圆形图片(最多两条边线)以及圆角图片的实现
在实现用户头像等需求的时候会用到圆形图片的处理方法,在Android中没有直接提供圆形图片的控件则需要使用自定义控件实现圆形图片的实现。
原理:主要使用SRC_IN这种模式来实现图片的圆形效果。首先说一下SRC_IN的原理,PorterDuff.Mode一共有16种模式,SRC_IN是其中的一种,它是将Dst图片与SRC图片重叠获得重叠的部分显示的是SRC部分。也就是说首先使用它来实现圆形图片的效果我们只要关心两个图片的draw的先后顺序,先画圆使用SRC_IN再画图片就可以得到原型图片。画边线即为在图片外绘制一个带边线的空心圆。
下面是实现圆形图片的核心代码:
/**
* 根据原图和变长绘制圆形图片
*
* @param source
* @param min
* @return
*/
private Bitmap createCircleImage(Bitmap source, int min)
{
final Paint paint = new Paint();
paint.setAntiAlias(true);
Bitmap target = Bitmap.createBitmap(min, min, Config.ARGB_8888);
/**
* 产生一个同样大小的画布
*/
Canvas canvas = new Canvas(target);
/**
* 首先绘制圆形
*/
canvas.drawCircle(min / 2, min / 2, min / 2, paint);
/**
* 使用SRC_IN,参考上面的说明
*/
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
/**
* 绘制图片
*/
canvas.drawBitmap(source, 0, 0, paint);
return target;
}
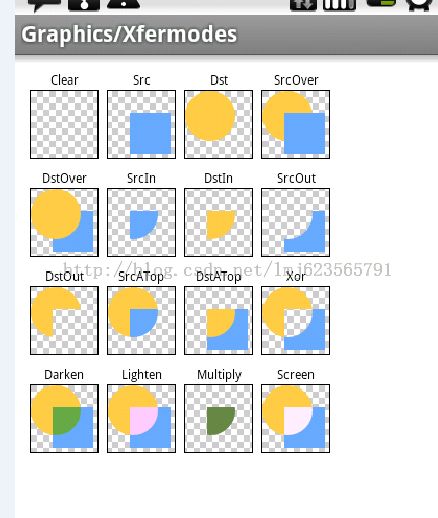
下面是一张PorterDuff.Mode16种模式的示意图,可以根据需求进行选择使用
画边线的核心代码:
/**
* 边缘画圆
*/
private void drawCircleBorder(Canvas canvas, int radius, int color) {
Paint paint = new Paint();
/* 去锯齿 */
paint.setAntiAlias(true);
paint.setFilterBitmap(true);
paint.setDither(true);
paint.setColor(color);
/* 设置paint的 style 为STROKE:空心 */
paint.setStyle(Paint.Style.STROKE);
/* 设置paint的外框宽度 */
paint.setStrokeWidth(mBorderThickness);
canvas.drawCircle(defaultWidth / 2, defaultHeight / 2, radius, paint);
}
绘制图片圆角的效果使用的原理与圆形图片相同,只是他首先绘制的是圆角,下面为核心代码:
/**
* 根据原图添加圆角
*
* @param source
* @return
*/
private Bitmap createRoundConerImage(Bitmap source)
{
final Paint paint = new Paint();
paint.setAntiAlias(true);
Bitmap target = Bitmap.createBitmap(defaultWidth, defaultHeight, Config.ARGB_8888);
Canvas canvas = new Canvas(target);
RectF rect = new RectF(0, 0, source.getWidth(), source.getHeight());
canvas.drawRoundRect(rect, mRadius, mRadius, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(source, 0, 0, paint);
return target;
}使用自定义属性来实现控制边界线的颜色以及圆角的大小:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="roundedimageview">
<attr name="border_thickness" format="dimension" />
<attr name="border_inside_color" format="color" />
<attr name="border_outside_color" format="color"></attr>
<attr name="radius" format="dimension"></attr>
</declare-styleable>
</resources>
border_thickness用来设置边界线的宽度,border_inside_color用来设置内边界线的颜色,border_outside_color用来设置外边界线的颜色,radius用来设置圆角图片的圆角大小。当只设置一条边线的颜色时,只显示一条边线,当不设置radius的值时则为圆形图片,当设置radius的时候则为圆角图片。
在布局文件使用自定义控件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:test="http://schemas.android.com/apk/res/com.example.activityanimationdemo"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:text="click me"
tools:context=".MainActivity" />
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<com.example.activityanimationdemo.RoundImageView
android:id="@+id/mytest"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="7.5dip"
android:layout_marginTop="9.5dip"
android:contentDescription="@string/app_name"
android:scaleType="center"
test:border_inside_color="@color/black"
test:border_outside_color="#fa9945"
test:border_thickness="1dp"
android:src="@drawable/work_active"
/>
<com.example.activityanimationdemo.RoundImageView
android:layout_below="@id/mytest"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="7.5dip"
android:layout_marginTop="9.5dip"
android:contentDescription="@string/app_name"
android:scaleType="center"
test:border_inside_color="@color/black"
test:border_outside_color="#fa9945"
test:border_thickness="1dp"
android:src="@drawable/work_active"
test:radius="5dp"
/>
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btn"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:ems="10"
android:background="@drawable/orderleft_select"
android:inputType="textPostalAddress" >
<requestFocus />
</EditText>
</RelativeLayout>
自定义imageview:
public class RoundImageView extends ImageView {
private int mBorderThickness = 0;
private int mRadius=0;
private Context mContext;
private int defaultColor = 0xFFFFFFFF;
// 如果只有其中一个有值,则只画一个圆形边框
private int mBorderOutsideColor = 0;
private int mBorderInsideColor = 0;
// 控件默认长、宽
private int defaultWidth = 0;
private int defaultHeight = 0;
public RoundImageView(Context context) {
super(context);
mContext = context;
}
public RoundImageView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
setCustomAttributes(attrs);
}
public RoundImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mContext = context;
setCustomAttributes(attrs);
}
private void setCustomAttributes(AttributeSet attrs) {
TypedArray a = mContext.obtainStyledAttributes(attrs,R.styleable.roundedimageview);
mBorderThickness = a.getDimensionPixelSize(R.styleable.roundedimageview_border_thickness, 0);
mBorderOutsideColor = a.getColor(R.styleable.roundedimageview_border_outside_color,defaultColor);
mBorderInsideColor = a.getColor(R.styleable.roundedimageview_border_inside_color, defaultColor);
mRadius=a.getDimensionPixelSize(R.styleable.roundedimageview_radius, 0);
}
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable();
if (drawable == null) {
return;
}
if (getWidth() == 0 || getHeight() == 0) {
return;
}
this.measure(0, 0);
if (drawable.getClass() == NinePatchDrawable.class)
return;
Bitmap b = ((BitmapDrawable) drawable).getBitmap();
if (null != b) {
Bitmap bitmap = b.copy(Bitmap.Config.ARGB_8888, true);
if (defaultWidth == 0) {
defaultWidth = getWidth();
}
if (defaultHeight == 0) {
defaultHeight = getHeight();
}
if(0!=mRadius){
canvas.drawBitmap(createRoundConerImage(b), 0, 0, null);
return;
}
// 保证重新读取图片后不会因为图片大小而改变控件宽、高的大小(针对宽、高为wrap_content布局的imageview,但会导致margin无效)
// if (defaultWidth != 0 && defaultHeight != 0) {
// LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
// defaultWidth, defaultHeight);
// setLayoutParams(params);
// }
int radius = 0;
if (mBorderInsideColor != defaultColor&& mBorderOutsideColor != defaultColor) {// 定义画两个边框,分别为外圆边框和内圆边框
radius = (defaultWidth < defaultHeight ? defaultWidth: defaultHeight) / 2 - 2 * mBorderThickness;
// 画内圆
drawCircleBorder(canvas, radius + mBorderThickness / 2,mBorderInsideColor);
// 画外圆
drawCircleBorder(canvas, radius + mBorderThickness+ mBorderThickness / 2, mBorderOutsideColor);
} else if (mBorderInsideColor != defaultColor&& mBorderOutsideColor == defaultColor) {// 定义画一个边框
radius = (defaultWidth < defaultHeight ? defaultWidth: defaultHeight) / 2 - mBorderThickness;
drawCircleBorder(canvas, radius + mBorderThickness / 2,mBorderInsideColor);
} else if (mBorderInsideColor == defaultColor&& mBorderOutsideColor != defaultColor) {// 定义画一个边框
radius = (defaultWidth < defaultHeight ? defaultWidth: defaultHeight) / 2 - mBorderThickness;
drawCircleBorder(canvas, radius + mBorderThickness / 2,mBorderOutsideColor);
} else {// 没有边框
radius = (defaultWidth < defaultHeight ? defaultWidth : defaultHeight) / 2;
}
Bitmap roundBitmap = getCroppedRoundBitmap(bitmap, radius);
canvas.drawBitmap(roundBitmap, defaultWidth / 2 - radius,defaultHeight / 2 - radius, null);
}
}
/**
* 获取裁剪后的圆形图片
*
* @param radius
* 半径
*/
public Bitmap getCroppedRoundBitmap(Bitmap bmp, int radius) {
Bitmap scaledSrcBmp;
int diameter = radius * 2;
// 为了防止宽高不相等,造成圆形图片变形,因此截取长方形中处于中间位置最大的正方形图片
int bmpWidth = bmp.getWidth();
int bmpHeight = bmp.getHeight();
int squareWidth = 0, squareHeight = 0;
int x = 0, y = 0;
Bitmap squareBitmap;
if (bmpHeight > bmpWidth) {// 高大于宽
squareWidth = squareHeight = bmpWidth;
x = 0;
y = (bmpHeight - bmpWidth) / 2;
// 截取正方形图片
squareBitmap = Bitmap.createBitmap(bmp, x, y, squareWidth,squareHeight);
} else if (bmpHeight < bmpWidth) {// 宽大于高
squareWidth = squareHeight = bmpHeight;
x = (bmpWidth - bmpHeight) / 2;
y = 0;
squareBitmap = Bitmap.createBitmap(bmp, x, y, squareWidth,squareHeight);
} else {
squareBitmap = bmp;
}
if (squareBitmap.getWidth() != diameter|| squareBitmap.getHeight() != diameter) {
scaledSrcBmp = Bitmap.createScaledBitmap(squareBitmap, diameter,diameter, true);
} else {
scaledSrcBmp = squareBitmap;
}
Bitmap output = Bitmap.createBitmap(scaledSrcBmp.getWidth(),scaledSrcBmp.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
Paint paint = new Paint();
Rect rect = new Rect(0, 0, scaledSrcBmp.getWidth(),scaledSrcBmp.getHeight());
paint.setAntiAlias(true);
paint.setFilterBitmap(true);
paint.setDither(true);
canvas.drawARGB(0, 0, 0, 0);
canvas.drawCircle(scaledSrcBmp.getWidth() / 2,scaledSrcBmp.getHeight() / 2, scaledSrcBmp.getWidth() / 2,paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(scaledSrcBmp, rect, rect, paint);
// bitmap回收(recycle导致在布局文件XML看不到效果)
// bmp.recycle();
// squareBitmap.recycle();
// scaledSrcBmp.recycle();
bmp = null;
squareBitmap = null;
scaledSrcBmp = null;
return output;
}
/**
* 边缘画圆
*/
private void drawCircleBorder(Canvas canvas, int radius, int color) {
Paint paint = new Paint();
/* 去锯齿 */
paint.setAntiAlias(true);
paint.setFilterBitmap(true);
paint.setDither(true);
paint.setColor(color);
/* 设置paint的 style 为STROKE:空心 */
paint.setStyle(Paint.Style.STROKE);
/* 设置paint的外框宽度 */
paint.setStrokeWidth(mBorderThickness);
canvas.drawCircle(defaultWidth / 2, defaultHeight / 2, radius, paint);
}
/**
* 根据原图添加圆角
*
* @param source
* @return
*/
private Bitmap createRoundConerImage(Bitmap source)
{
final Paint paint = new Paint();
paint.setAntiAlias(true);
Bitmap target = Bitmap.createBitmap(defaultWidth, defaultHeight, Config.ARGB_8888);
Canvas canvas = new Canvas(target);
RectF rect = new RectF(0, 0, source.getWidth(), source.getHeight());
canvas.drawRoundRect(rect, mRadius, mRadius, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(source, 0, 0, paint);
return target;
}
}