iOS - 设置Iconfont文字“图标”
官网应用教程:http://iconfont.cn/help/iconuse.html
在开发阿里数据iOS版客户端的时候,由于项目进度很紧,项目里的所有图标都是用最平常的背景图片方案来实现。而为了要兼容普通屏与Retina屏的设备,苹果要求每个背景图都要以两种尺寸存(a.png和[email protected]),这让设计师们增加了成本,因为他们每次都得出两份背景图标。
现在在web开发上,icon font技术的应用很广泛,它不仅在解决多分辨率显示问题上很有成效,而且在使用它的时候还能降低不少设计和开发成本。
那么它能不能应用到ios开发上来呢?带着这个疑问,我在github上找到了FontasticIcons和ios-fontawesome,但是这两个OC包对icon资源封装都有限,而且扩展也不是很方便。
既然能在ios上使用icon font,那么怎么用呢?经过一番摸索,发现使用原理和自定义字体差不多,只有个别操作不太一样,接下来我给大家详细介绍一下。
如何使用自定义字体
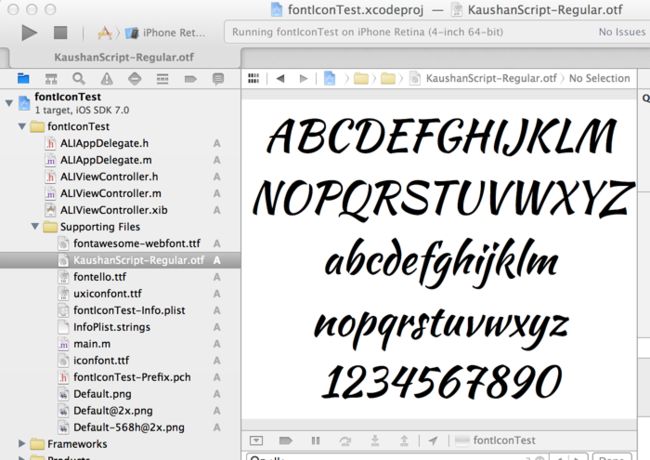
在讲icon font之前,首先先来看看普通自定义字体是如何在ios中使用的,两个原理是一样的。这里以KaushanScript-Regular为例:
Step 1: 导入字体文件
将字体文件拖入项目(ios支持的字体格式有:.ttf、.otf,其他格式不确定):
然后再在项目的资源池中确认字体文件是否加入项目,打开xcode项目的Build Phases中查看:
Step 2: 配置.plist文件
UILabel *label5 = [[UILabel alloc] initWithFrame:CGRectMake(10, 480, 300, 50)]; label5.text = @"\U0000e42a\U0000e525\U0000e41c"; [self.view addSubview:label5];
6.效果
7.使用自制图标字体
如果上面介绍的图标库还满足不了你的需求,或者需要的图标分布在多个图标库而不能集中到一个字体文件中;那么你可能需要自己去制作图标字体文件了。
总结
这样,在iOS开发上,不仅可以直接去开源图标库找现成的图标用到项目中,而且还可以轻松地改变图标的颜色、大小,相信可以解放不少设计师和工程师的工作量。
上代码
- demo
图标字体库
- fontello
- etao图标字体库(这里有个问题要注意,etao的图标字体名为“Untitled1”,是不是生成字体的同学疏忽啦?)
- IcoMoon
- emoji表情库