html5-svg标签使用基础一
1.html5-svg 标签画圆(circle )
cx 和 cy 属性定义圆点的 x 和 y 坐标。如果省略 cx 和 cy,圆的中心会被设置为 (0, 0)r 属性定义圆的半径 stroke边框颜色。
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/>
</svg>
2.html5-svg 标签画椭圆 (ellipse )
cx 属性定义圆点的 x 坐标、cy 属性定义圆点的 y 坐标、rx 属性定义水平半径、ry 属性定义垂直半径
<svg width="100%" height="300px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<ellipse cx="300" cy="90" rx="200" ry="80" style="fill:rgb(200,100,50); stroke:rgb(0,0,100);stroke-width:2"/>
</svg>
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<ellipse cx="240" cy="100" rx="220" ry="30" style="fill:purple"/>
<ellipse cx="220" cy="70" rx="190" ry="20" style="fill:lime"/>
<ellipse cx="210" cy="45" rx="170" ry="15" style="fill:yellow"/>
</svg>
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<ellipse cx="240" cy="100" rx="220" ry="30" style="fill:yellow"/>
<ellipse cx="220" cy="100" rx="190" ry="20" style="fill:white"/>
</svg>
3.html5-svg 标签画线 (polyline )
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<polyline points="0,0 0,20 20,20 20,40 40,40 40,60" style="fill:white;stroke:red;stroke-width:2"/>
</svg>
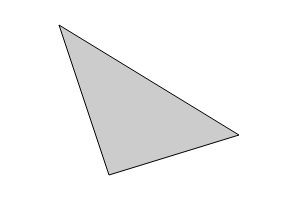
4.html5-svg 标签多边形 (polygon )
points 属性定义多边形每个角的 x 和 y 坐标
<svg width="100%" height="300px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<polygon points="120,100 300,210 170,250" style="fill:#cccccc; stroke:#000000;stroke-width:1"/>
</svg>
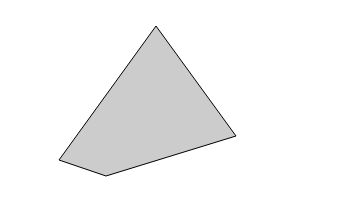
<svg width="100%" height="300px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<polygon points="220,100 300,210 170,250 123,234" style="fill:#cccccc; stroke:#000000;stroke-width:1"/>
</svg>
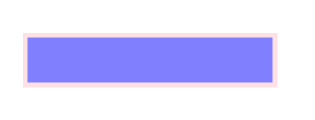
4.html5-svg 标签矩形 (rect )
rect 元素的 width 和 height 属性可定义矩形的高度和宽度、style 属性用来定义 CSS 属性、CSS 的 fill 属性定义矩形的填充颜色(rgb 值、颜色名或者十六进制值)、CSS 的 stroke-width 属性定义矩形边框的宽度、CSS 的 stroke 属性定义矩形边框的颜色
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:1; stroke:rgb(0,0,0)"/>
</svg>
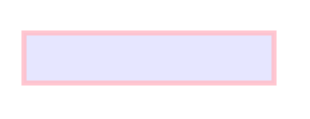
x 属性定义矩形的左侧位置(例如,x="0" 定义矩形到浏览器窗口左侧的距离是 0px)
y 属性定义矩形的顶端位置(例如,y="0" 定义矩形到浏览器窗口顶端的距离是 0px)
CSS 的 fill-opacity 属性定义填充颜色透明度(合法的范围是:0 - 1)
CSS 的 stroke-opacity 属性定义笔触颜色的透明度(合法的范围是:0 - 1)
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="20" y="20" width="250" height="50" style="fill:blue;stroke:pink;stroke-width:5;fill-opacity:0.1;stroke-opacity:0.9"/>
</svg>

CSS 的 opacity 属性定义整个元素的透明值(合法的范围是:0 - 1)
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="20" y="20" width="250" height="50" style="fill:blue;stroke:pink;stroke-width:5; opacity:0.5"/>
</svg>
描述:rx 和 ry 属性可使矩形产生圆角。
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="20" y="20" rx="20" ry="20" width="250" height="100" style="fill:red;stroke:black; stroke-width:5;opacity:0.5"/>
</svg>
5.html5-svg 标签直线 (line )
x1 属性在 x 轴定义线条的开始
y1 属性在 y 轴定义线条的开始
x2 属性在 x 轴定义线条的结束
y2 属性在 y 轴定义线条的结束
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="0" x2="300" y2="300" style="stroke:rgb(99,99,99);stroke-width:2"/>
</svg>