解决AngularJS中update2次出现的$promise属性无法识别的问题
一、错误信息如下:
ERROR 2015-12-02 14:33:17,653 http-bio-8080-exec-42 o.s.s.r.i.e.InternalErrorExceptionMapper - Unrecognized field "$promise" (class com.inetpsa.fnd.rest.client.ClientRepresentation), not marked as ignorable (6 known properties: "lastName", "address", "telephone", "clientId", "mail", "firstName"])
at [Source: org.apache.catalina.connector.CoyoteInputStream@1b9d797d; line: 1, column: 357] (through reference chain: com.inetpsa.fnd.rest.client.ClientRepresentation["$promise"])
com.fasterxml.jackson.databind.exc.UnrecognizedPropertyException: Unrecognized field "$promise" (class com.inetpsa.fnd.rest.client.ClientRepresentation), not marked as ignorable (6 known properties: "lastName", "address", "telephone", "clientId", "mail", "firstName"])
at [Source: org.apache.catalina.connector.CoyoteInputStream@1b9d797d; line: 1, column: 357] (through reference chain: com.inetpsa.fnd.rest.client.ClientRepresentation["$promise"])
at com.fasterxml.jackson.databind.exc.UnrecognizedPropertyException.from(UnrecognizedPropertyException.java:51) ~[jackson-databind-2.4.4.jar:2.4.4]
at com.fasterxml.jackson.databind.DeserializationContext.reportUnknownProperty(DeserializationContext.java:744) ~[jackson-databind-2.4.4.jar:2.4.4]
at com.fasterxml.jackson.databind.deser.std.StdDeserializer.handleUnknownProperty(StdDeserializer.java:915) ~[jackson-databind-2.4.4.jar:2.4.4]
at com.fasterxml.jackson.databind.deser.BeanDeserializerBase.handleUnknownProperty(BeanDeserializerBase.java:1306) ~[jackson-databind-2.4.4.jar:2.4.4]
at com.fasterxml.jackson.databind.deser.BeanDeserializerBase.handleUnknownVanilla(BeanDeserializerBase.java:1284) ~[jackson-databind-2.4.4.jar:2.4.4]
at com.fasterxml.jackson.databind.deser.BeanDeserializer.vanillaDeserialize(BeanDeserializer.java:243) ~[jackson-databind-2.4.4.jar:2.4.4]
at com.fasterxml.jackson.databind.deser.BeanDeserializer.deserialize(BeanDeserializer.java:118) ~[jackson-databind-2.4.4.jar:2.4.4]
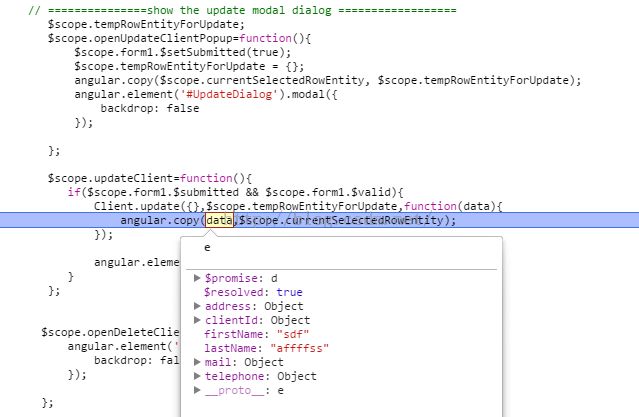
二、问题代码
Angular 自动会在返回的data数据中带上$promise属性。
在进行下面copy时将从data返回的数据copy到当前行用来显示,这样在进行update的操作时带的数据体中就包含了$promise属性,结果就会出现上述错误导致update失败。