Unity中uGUI的多分辨率处理
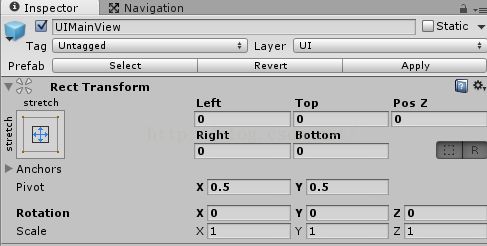
1、通过RectTransform中的Anchors和Pivot来进行控件和窗体的布局适配
Anchors控制当前Panel相对于父窗体的布局位置,可以设置为居中或者左上角,当父窗体拉伸的时候当前Panel可以自动布局到正确位置。同时这里可以设置拉伸,比如主界面一般是全屏拉伸的,这种情况可以在这里处理。
Pivot是当前控件坐标系的锚点位置,通过代码调整坐标位置的时候需要注意这个的设置。
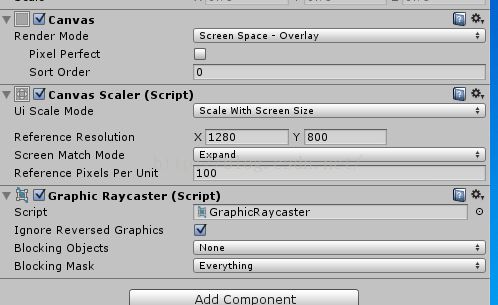
2、通过CanvasScaler的设置来进行多分辨率适配
UiScaleMode一般选择Scale With Screen Size,并设置好设计分辨率。其他两个选项都是固定像素大小。
Screen Match Mode中一般选择Expand,它可以保证ui中的所有元素都在屏幕内部。 相对比的一个选项是Shrink,它可以保证不留空白边。
3、多分辨率的思路是Scaler中选择Expand保证所有ui元素在屏幕内部。少部分界面,如主界面、战斗界面等根据需要设置Anchors中的全屏拉伸。注意,这里的拉伸的含义仅仅是设置Panel的宽、高,并不影响子控件的缩放,但是会影响其布局。
4、注意,如果是Prefab加载ui的时候,设置父节点使用transform.SetParent(root, false) 这个函数调用,而不要直接设置parent属性,否则会存在RectTransform大小或坐标错误的问题。