WP7 源码加分析
Windows手机操作系统上有两个用户界面开发的编程模型:Silverlight和XNA。
Silverlight,比NET Framework 功能稍弱的框架,给业务应用开发提供了一个相对快速开发系统模型。Silverlight中包含的用户界面控件的种类繁多,且有不断增长的第三方控件市场,使我们能够迅速设计多样,服务我们的业务的应用程序的用户界面。如果你要创建Silverlight应用程序的Windows Phone 7.5,下载“Windows Phone的Silverlight工具包” http://silverlight.codeplex.com/。
在这里我不得不感谢一直支持我的卤面网版主,是他让我提起兴趣写了这么一篇文章,再次感谢卤面网,一个非常不错的wp7开发论坛,后面我也将再次向大家发布几篇高质量文章,请大家到卤面上找我吧,呵呵
进入正题:
XNA呢,它使我们能够使用DirectX 9加速图形输出。如视频播放,将图形渲染任务从CPU移动到GPU,释放CPU资源来处理其他的事情。
当我们使用最初发布的Windows Phone的开发,我们不得从Silverlight和XNA中进行选择。而在Windows Phone 7.5中,Silverlight应用程序可以嵌入XNA模型 而且XNA的应用程序也可以嵌入Silverlight的用户界面元素 - 一个巨大的进步。
分析游戏
当我们在Windows Phone使用XNA,我们必须牢牢学习基础,这是非常重要的。
XNA Game Studio 4.0添加了很多模板到Visual Studio项目,我们要使用一个称为XNA Game Studio 4.0(4.0)的模板,它位于“ C# - >XNA Game Studio 4.0(4.0)。我命名项目“ AnatomyOfAGame “,并把生成的” Game1 “类更名为” GameSkeleton “。
我们真的需要了解生成的代码,并且希望知道框架是如何为我们工作的
public
class
GameSkeleton : Microsoft.Xna.Framework.Game
{
|
XNA Framework的“Game“类实现游戏循环,它提供了窗口,这个窗口显示我们的游戏,并且还包含一个虚拟的方法,使我们的游戏能和XNA框架之间进行沟通。
GraphicsDeviceManager graphics;
|
“ GraphicsDeviceManager “提供的功能,使我们能够管理图形设备的配置。
SpriteBatch spriteBatch;
|
“ SpriteBatch “让我们绘制的纹理形式的精灵。精灵能通过pipeline 的转换,照明或效果直接绘制到渲染目标,。它使得我们能单独使用精灵创造一些相当不错的游戏,。
所生成的代码构造是相当简单:
public GameSkeleton()
{
graphics = new GraphicsDeviceManager(this);
|
第一步是创建“ GraphicsDeviceManager “,接着我们需要告诉” ContentManager “应该去哪儿寻找内容。
Content.RootDirectory =
"Content"
;
|
“ 内容 “属性允许你访问” ContentManager “,这是负责装载位于”管理对象AnatomyOfAGameContent “的内容项目的二进制文件。
“content”是指在设计时产生的内容,他通常是指除去代码的部分如位图,模型和声音等内容。内容是通过Content Pipeline添加到项目,它被称为“Content Pipeline“,是因为它会在游戏build时就被应用到游戏资源中,RootDirectory “告诉” ContentManager“它应该去哪儿寻找那些资源。
// 默认情况下帧速率为30 fps的Windowsphone。
TargetElapsedTime = TimeSpan.FromTicks(333333);
|
TargetElapsedTime 指的是一个固定的游戏循环的时间。在固定步长的游戏,“ update “,被称为定期执行,每次执行的时间间隔是TargetElapsedTime,在调用draw函数前,游戏会检查是否是时间调用update,当draw完成时,游戏会一直是idle状态,直到下一次update需要被调用。
InactiveSleepTime = TimeSpan.FromSeconds(1);
}
|
初始化时,我们都应该思考我们所要的任何服务,并加载非图形资源。这一点很重要,我们调用基类的Initialize,因为这保证Initialize能将所有游戏组件被添加到Components集合。Initialize会在游戏进入 update/draw循环前被调用
“ LoadContent方法 在初始化时被调用, 当DeviceReset 事件发生时,游戏内容也必须被重新加载,这时这个函数也会被调用
protected
override
void
UnloadContent()
{
}
|
UnloadContent 在图形资源需要被卸载时会被调用,也就是在这里我们应该卸载任何特定游戏的图形资源。
update就是所有最感兴趣的事情处理的地方了,移动物体,检查碰撞,让手机颤抖..总之:所有我们处理游戏逻辑的地方
参数“ gameTime “提供了我们通过三个计时信息的属性:
public
TimeSpan ElapsedGameTime {
get
; }
|
自上次更新过的游戏时间。
public
bool
IsRunningSlowly {
get
; }
|
IsRunningSlowly表示游戏循环是否正以比TargetElapsedTime更长的时间运行。在这种情况下,我们的游戏要处理相关延误,因为这可以给用户更流畅的游戏体验。
public
TimeSpan TotalGameTime {
get
; }
|
TotalGameTime指定游戏开始以来的游戏时间。
当框架要绘制一帧时,draw将会被XNA框架调用,我们通过调用基类的draw方法,确保游戏组件的绘制了
现在,我们还没创造什么东西,但至少我们现在了解了框架是如何工作的。
XNA WP7 Farseer 引擎
在继续之前,我想向大家介绍Farseer物理引擎,您可以从http://farseerphysics.codeplex.com/下载。Farseer物理引擎是一个开放源码的可用于商业项目的NET 2D物理引擎。这是相当爽的。
本文的解决方案,包括原始的,几乎未修改,Windows Phone Farseer物理引擎3.3.1 。我做了唯一的变化是更新了Windows Phone软件开发工具包(SDK)7.1。要做到这一点,只需点击项目菜单上的“升级的Windows Phone项目”菜单。
现在,我们有一个物理引擎,它使我们更容易做出有趣的游戏。
XNAImage - XNA框架图像处理模块
当你开始玩XNA框架和Farseer物理,它在运行时创建的精灵会明显比较快。HarlinnXNA项目包括一个名为“XNAImage “类,这将有助于我们创造运行效率比较高的游戏。
这个类允许我们画线,圆,样条,Bezier曲线,和还有渲染许多我们的游戏需要呈现的形状
XNAImageIntro项目演示XNAImage如何绘制可用于在运行时呈现的图像。XNAImage是基于WriteableBitmapEx项目,并支持所有的WriteableBitmapEx图像处理功能。这意味着,我们可以使用该库在运行时创建的纹理,然后将生成的图像用于纹理。
texture = new Texture2D(GraphicsDevice,
rect.Width, rect.Height, false, SurfaceFormat.Color);
textureImage = new XNAImage(rect.Width, rect.Height, Color.CornflowerBlue);
当我们创建Texture2D对象,我们要使用XNAImage 。-我们必须指定SurfaceFormat.Color的格式,使纹理的像素格式和XNAImage像素格式相匹配。
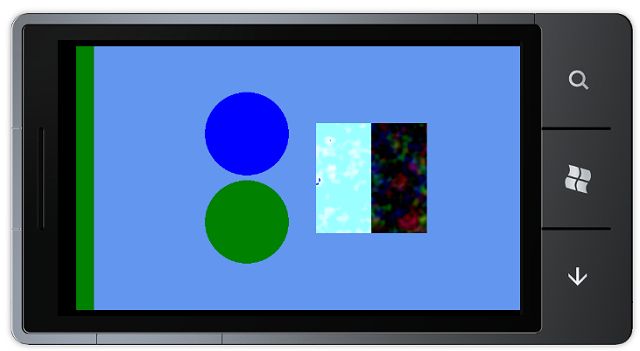
现在,我们已经创建了我们的XNAImage对象,我们可以开始直接绘制图像:
Color color = Color.Green;
textureImage.FillEllipseCentered(480/3, 275, 75, 75, color);
color = Color.Blue;
textureImage.FillEllipseCentered(480*2/3, 275, 75, 75, color);
我们可以创建另一个图像,并填充Perlin噪点:
当我们要在我们的游戏中创造各种效果,如火焰,烟雾和云层时,Perlin噪点是非常有用的。,然这些图像可以快速Blit到这样的目标图像:
第一句blit操作,将融合的源图像和目标图像使用减色混合,而第二句只是覆盖到目标矩形上。一旦我们完成了我们的image,我们为它分配给Texture2D对象:
texture.Assign(textureImage);
|
XNAImage是还在开发中,但它已经提供了功能非常多的非常有用的游戏UI API:
Blit FillRectangle FillEllipse FillEllipseCentered FillPolygon FillQuad FillTriangle FillBeziers FillCurve FillCurveClosed Convolute - apply image filters PerlinNoise DrawLineBresenham DrawLineDDA DrawLine DrawLineAa DrawPolyline DrawTriangle DrawQuad DrawRectangle DrawEllipse DrawEllipseCentered DrawBezier DrawBeziers DrawCurveSegment DrawCurve DrawCurveClosed Crop Resize Rotate RotateFree Flip
我希望你喜欢!如果你有话要说,请到卤面网 wp7开发论坛(codewp7.com)问答区联系我,我会很高兴知道你在想什么。同时wp7交流QQ群172765887中,也能找到我的身影,感谢大家
全部源码下载请猛击