关于分栏控制器问题
1、分栏控制器基本概念
·UITabBarController的基本概念
·UITabBarController和UINavigationController一样是用来管理视图控制器的。
·UINavigationController是用来管理视图控制器之间的导航,UITabBarController
是管理固定的几个视图控制器,子控制器是并列的。可以任意切换显示。
·很多应用程序都使用UITabBarController来做整体的布局。
分栏控制器的基本样式
·UITabBarController初始化
- UIViewController *viewCtrl1 = [[UIViewController alloc] init];
- viewCtrl1.title = @"主页";
- UIViewController *viewCtrl2 = [[UIViewController alloc] init];
- viewCtrl2.view.backgroundColor = [UIColor redColor];
- viewCtrl2.title = @"消息";
- UIViewController *viewCtrl3 = [[UIViewController alloc] init];
- viewCtrl3.view.backgroundColor = [UIColor grayColor];
- viewCtrl3.title = @"搜索";
- UIViewController *viewCtrl4 = [[UIViewController alloc] init];
- viewCtrl4.view.backgroundColor = [UIColor brownColor];
- viewCtrl4.title = @"设置";
- NSArray *viewControllers = [NSArray arrayWithObjects:viewCtrl1,viewCtrl2,
- viewCtrl3,viewCtrl4, nil nil];
- UITabBarController *mainViewController = [[UITabBarController alloc] init];
- mainViewController.viewControllers = viewControllers;
- [self.window setRootViewController:mainViewController];
2、分栏视图控制器的结构
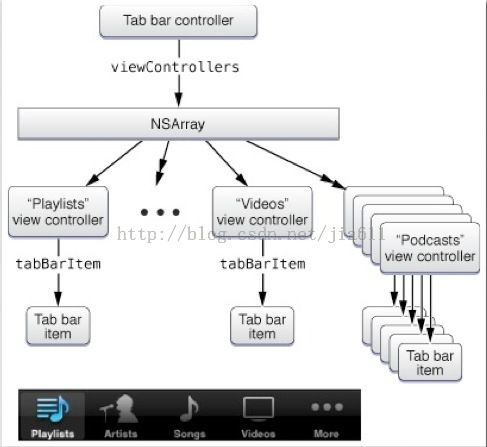
·UITabBarController结构图
与导航控制器不同,Tab控制器是用数组管理子视图控制器,并且子视图之间是 平等关系。导航控制器所管理的视图控制器之间的上下级关系。
·TabBarController类图分析
·一个分栏视图控制器控制着若干 视图控制器,它是由它的一个数组 进行管理的
·每一个分栏控制器只有一个 UITabBar视图,用于显示 UITabItem实例
·UITabBarItem由当前的视图控 制器管理,这一点与导航控制器中 的UIBarButtonItem是相同
创建系统自带的分栏控制器样式
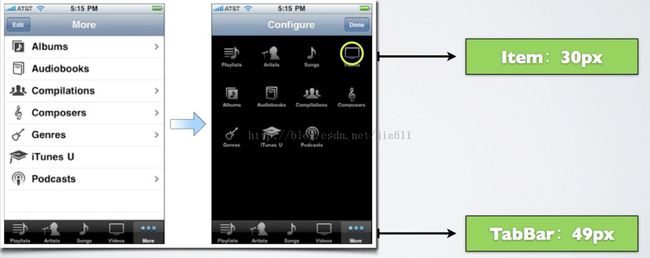
·UITabBarController系统样式
TabBar只能显示5个Tab Item,如果超过5个则会自动生成个More的标签显示剩 余的Tab, 这些Tab可以通过编辑显示在UITabBar上。如果将视图添加到导航控制 器中,默认出现编辑按钮,可以自由移动item实例。
实例代码
·创建系统自带的TabBarController(TabBarItem)
- /*
- *1、初始化我们需要在tabBarController中显示的视图控制器 * 2、初始化UItabBarItem
- * 3、在子视图控制器中添加UItabBarItem
- * 4、我们将子视图控制器放入数组中
- * 5、初始化tabBarcontroller
- * 6、将数组放入tabBar控制器中,方法viewControllers
- */
- TabBarViewController *tabBarController = [[TabBarViewController alloc] init];
- FirstViewController *firstVC = [[FirstViewController alloc] init];
- UITabBarItem *firstItem = [[UITabBarItem alloc]
- initWithTabBarSystemItem:UITabBarSystemItemFavorites tag:1];
- firstViewController.tabBarItem = firstItem;
- [firstItem release];
- // ......
- NSArray *viewControllers = @[firstVC, secondVC, thirdVC];
- [tabBarController setViewControllers:viewControllers animated:YES];
- self.window.rootViewController = tabBarController;
- [tabBarController release];
用户自定义分栏视图控制器样式
·自定义UITabBarItem
·图片大小30*30px(视网膜屏幕,60*60) ·图片需使用淡灰色或者半透明效果  ,选中时系统自动填充颜色(蓝色)
- FirstViewController *firstVC = [[FirstViewController alloc] init];
- UITabBarItem *firstItem = [[UITabBarItem alloc] initWithTitle:@"主页" image:
- [UIImage imageNamed:@"image.png"] tag:1];
- firstVC.tabBarItem = firstItem;
- [firstItem release];
3、设置分栏控制器代理
·设置UITabBarController代理
·通过实现tabBarController的代理方法,可以监听视图控制器的切换
- - (BOOL)tabBarController:(UITabBarController *)tabBarController
- shouldSelectViewController:(UIViewController
- *)viewController
- {
- // 视图将要切换时调用, viewController为将要显示的控制器
- }
- - (void)tabBarController:(UITabBarController *)tabBarController
- didSelectViewController:(UIViewController *)viewController
- {
- // 视图已经切换后调用, viewController 是已经显示的控制器
- }
4、集成分栏控制器和导航控制器
·集成导航控制器和分栏控制器
·两种控制器的集成方式有两种选择
·在Tab Bar控制器中某一个Tab中使用Navigation控制器,这是最常见的用法,我们将在下面具体讲解这个用法
·在一个Navigation控制器控制下的某一个或某些控制器是Tab Bar控制器,这时 对该Tab Bar控制器的压入和弹出方法和普通视图控制器一样
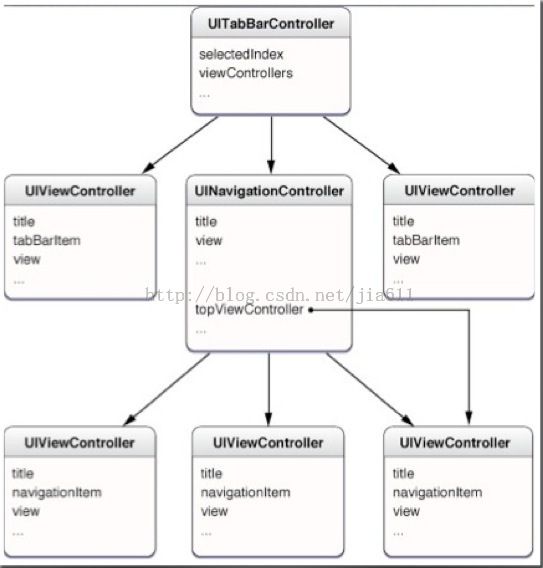
·第一种集成方式
·根视图控制器是 UITabBarController,它有若 干个子视图控制器,注意他们 是平级的关系
·其中有一个是导航控制器, 导航控制器有控制着若干个子 视图控制器,他们是上、下级 的关系,如右图所示
集成后的结构图
·实现代码
- FirstViewController *firstVC = [[[FirstViewController alloc] init] autorelease];
- // 将第⼀一个视图控制器作为导航控制器根视图
- UINavigationController *fNav = [[[UINavigationController alloc] initWithRootViewController: firstVC] autorelease];
- TwoViewController *secondVC = [[[TwoViewController alloc] init] autorelease]; // 将第二个视图控制器作为导航控制器根视图
- UINavigationController *tNav = [[[UINavigationController alloc]
- initWithRootViewController: secondVC] autorelease];
- // ......
- NSArray *viewControllers = [NSArray arrayWithObjects:fNav,tNav,tNav, nil nil];
- UITabBarController *tabController = [[UITabBarController alloc] init];
- tabController.viewControllers = viewControllers;
- self.window.rootViewController = tabController;
- [tabController release];
5、UITABBAR视图的组成
·UITabBar视图的组成
·是的用来控制一组控制器的切换,类似选项卡。
·每个Tab控制一个视图控制器,点击哪个tab就显示对应的视图控制器(当前的视图控制器)
·每个Tab是个UITabBarItem对象,通过子控制器self.tabBarItem 可以访问到该 UITabBarItem对象。(这一点与谁相似呢?)
·通过视图控制器的self.title设置Tab上的标题。
·修改UITabBar的tintColor属性定义背景颜色。
用户定制TABBAR(一)
·第一种定制TabBar视图
·每个Tab是UITabBarItem对象,所以通过定义UITabBarItem对象来定制。
- // 可以自定义title、图片
- - (id)initWithTitle:(NSString *)title image:(UIImage *)image tag: (NSInteger)tag;
- // 使用系统内置的tab
- - (id)initWithTabBarSystemItem:(UITabBarSystemItem)systemItem tag:(NSInteger)tag; // 代码实现
- UITabBarItem *tabItem1 = [[UITabBarItem alloc] initWithTabBarSystemItem:UITabBarSystemItemFavorites tag:101];
- UITabBarItem *tabItem2 = [[UITabBarItem alloc] initWithTitle:@"收藏夹" image:[UIImage imageNamed:@"top.png"] tag:100];
UITABBAR其他常用设置
·UITabBarItem 可以设置badgeValue属性显示红色图标标记,如下图
·我们的程序也可以设置这样的“小标记”
用户定制TABBAR(二)
·第二种定制UITabBar方式
·第二种定制UITabBar定制方式比较灵活,非常常用,需要重点掌握
·隐藏UITabBarController的UITabBar,然后创建一个View视图代替UITabBar,在此view上添加UIButton代替Tab标签。
·iOS5.x提供了新方法用于定制用户自己的UITabBar
- // 定制UITabBar背景图片
- @property(nonatomic,retain) UIImage *backgroundImage;
- // 定制选中图片
- @property(nonatomic,retain) UIImage *selectionIndicatorImage;