8.2.12 drawArc方法:绘制圆弧
【功能说明】该方法用于在画布上绘制圆弧,通过指定圆弧所在的椭圆对象、起始角度、终止角度来实现。该方法是绘制圆弧的主要方法。
【基本语法】public void drawArc (RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
参数说明
oval:圆弧所在的椭圆对象。
startAngle:圆弧的起始角度。
sweepAngle:圆弧的角度。
useCenter:是否显示半径连线,true表示显示圆弧与圆心的半径连线,false表示不显示。
paint:绘制时所使用的画笔。
【实例演示】下面通过代码来演示如何在画布上绘制圆弧。
- protected void onDraw(Canvas canvas) {
- // TODO Auto-generated method stub
- super.onDraw(canvas);
- paint.setAntiAlias(true); //设置画笔为无锯齿
- paint.setColor(Color.BLACK); //设置画笔颜色
- canvas.drawColor(Color.WHITE); //白色背景
- paint.setStrokeWidth((float) 3.0); //线宽
- paint.setStyle(Style.STROKE);
-
- RectF oval=new RectF(); //RectF对象
- oval.left=100; //左边
- oval.top=100; //上边
- oval.right=400; //右边
- oval.bottom=300; //下边
- canvas.drawArc(oval, 225, 90, false, paint); //绘制圆弧
-
- //RectF oval=new RectF(); //RectF对象
- oval.left=100; //左边
- oval.top=400; //上边
- oval.right=400; //右边
- oval.bottom=700; //下边
- canvas.drawArc(oval, 200, 135, true, paint); //绘制圆弧
- }
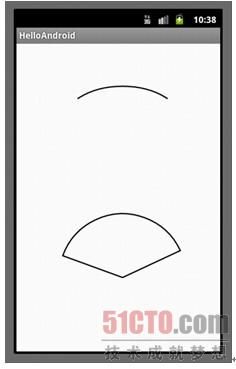
在这段代码中,首先设置了Paint画笔的颜色,并设置Canvas画布为白色背景。接着设置画笔的线宽以及空心效果。然后,定义一个RectF对象,并设置了其坐标,调用drawArc方法绘制第一个圆弧,这里设置不显示半径连线。最后,重新设置了RectF对象坐标,调用drawArc方法绘制第二个圆弧,这里设置显示半径连线。读者运行这段代码,可以在手机屏幕上看到如图8.22所示的显示效果。
 |
| 图8.22 绘制圆弧 |
8.2.13 drawText方法:绘制字符串
综合评级:
想读(3) 在读(0) 已读(0) 品书斋鉴(0) 已有3人发表书评
《Android语法范例参考大全》第8章Android绘图,本章详细介绍了Paint类和Canvas类中的方法,包括点、线、矩形、圆、椭圆、字符串和图像等各种对象的绘制。通过这些方法,开发者可以美化自己的Android应用程序,开发更绚丽多彩的界面效果。本节为大家介绍drawText方法:绘制字符串。
AD:2014WOT全球软件技术峰会北京站 课程视频发布
8.2.14 drawBitmap方法:绘制图像
综合评级:
想读(3) 在读(0) 已读(0) 品书斋鉴(0) 已有3人发表书评
《Android语法范例参考大全》第8章Android绘图,本章详细介绍了Paint类和Canvas类中的方法,包括点、线、矩形、圆、椭圆、字符串和图像等各种对象的绘制。通过这些方法,开发者可以美化自己的Android应用程序,开发更绚丽多彩的界面效果。本节为大家介绍drawBitmap方法:绘制图像。
AD:2014WOT全球软件技术峰会北京站 课程视频发布