【JS设计模式】温习简单工厂模式、工厂方法模式、抽象工厂模式概念
注:空心箭头表示的是种继承关系,工厂类和产品类之间是一种依赖关系,是用箭头加虚线表示的,下面的模型图是用的实线是不对(时间不够用,在这里我偷懒了,这个习惯不好,呵呵)
简单工厂模式(Simple Factory Pattern):
使用一个类(通常为单体)来创建实例;简单工厂模式也叫静态工厂方法模式(Static FactoryMethod Pattern).
接口的定义一般是以I开头标识符,在JS中没有定义接口或抽象类的语法;
var MacBikeFactory = {
createBike : function() {
return new MacBike();
}
}
function IMacBike() {}
function MacBike() {}
MacBike.prototype = {
constructor : MacBike,
getBike: function() {
console.log("创建一台Mac车");
}
}
var macFn = MacBikeFactory.createBike();
macFn.getBike();
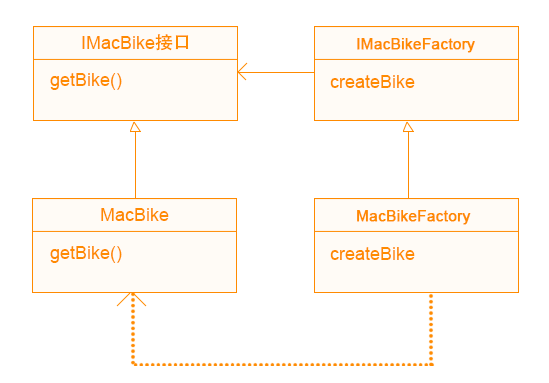
工厂方法模式
使用子类来决定一个成员变量应该是哪个具体的类的实例
function IMacBikeFactory() {}
function MacBikeFactory() {
this.createBike() {
return new MacBike();
}
}
function IMacBike() {}
function MacBike() {}
MacBike.prototype = {
constructor : MacBike,
getBike: function() {
console.log("创建一台Mac车");
}
}
var macBikeFactory = new MacBikeFactory();
var macBike = IMacBikeFactory.createBike();
macBike.getBike();
在简单工厂模式中是通过一个单体来实例化一个具体产品,而在工厂方法模式中是把这个实例化的过程交给了抽象工厂的子类来创建的
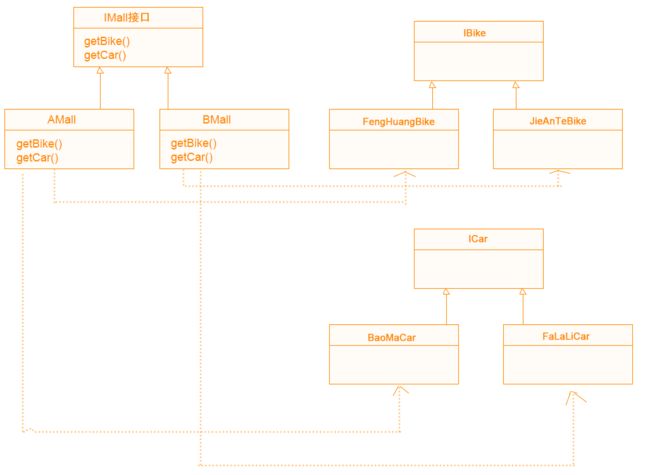
抽象工厂模式
多个抽象产品类,每个抽象产品类可以派生出多个具体产品类。
一个抽象工厂类,可以派生出多个具体工厂类。
每个具体工厂类可以创建多个具体产品类的实例。
一个抽象工厂类,可以派生出多个具体工厂类。
每个具体工厂类可以创建多个具体产品类的实例。
有二个抽象产品IBike和ICar类,它们分别派生二个具体产品
有一个IMall抽象工厂类,它派生出二个具体工厂AMall和BMall类
每个具体工厂类又可以创建多个具体产品实例 AMall卖场销售BaoMa品牌的汽车和FengHuang品牌的自行车;BMall卖场销售FaLali品牌的汽车和JieAnTe品牌的自行车