBJ 格式的3D模型,这是因为 dae文件无法支持tga的材质。因此需要先将3D模型转换为 OBJ 文件的3D模型。
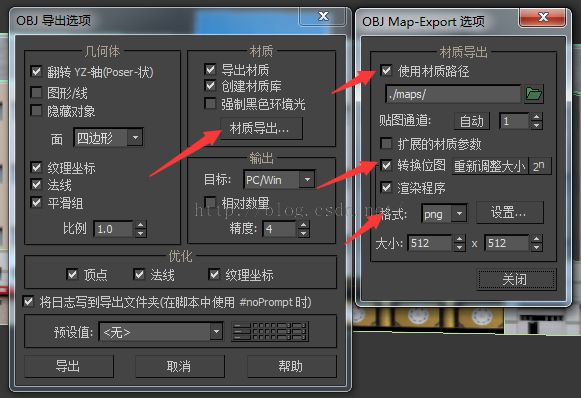
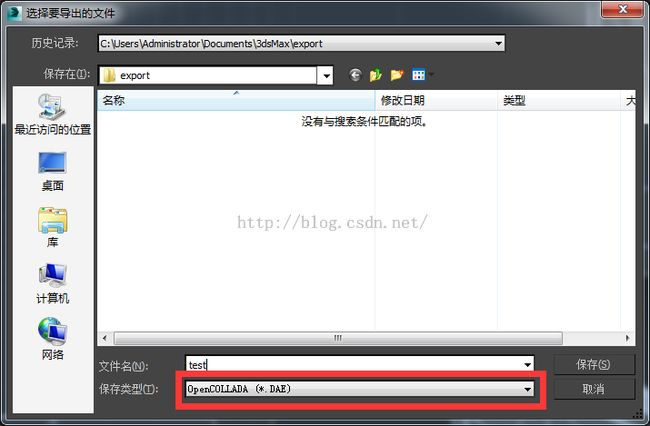
点击3D Max 左上角图标后,点击 导出(export),然后制定导出路径与文件名,并将文件类型选择为 OBJ
进行转换格式的材质的设置
然后点击导出,如果出现缺少贴图,则通过将max文件目录目录添加到搜索路径中即可。完成后就能看到在制定目录中的Obj文件等:
(2)将Obj文件转换成 DAE文件
双击Obj文件后,选择 3Ds Max 2014进行打开。在打开后选择 导出(export)功能:
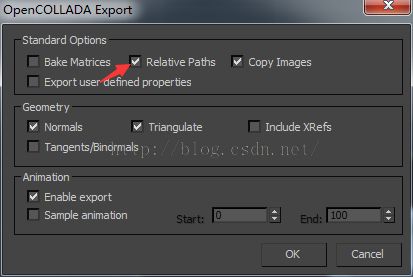
然后在导出时需要修改两处:
A、选择OpenCollada的DAE文件,而不是AutoDesk Collada的DAE文件
B、选择使用相对路径
然后就能完成对Obj对象像DAE文件的转换
4、DAE 文件转换到 GLTF文件
(1)下载Cesium提供的转换工具:ColladaToGltf.exe,下载地址为:https://github.com/KhronosGroup/glTF/releases
(2)进行DAE 文件的装换
在Windows下打开命令行模式,进入到该工具的文件夹中,然后通过命令进行文件转换:
collada2gltf.exe -f {dae文件的绝对路径} -e
-f : string,指定dae文件的绝对路径
-e:将所有的文件全部打包成一个gltf文件,如果没有指定的话则会生成 bin gltf glsf等多种文件。
该命令执行完成后,就会发现dae所在文件中出现了一个 同名的 GLTF文件。
5、使用Cesium加载3D模型
将转换的dae文件和gltf文件全部拷到相应的文件夹中.然后通过cesium提供的例子进行测试:
var viewer = new Cesium.Viewer('cesiumContainer');
var scene=viewer.scene;
var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(
Cesium.Cartesian3.fromDegrees(-75.62898254394531, 40.02804946899414, 0.0));
var model = scene.primitives.add(Cesium.Model.fromGltf({
url : '../../SampleData/models/GZF/gzf_d_1/gzf_d_1.gltf',
modelMatrix : modelMatrix,
scale : 200.0
}));出现的结果为:
三、总结
在经过两天的折腾,终于将整套流程完成了下来,如果上述有什么细节没有描述清楚的,请参考下面给出的博客:
http://blog.csdn.net/l491453302/article/details/46766909