Android 开源框架ActionBarSherlock 和 ViewPager 仿网易新闻客户端
大家都知道Android的ActionBar是在3.0以上才有的,那么在3.0以下呢,google并没有给我提供在3.0以下支持ActionBar的包,但是外国的大牛JakeWharton实现了在3.0以下使用ActionBar, JakeWharton这位大牛是ActionBarSherlock,Android-ViewPagerIndicator ,NineOldAndroids的作者,非常厉害的一个人,Github的关注量超过2.6K,我左侧的友情链接里面有他的Github的主页链接,有兴趣的朋友可以去follow下他,今天我们使用的是他的开源框架ActionBarSherlock,ActionBarSherlock是让Action Bar功能支持2.X后的所有平台,而且他会自动的判断是调用原生Action Bar还是使用扩展ActionBar,很多知名的应用也使用这个库,我之前对ActionBar也不了解,所以就去下了ActionBarSherlock来好好的了解了解ActionBar的使用
- 我们先从Github上面先下载这个库,下载地址https://github.com/JakeWharton/ActionBarSherlock,下载好了解压如图
把红色框框标记的文件导入Eclipse里面,我们可以先看下例子,来了解下ActionBar的一些使用情况
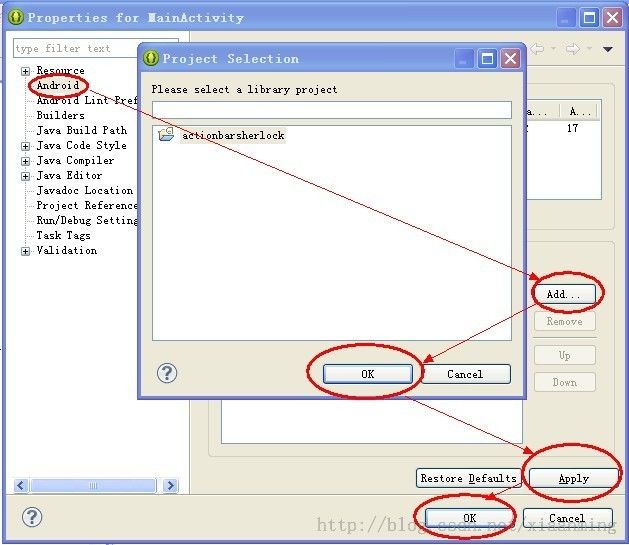
- 我们新建一个Android工程,叫ViewPagerAndTab,然后指定ActionBarSherlock为ViewPagerAndTab的库工程,右键工程--->Properties
通过上面的几步我们就指定ActionBarSherlock为ViewPagerAndTab的库工程,接下来我们就能在3.0以下使用ActionBar,我这里使用的是ActionBar Tab和ViewPager仿网易新闻,我们看看主要代码的编写
1.先看布局文件,里面一个ViewPager,非常简单
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/white">
- <android.support.v4.view.ViewPager
- android:id="@+id/viewPager"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" />
- </RelativeLayout>
2.MainActivity代码,点击ActionBar的Tab,ViewPager切换不同的Fragment,滑动ViewPager,选中相对应的ActiionBar Tab
- package com.example.viewpagerandtabdemo;
- import java.util.ArrayList;
- import java.util.List;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.support.v4.app.FragmentTransaction;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import com.actionbarsherlock.app.ActionBar;
- import com.actionbarsherlock.app.ActionBar.Tab;
- import com.actionbarsherlock.app.SherlockFragmentActivity;
- public class MainActivity extends SherlockFragmentActivity implements ActionBar.TabListener, OnPageChangeListener{
- /**
- * 顶部Tab的title
- */
- private String [] mTabTitles;
- /**
- * ViewPager对象的引用
- */
- private ViewPager mViewPager;
- /**
- * 装载Fragment的容器,我们的每一个界面都是一个Fragment
- */
- private List<Fragment> mFragmentList;
- /**
- * ActionBar对象的引用
- */
- private ActionBar mActionBar;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- //从资源文件在获取Tab的title
- mTabTitles = getResources().getStringArray(R.array.tab_title);
- mFragmentList = new ArrayList<Fragment>();
- mViewPager = (ViewPager) findViewById(R.id.viewPager);
- //设置Adapter
- mViewPager.setAdapter(new TabPagerAdapter(getSupportFragmentManager(), mFragmentList));
- //设置监听
- mViewPager.setOnPageChangeListener(this);
- //获取Action实例我们使用getSupportActionBar()方法
- mActionBar = getSupportActionBar();
- //隐藏Title
- mActionBar.setDisplayShowTitleEnabled(false);
- //隐藏Home logo
- mActionBar.setDisplayShowHomeEnabled(false);
- //设置ActionBar的导航模式为Tab
- mActionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
- //为ActionBar添加Tab并设置TabListener
- for(int i=0; i<mTabTitles.length; i++){
- ActionBar.Tab tab = mActionBar.newTab();
- tab.setText(mTabTitles[i]);
- tab.setTabListener(this);
- mActionBar.addTab(tab, i);
- }
- //将Fragment加入到List中,并将Tab的title传递给Fragment
- for(int i=0; i<mTabTitles.length; i++){
- Fragment fragment = new ItemFragment();
- Bundle args = new Bundle();
- args.putString("arg", mTabTitles[i]);
- fragment.setArguments(args);
- mFragmentList.add(fragment);
- }
- }
- @Override
- public void onTabSelected(Tab tab, FragmentTransaction ft) {
- //点击ActionBar Tab的时候切换不同的Fragment界面
- mViewPager.setCurrentItem(tab.getPosition());
- }
- @Override
- public void onTabUnselected(Tab tab, FragmentTransaction ft) {
- }
- @Override
- public void onTabReselected(Tab tab, FragmentTransaction ft) {
- }
- @Override
- public void onPageScrollStateChanged(int arg0) {
- }
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2) {
- }
- @Override
- public void onPageSelected(int arg0) {
- //滑动ViewPager的时候设置相对应的ActionBar Tab被选中
- mActionBar.setSelectedNavigationItem(arg0);
- }
- }
,我们使用ActionBar就不能这样设置了,并且不能随便设置他的Theme,必须是Theme.Sherlock, Theme.Sherlock.Light, Theme.Sherlock.Light.DarkActionBar,或者是他们的子样式,不然就会出java.lang.IllegalStateException异常,所以为了自定义ActionBar的Tab,我们必须修改其style
注意:我们还必须删除ViewPagerAndTab工程libs下面的android-support-v4.jar包,因为在ActionBarSherlock已经包含android-support-v4.jar
3.ViewPager的适配器TabPagerAdapter,因为我们用到Fragment,所以我们继承FragmentStatePagerAdapter而不是PagerAdapter
- package com.example.viewpagerandtabdemo;
- import java.util.List;
- import android.support.v4.app.Fragment;
- import android.support.v4.app.FragmentManager;
- import android.support.v4.app.FragmentStatePagerAdapter;
- public class TabPagerAdapter extends FragmentStatePagerAdapter {
- private List<Fragment> list;
- //构造函数
- public TabPagerAdapter(FragmentManager fm, List<Fragment> list) {
- super(fm);
- this.list = list;
- }
- @Override
- public Fragment getItem(int arg0) {
- return list.get(arg0);
- }
- @Override
- public int getCount() {
- return list.size();
- }
- }
4.ItemFragment 继承SherlockFragment,也可以直接继承Fragment,里面的的布局比较简单,一个TextView用来显示从Activity传递过来的ActionBar Tab的title
- package com.example.viewpagerandtabdemo;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.TextView;
- import com.actionbarsherlock.app.SherlockFragment;
- public class ItemFragment extends SherlockFragment {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- View contextView = inflater.inflate(R.layout.fragment_item, container, false);
- TextView mTextView = (TextView) contextView.findViewById(R.id.textview);
- //获取Activity传递过来的参数
- Bundle mBundle = getArguments();
- String title = mBundle.getString("arg");
- mTextView.setText(title);
- return contextView;
- }
- @Override
- public void onActivityCreated(Bundle savedInstanceState) {
- super.onActivityCreated(savedInstanceState);
- }
- }
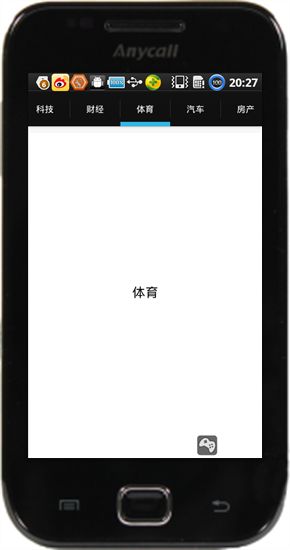
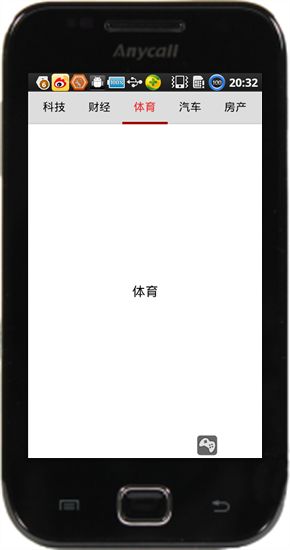
是不是相差很大呢?人家下面的指示条是红色的,我们做出来的是蓝色的,人家选中Tab的字体颜色是红色,我们的不变色等等,那么我们要怎么才能做出网易新闻的那样子的效果,我们需要改变其style,改变如下
- <style name="Themes.ActionBarTab" parent="@style/Theme.Sherlock">
- <!-- 去除ActionBar的Divider -->
- <item name="actionBarDivider">@null</item>
- <!-- 设置ActionBar Tab的高度 -->
- <item name="actionBarSize">45dip</item>
- <!-- 设置ActionBar Tab字体的样式 -->
- <item name="actionBarTabTextStyle">@style/Widget.Sherlock.ActionBar.TabText</item>
- <!-- 设置ActionBar Tab的样式,例如下面的红色指引,Tab之间的间隙等等 -->
- <item name="actionBarTabStyle">@style/Widget.Sherlock.ActionBar.TabView</item>
- <!-- 设置ActionBar的样式,这里简单的设置了ActionBar的背景 -->
- <item name="actionBarStyle">@style/Widget.Slider.ActionBar</item>
- </style>
- <style name="Widget.Slider.ActionBar" parent="@style/Widget.Sherlock.ActionBar">
- <item name="backgroundStacked">@drawable/base_action_bar_bg</item>
- </style>
- <style name="Widget.Sherlock.ActionBar.TabText" parent="android:Widget.Holo.ActionBar.TabText">
- <item name="android:textColor">@drawable/selector_tabtext</item>
- <item name="android:textSize">15sp</item>
- </style>
- <style name="Widget.Sherlock.ActionBar.TabView" parent="Widget">
- <item name="android:background">@drawable/tab_indicator</item>
- <item name="android:paddingLeft">8dip</item>
- <item name="android:paddingRight">8dip</item>
- </style>
好了,今天的讲解到此结束,有疑问的朋友请在下面留言,有兴趣的可以看看 开源框架ViewPageIndicator 和 ViewPager 仿网易新闻客户端Tab标签
源码下载,请点击
很多朋友说自己在4.1上面怎么设置style没效果,首先这个库是在2.X的机器上面使用ActionBar,3.0以后就是使用Andriod自带的ActionBar,所以在3.0以上的系统使用的style为android自带的style,所以我们要将style文件做下修改,如下
- <style name="Themes.ActionBarTab" parent="@style/Theme.Sherlock">
- <!-- 去除ActionBar的Divider -->
- <item name="actionBarDivider">@null</item>
- <item name="android:actionBarDivider">@null</item>
- <!-- 设置ActionBar Tab的高度 -->
- <item name="actionBarSize">45dip</item>
- <item name="android:actionBarSize">45dip</item>
- <!-- 设置ActionBar Tab字体的样式 -->
- <item name="actionBarTabTextStyle">@style/Widget.Sherlock.ActionBar.TabText</item>
- <item name="android:actionBarTabTextStyle">@style/Widget.Sherlock.ActionBar.TabText</item>
- <!-- 设置ActionBar Tab的样式,例如下面的红色指引,Tab之间的间隙等等 -->
- <item name="actionBarTabStyle">@style/Widget.Sherlock.ActionBar.TabView</item>
- <item name="android:actionBarTabStyle">@style/Widget.Sherlock.ActionBar.TabView</item>
- <!-- 设置ActionBar的样式,这里简单的设置了ActionBar的背景 -->
- <item name="actionBarStyle">@style/Widget.Slider.ActionBar</item>
- <item name="android:actionBarStyle">@style/Widget.Slider.ActionBar</item>
- </style>
- <style name="Widget.Slider.ActionBar" parent="@style/Widget.Sherlock.ActionBar">
- <item name="backgroundStacked">@drawable/base_action_bar_bg</item>
- <item name="android:backgroundStacked">@drawable/base_action_bar_bg</item>
- </style>
- <style name="Widget.Sherlock.ActionBar.TabText" parent="android:Widget.Holo.ActionBar.TabText">
- <item name="android:textColor">@drawable/selector_tabtext</item>
- <item name="android:textSize">15sp</item>
- </style>
- <style name="Widget.Sherlock.ActionBar.TabView" parent="Widget">
- <item name="android:background">@drawable/tab_indicator</item>
- <item name="android:paddingLeft">8dip</item>
- <item name="android:paddingRight">8dip</item>
- </style>