Qt笔记之绘图渐变填充
void MainWindow::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QLinearGradient linearGradient(100,150,300,150); //从点(100,150)开始到点(300,150)结束,确定一条直线
linearGradient.setColorAt(0,Qt::red);
linearGradient.setColorAt(0.2,Qt::black);
linearGradient.setColorAt(0.4,Qt::yellow);
linearGradient.setColorAt(0.6,Qt::white);
linearGradient.setColorAt(0.8,Qt::green);
linearGradient.setColorAt(1,Qt::blue); //将直线开始点设为0,终点设为1,然后分段设置颜色
painter.setBrush(linearGradient);
painter.drawRect(100,100,200,100);//绘制矩形,线性渐变线正好在矩形的水平中心线上
}
同样是在paintEvent函数下进行,否则不能显示
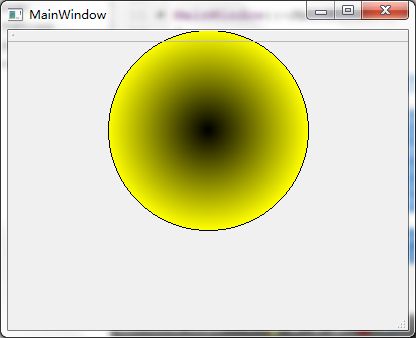
void MainWindow::paintEvent(QPaintEvent *)
{
QRadialGradient radialGradient(200,100,100,200,100);
//其中参数分别为圆形渐变的圆心(200,100),半径100,和焦点(200,100)
//这里让焦点和圆心重合,从而形成从圆心向外渐变的效果
radialGradient.setColorAt(0,Qt::black);
radialGradient.setColorAt(1,Qt::yellow);
//渐变从焦点向整个圆进行,焦点为起始点0,圆的边界为1
QPainter painter(this);
painter.setBrush(radialGradient);
painter.drawEllipse(100,0,200,200); //绘制圆,让它正好和上面的圆形渐变的圆重合
}