OC-UI阶段学习07-UITextView与键盘回收与键盘遮挡输入框
一、UITextView
可以实现多行输入的文本框,基本属性与UITextField相似,可以输入多行,可以滚动。
UITextView还有个代理方式
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text可以控制输入文字的数量,较为常用
<pre name="code" class="objc">#pragma mark UITextView的代理方法
//是否可以开始编辑
- (BOOL)textViewShouldBeginEditing:(UITextView *)textView
{
NSLog(@"%s",__func__);
return YES;
}
//是否可以结束编辑
- (BOOL)textViewShouldEndEditing:(UITextView *)textView
{
NSLog(@"%s",__func__);
return YES;
}
//已经开始编辑
- (void)textViewDidBeginEditing:(UITextView *)textView
{
NSLog(@"%s",__func__);
}
//已经结束编辑
- (void)textViewDidEndEditing:(UITextView *)textView
{
NSLog(@"%s",__func__);
}
//内容变化
- (void)textViewDidChange:(UITextView *)textView
{
NSLog(@"%s",__func__);
}
//光标变化
- (void)textViewDidChangeSelection:(UITextView *)textView
{
NSLog(@"%s",__func__);
}
//当前输入的位置,当前输入的文字,是否可以继续输入
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text
{
NSLog(@"length = %ld,location = %ld",range.length,range.location);
NSLog(@"text = %@",text);
return YES;
}
//Asks the delegate if the specified text view should allow user interaction with the given URL in the given range of text.
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange NS_AVAILABLE_IOS(7_0)
{
NSLog(@"url= %@",URL.host);
NSLog(@"url touch");
return YES;
}
- (BOOL)textView:(UITextView *)textView shouldInteractWithTextAttachment:(NSTextAttachment *)textAttachment inRange:(NSRange)characterRange NS_AVAILABLE_IOS(7_0)
{
return YES;
}
二、键盘回收与键盘遮挡输入框
使用输入文本框时,经常出现一个问题,弹出的键盘挡住了文本框,这时可以通过移动输入框的位置来避免这样的情况。
思路比较简单,注册通知来监听键盘的弹出和消失事件,再实现对应的方法,在键盘弹出或者消失的时候,改变原本视图的frame
使视图向上或者向下移动一个键盘的高度,键盘就不会遮挡住视图了
首先注册通知简体键盘弹出事件
//注册通知,监听键盘弹出事件
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardDidShow:)
name:UIKeyboardWillShowNotification object:nil];
//注册通知,监听键盘消失事件
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardDidHidden)
name:UIKeyboardDidHideNotification object:nil];
键盘一旦弹出或者消失就触发方法对输入框进行移动
// 键盘弹出时调用方法 -(void)keyboardDidShow:(NSNotification *)notification
//键盘消失时调用 -(void)keyboardDidHidden再设置一个触摸事件,触摸空白处可以收回键盘
//点击屏幕空白处
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//回收键盘,两者方式
//UITextView *textView = (UITextView*)[self.view viewWithTag:1001];
//[textView resignFirstResponder];
[self.view endEditing:YES];
NSLog(@"touch");
}
完整代码:
//
// FirstViewController.m
// UITextView
//
// Created by wanghao on 16/1/11.
// Copyright (c) 2016年 wanghao. All rights reserved.
//
#import "FirstViewController.h"
@implementation FirstViewController
-(void)viewDidLoad
{
[super viewDidLoad];
#pragma mark UITextView
// UITextField:
// 继承UIControl,只能输入一行,不可以滚动,可以设置提醒文字。
// 有return代理方法和clearButtonMode
// UITextView:
// 能输入多行,可以滚动,不可以设置提醒文字。
UITextView *textView = [[UITextView alloc] initWithFrame:CGRectMake(10, 10, 280, 80)];//初始化
textView.backgroundColor=[UIColor colorWithRed:0.21 green:0.71 blue:0.51 alpha:0.5]; //背景色
textView.scrollEnabled = YES; //当文字超过视图的边框时是否允许滑动,默认为“YES”
textView.editable = YES; //是否允许编辑内容,默认为“YES”
textView.font=[UIFont fontWithName:@"Arial" size:18.0]; //设置字体名字和字体大小;
textView.returnKeyType = UIReturnKeyDefault;//return键的类型
textView.keyboardType = UIKeyboardTypeDefault;//键盘类型
textView.textAlignment = NSTextAlignmentLeft; //文本显示的位置默认为居左
textView.dataDetectorTypes = UIDataDetectorTypeAll; //显示数据类型的连接模式(如电话号码、网址、地址等)
textView.textColor = [UIColor blackColor];
textView.delegate = self; //设置代理方法的实现类
textView.text = @"UITextView";//设置显示的文本内容
[textView.layer setCornerRadius:10]; //设置圆角
textView.tag = 1001; //设置tag值
//添加键盘的监听事件
//注册通知,监听键盘弹出事件
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardDidShow:)
name:UIKeyboardDidShowNotification object:nil];
//注册通知,监听键盘消失事件
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardDidHidden)
name:UIKeyboardDidHideNotification object:nil];
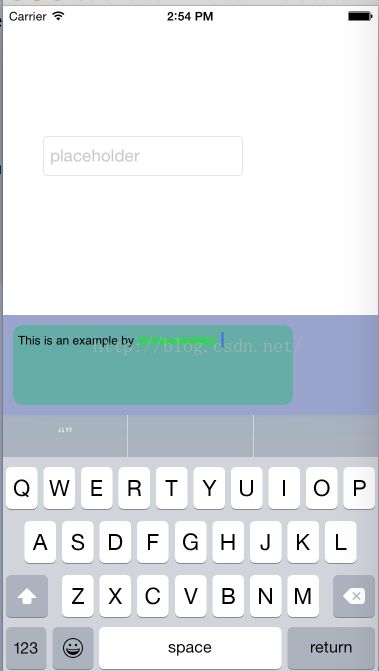
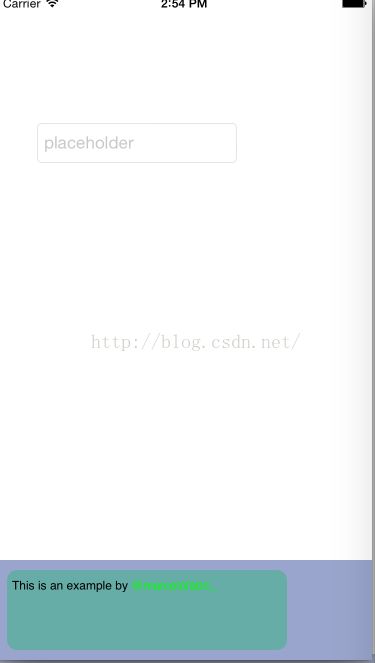
//在view中添加一个子view,设置此子view的tag值为1000,在此view上添加一个textView和一个发送按钮,
//如下图;我们要达到textView的键盘弹出时,整个View往上平移,键盘消失,view往下平移的效果,模拟发送短信的界面。
UIView *keyView = [[UIView alloc]initWithFrame:CGRectMake(0, 567, 375, 100)];
keyView.backgroundColor = [UIColor colorWithRed:0.2 green:0.3 blue:0.6 alpha:0.5];
keyView.tag = 1000;
[keyView addSubview:textView];
[self.view addSubview:keyView];
}
#pragma mark 实现监听到键盘变化时的触发的方法
// 键盘弹出时
-(void)keyboardDidShow:(NSNotification *)notification
{
//获取键盘高度
NSValue *keyboardObject = [[notification userInfo] objectForKey:UIKeyboardFrameEndUserInfoKey];
NSLog(@"%@",keyboardObject);
CGRect keyboardRect;
[keyboardObject getValue:&keyboardRect];
//得到键盘的高度
//CGRect keyboardRect = [[notification.userInfo objectForKey:UIKeyboardFrameEndUserInfoKey]CGRectValue];
// 取得键盘的动画时间,这样可以在视图上移的时候更连贯
double duration = [[notification.userInfo objectForKey:UIKeyboardAnimationDurationUserInfoKey] doubleValue];
NSLog(@"%f",duration);
//调整放置有textView的view的位置
//设置动画
[UIView beginAnimations:nil context:nil];
//定义动画时间
[UIView setAnimationDuration:duration];
[UIView setAnimationDelay:0];
//设置view的frame,往上平移
[(UIView *)[self.view viewWithTag:1000] setFrame:CGRectMake(0, self.view.frame.size.height-keyboardRect.size.height-100, 375, 100)];
//提交动画
[UIView commitAnimations];
}
//键盘消失时
-(void)keyboardDidHidden
{
//定义动画
//[UIView beginAnimations:nil context:nil];
// [UIView setAnimationDuration:0.25];
//设置view的frame,往下平移
[(UIView *)[self.view viewWithTag:1000] setFrame:CGRectMake(0, 567, 375, 100)];
// [UIView commitAnimations];
}
//点击屏幕空白处
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//回收键盘,两者方式
//UITextView *textView = (UITextView*)[self.view viewWithTag:1001];
//[textView resignFirstResponder];
[self.view endEditing:YES];
NSLog(@"touch");
}
@end