IOS7学习之路三(UISpriteKit游戏开发SKNode)
ios7新添加了自己的游戏开发框架UISpriteKit ,可以用此做一些2D的小游戏,
今天学习了一下SKNode的知识做一下笔记,以便以后查阅。
1.SKNode继承自UIResponder。
2。
3.SKNode的子类
4.
6.坐标系
创建一个Sk模板的项目很简单,
打开xcode5,新建一个工程,在ios Application下选择SpriteKit Game.。
创建后运行可以看到初始效果。
下面讲解自定义SkNode
删除MyScene.h和MyScene.m文件
创建一个HelloScene文件继承SKScene类 ,源代码(已添加注释)如下:
HelloScene.m
//
// HelloScene.m
// HelloSpriteKit
//
// Created by wildcat on 13-11-17.
// Copyright (c) 2013年 com.wildcat. All rights reserved.
//
#import "HelloScene.h"
@implementation HelloScene
-(instancetype)initWithSize:(CGSize)size{
self=[super initWithSize:size];
if (self) {
//添加一个标签
SKLabelNode *label=[SKLabelNode labelNodeWithFontNamed:@"Chalkduster"];
label.text=@"Hello SpriteKit";
//添加子节点
[self addChild:label];
//设置文本节点到屏幕中间
label.position=CGPointMake(size.width/2.f, size.height/2.f);
//实例化第二个节点
SKLabelNode *labelNode2=[SKLabelNode labelNodeWithFontNamed:@"Chalkduster"];
labelNode2.text=@"wildcat"; //添加文本
labelNode2.fontColor=[UIColor redColor];//设置颜色
labelNode2.position=label.position;//设置位置
[self addChild:labelNode2];//添加子节点
//分别设置第一个和第二个节点的zPositon
label.zPosition=1;
labelNode2.zPosition=0.7;
//打印第一个节点的碰撞体积
NSLog(@"第一个几点的fram:%@",NSStringFromCGRect(label.frame) );
//实例化第一个节点的子节点(SKShapeNode:形状节点,用来描绘路径)
SKShapeNode *shapNode=[SKShapeNode node];
//实例化一个CoreGraphics框架内的标准路径
CGMutablePathRef path=CGPathCreateMutable();
CGPathAddRect(path, 0, CGRectMake(0, 0, 30, 30));//一个30*30的正方形
shapNode.path=path;
//设置节点绘制线的颜色
shapNode.strokeColor=[UIColor greenColor];
//设置形状节点的起始位置position={-130,23}
shapNode.position=CGPointMake(-130.f, 23.f);
[label addChild:shapNode];
NSLog(@"第一个节点包括所有子节点的碰撞体积是:%@",NSStringFromCGRect([label calculateAccumulatedFrame]));
//设置第一个节点的zRotation(旋转角度)属性,一弧度计算
label.zRotation=1.0f;// 1弧度的旋转,逆时针45度
// //设置第一个的xScale 设置之后碰撞体积也跟着变化
// labelNode2.xScale=1.6;
}
return self;
}
@end
修改viewController函数中的ViewDidLoad方法:
[super viewDidLoad];
// Configure the view.
SKView * skView = (SKView *)self.view;
skView.showsFPS = YES;
skView.showsNodeCount = YES;
//新建一个文本节点
HelloScene *scene=[HelloScene sceneWithSize:skView.bounds.size];
[skView presentScene:scene]; //skview弹出节点
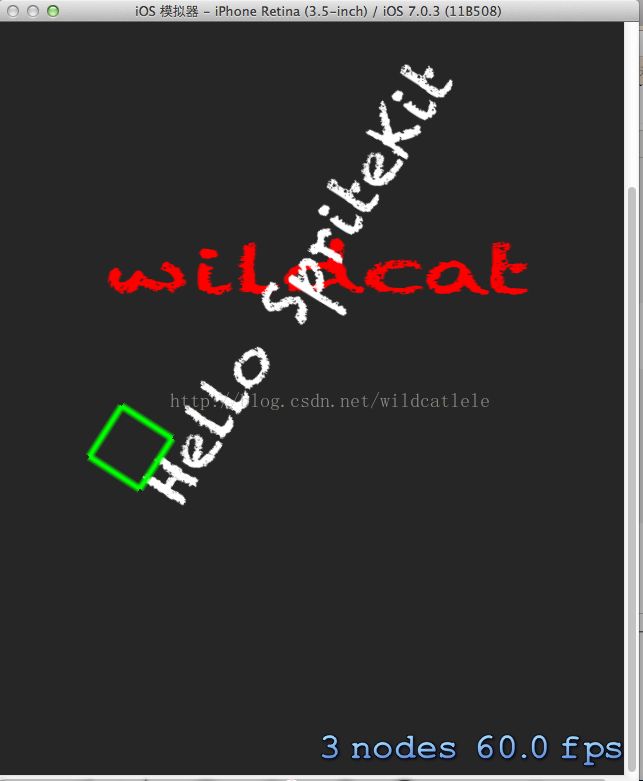
运行结果如下:
转载请标注本文转自:http://blog.csdn.net/wildcatlele
ppt截图来自:点击打开链接