- 项目管理软件的十大核心功能,一文解读!
项目管理
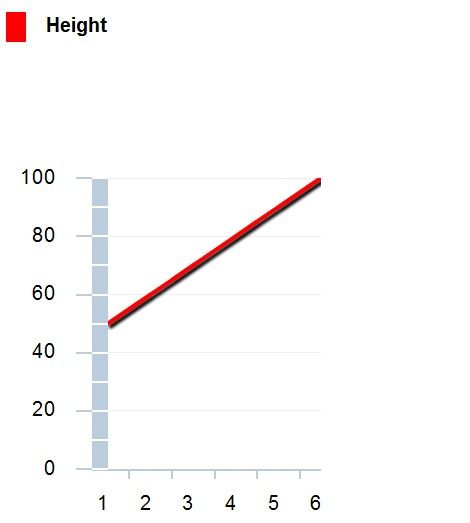
一、项目管理软件必备的十大功能任务管理任务管理是项目管理的基石。以一个新产品发布项目为例,你可以为每个阶段创建独立任务,如市场调研、产品设计、开发和测试,并为团队成员分配责任。甘特图甘特图是在视觉上查看项目进度的最佳工具之一。通过条形图的方式来显示项目时间安排,使项目经理可以清晰地看到任务的起始和结束日期。例如,当计划一个产品发布周期时,甘特图可以帮助确定各项任务的进展,并有助于提前识别和解决潜在
- 【css酷炫效果】纯CSS实现动态云雾效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现动态云雾效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式body{margin:0;min-height:100vh;}.cloud-bg{position:relative;height:100vh;background:ra
- 【css酷炫效果】纯CSS实现流动岩浆纹理效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现流动岩浆纹理效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式.lava-texture{position:relative;width:400px;height:300px;overflow:hidden;border-radi
- 【css酷炫效果】实现鱼群游动动态效果
冰夏之夜影
web前端css前端
【css酷炫效果】实现小鱼游动动态效果缘创作背景css代码创建div容器引入jquery引入鱼群js完整代码效果图成品资源下载链接:点击下载缘在开发系统功能的时候,无意间看到了小鱼游动特效,感觉很有意思,就在网上找了相关教程,分享给大家。创作背景刚看到csdn出活动了,赶时间,直接上代码。css代码.container{background-color:transparent;position:f
- Vue.js + Element UI 实战:手把手教你实现评论关键词过滤功能,新手必学!》 《前端开发必备技能:Vue 2 + Element UI 实现评论敏感词过滤,完整代码分享》 《新手友
南北极之间
vue.jsui前端敏感词关键词敏感词过滤
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:
[email protected]以下是基于Vue2和ElementUI的评论关键词过滤功能实现,使用CDN引入Vue和ElementUI,方便在浏览器中直接预览。在线预览:Vue2+ElementUI实现评论关键词过滤功能目录需求场景技术选型实现步骤引入Vue2和ElementUI创建评论界面实现关键
- 成为编程大佬!!----->数据结构与算法(2)——顺序表!!
Elnaij
算法数据结构c语言
前言:线性表是数据结构与算法的重中之重,所有具有线性逻辑结构的数据结构,都能称为线性表。这篇文章我们先来讨论线性表中的顺序表,顺序表和线性表都是后续实现栈,树,串和图等等结构的重要基础。目录❀简单介绍线性表❀顺序表❀顺序表的存储❀动态存储❀静态存储❀静态存储与动态存储的优缺点❀顺序表操作❀1.初始化顺序表❀2.销毁顺序表❀3.插入数据❀插入数据之判断已满否❀插入操作之尾插❀插入操作之头插❀插入数据
- 微软2012服务器qgis,12.2. 使用qgis-server 和 qgis 发布地图
12669821881
微软2012服务器qgis
12.2.2.建立wms图层¶打开qgis客户端点击图层>添加图层>添加矢量图层(图12.4)图12.4添加矢量图层¶“项目”菜单下的“项目属性”,转到“OWS服务器”选项卡(图12.5)快捷键:shiftctrlp(图12.6)图12.5建立ows服务(1)¶图12.6建立ows服务(2)¶继续向服务器添加QGIS项目,现在我们在项目中添加WMS层以将其连接到服务器,因此请转到“图层>添加图层>
- echarts graph搭配lines形成动效关系图
沃野_juededa
echartsjavascript前端
import*asechartsfrom'echarts';exportdefault{mounted(){this.initChart();},methods:{initChart(){constchart=echarts.init(this.$refs.chart);letdataMap=newMap();constdata={nodes:[{name:'Node1'},{name:'Node
- SAP-ABAP:SAP采购模块(MM-PUR)学习指南
爱喝水的鱼丶
VIP详情查看专栏SAP业务学习捷径SAP-ABAP开发基础详解ABAPSAPERP运维SAP采购业务学习
Ⅰ.模块全景图采购管理需求计划供应商协同采购执行财务集成采购申请/MRP供应商评估/合同订单/收货/发票应付账款Ⅱ.核心配置矩阵2.1组织结构配置对象事务码配置关系业务影响示例值采购组织OX01分配公司代码跨法人采购1000-US工厂OX18链接采购组织库存管理2000-CH采购组OME9指定采购专家责任划分PG01-IT采购2.2单据类型配置单据类型配置路径关键字段审批策略应用场景标准采购订单M
- 提到一个项目的“验证LOV”属性?提到lov和list项目有什么区别?思维导图 代码示例(java 架构)
用心去追梦
listjava架构
验证LOV(ListofValues)属性在OracleForms中,LOV(ListofValues)是一种用于显示可供选择的值列表的组件。它通常与字段或项关联,允许用户从预定义的选项列表中选择一个值,而不是手动输入。验证LOV属性确保用户只能从LOV提供的选项中选择值,从而增强了数据输入的准确性和一致性。验证LOV属性定义:当设置为“是”时,表示该字段必须从LOV中选择值;如果用户尝试输入不在
- OpenManus 代码分析
有个人神神叨叨
人工智能ai
项目分析:OpenManus这是github地址OpenManus是一个基于LLM(大型语言模型)的智能代理系统,它采用了模块化的设计,支持工具调用、规划和执行等功能。下面我将通过时序图和流程图来详细分析整个系统的工作流程。系统架构OpenManus采用了分层架构设计,主要包括以下几个核心组件:Agent层:实现了不同类型的智能代理,包括基础代理(BaseAgent)、ReAct代理(ReActA
- MNIST数据集&手写数字识别
Zoro|
kerastensorflow人工智能机器学习
TensorFlow是一个开源的机器学习框架,由Google开发并发布。它提供了一种基于数据流图的编程模型,用于构建和训练机器学习模型。TensorFlow的核心概念是张量(Tensor)和流图(Graph)。张量是TensorFlow中的基本数据单位,可以理解为多维数组,可以是标量、向量、矩阵或更高维度的数组。流图是由一系列操作(Operation)和张量组成的。操作定义了计算和转换张量的方式。
- 【从零开始学习计算机科学】软件工程(四)结构化需求分析 与 面向对象需求分析
贫苦游商
学习软件工程需求分析ER图DFD数据字典数据流图
【从零开始学习计算机科学】软件工程(四)结构化需求分析与面向对象需求分析结构化需求分析数据模型E-R图基于E-R图的建模过程功能模型分层DFD简介基于DFD的建模原则DFD建模流程DFD的建模中的核心过程分层DFD的改进DFD建模中的注意事项行为模型STD建模的过程数据字典结构化分析总结面向对象需求分析OOAOA的过程时序图状态图面向对象需求建模总结结构化需求分析结构化分析(SA,Structur
- R语言绘图 | 环状柱状图+散点柱状组合图绘制
小杜的生信筆記
R语言精美图形绘制教程r语言开发语言科研绘图生物信息学
原文:R语言绘图|环状柱状图+散点柱状组合图绘制(点击访问)小杜的生信筆記,主要发表或收录生物信息学教程,以及基于R分析和可视化(包括数据分析,图形绘制等);分享感兴趣的文献和学习资料!!
- 【教程4>第2章>第30节】本章整体思维导图与学习总结
fpga和matlab
#第3章·通信—高阶调制解调FPGA教程4学习总结高阶调制解调
教程4.目录.目录1.本章节目录2.本章节思维导图3.本章节学习案例与实际应用欢迎订阅FPGA/MATLAB/Simulink系列教程《★教程1:matlab入门100例》《★教程2:fpga入门100例》《★教程3:simulink入
- 深度学习五大模型:CNN、Transformer、BERT、RNN、GAN详细解析
深度学习
卷积神经网络(ConvolutionalNeuralNetwork,CNN)原理:CNN主要由卷积层、池化层和全连接层组成。卷积层通过卷积核在输入数据上进行卷积运算,提取局部特征;池化层则对特征图进行下采样,降低特征维度,同时保留主要特征;全连接层将特征图展开为一维向量,并进行分类或回归计算。CNN利用卷积操作实现局部连接和权重共享,能够自动学习数据中的空间特征。适用场景:广泛应用于图像处理相关的
- 做个简易的计算器
酷小亚
java基础面向对象
使用多态实现计算器的加减乘除,根据运算符不同实例化不同子类进行计算(运算符可键盘接收输入)例如:加法有num1、num2属性,方法:计算求和减法有num1、num2属性,方法:计算求差乘法有num1、num2属性,方法:计算求乘除法有num1、num2属性,方法:计算求除先看效果图:代码如下:packagecom_03.jin;importjava.util.Scanner;/***使用多态实现计
- Python 地图基础教程教程
小白教程
pythonpythonPython地图Python基础教程Python地图教程Python地图入门Python绘制地图Python地图源码
文章目录前言1.环境准备1.1Python安装1.2选择Python开发环境1.3安装必要库二、绘制基本世界地图1.导入必要的库:2.加载世界地图数据:3.绘制地图:三、自定义地图样式1.按面积给国家着色:2.突出显示特定国家:四、添加地理信息1.显示国家名称:2.添加其他地理要素:五、保存地图前言地图在生活、科研、商业等诸多领域都有着广泛的应用,从日常出行的导航,到地理信息系统(GIS)中的数据
- java实现XZordering算法(附带源码)
Katie。
Java实战项目java算法开发语言
Java实现XZOrdering算法详解目录项目背景与简介1.1项目概述1.2开发动机与应用场景1.3XZOrdering算法简介相关理论知识与数学基础2.1空间映射与局部性保持2.2Morton编码(Z-order)的原理2.3位交叉(BitInterleaving)技术2.4算法复杂度与性能考量系统架构与模块设计3.1整体架构设计3.2主要模块划分3.3类图与流程图项目实现思路与详细设计4.1
- 深度学习框架PyTorch——从入门到精通(5)自动微分
Fansv587
深度学习pytorch人工智能
使用torch.autograd自动微分张量、函数和计算图计算梯度禁用梯度追踪关于计算图的更多信息张量梯度和雅可比乘积在训练神经网络时,最常用的算法是反向传播。在该算法中,参数(模型权重)根据损失函数的梯度相对于给定参数进行调整。为了计算这些梯度,PyTorch有一个内置的微分引擎,名为torch.autograd。它支持为任何计算图自动计算梯度。考虑最简单的一层神经网络,具有输入x、参数w和b以
- HTML期末设计——代码篇
green5+1
html
事先声明这个网页设计也就是用了我学到的知识做的一个中规中矩的网页,可以给以后的大一新生们做个参考,和商业网站的效果肯定是没得比的,期望太高的可以关掉了引入页效果图:欢迎来到香氛密语body{background:url(img/1的背景图.jpg)no-repeatcentercenter;background-size:cover;/*让背景图基于容器大小伸缩*/background-attac
- Android 使用MediaPlayer播放音频详解
吴硼
androidjava
目录一、官方资料二、简单介绍三、MediaPlayer使用1.创建MediaPlayer实例2.重要API3.状态图4.代码5.常用API6.辅助效果总结一、官方资料MediaPlayer概览https://developer.android.google.cn/guide/topics/media/mediaplayer?hl=zh_cnMediaPlayer文档https://develope
- 芒格的“清晰思考“方法在量子计算商业模式设计中的应用
AGI大模型与大数据研究院
DeepSeek量子计算网络运维ai
芒格的"清晰思考"方法在量子计算商业模式设计中的应用关键词:芒格、清晰思考方法、量子计算、商业模式设计、应用策略摘要:本文聚焦于将芒格的“清晰思考”方法应用于量子计算商业模式设计。首先介绍了背景信息,包括目的范围、预期读者等。接着阐述了核心概念,如“清晰思考”方法和量子计算商业模式的原理及联系,并给出相应示意图和流程图。详细讲解了核心算法原理及操作步骤,结合数学模型和公式进行说明。通过项目实战案例
- YARN 的任务提交流程是怎样的?思维导图 代码示例(java 架构)
用心去追梦
java架构开发语言
YARN的任务提交流程是一个复杂但有序的过程,它涉及到多个组件之间的交互。以下是详细的任务提交流程描述、思维导图结构化描述以及Java代码示例,帮助你理解如何在YARN中提交任务。YARN任务提交流程客户端提交应用程序客户端通过YARN的API向ResourceManager提交一个新应用程序。提交时需要提供ApplicationMaster的启动信息(如JAR包路径、主类名等)以及其他配置参数。
- 企业信息化整体架构图
weixin_33937913
系统架构
今天无意间发现一张企业信息化的图,放在这里以后参考。CollaboraticeCommerce转载于:https://www.cnblogs.com/Masterpiece/archive/2004/12/29/83696.html
- 基于 ArkTS 的混合式开发示例:静态页面与本地数据交互
qq_55376032
harmonyos华为鸿蒙
一、实现效果1、H5段混合式开发效果图2、静态页面与本地数据交互效果图二、技术栈分析ArkTS:用于构建页面结构和逻辑,支持声明式UI和组件化开发。WebView:通过@ohos.web.webview调用H5页面,支持JavaScript交互。资源管理:使用@kit.ArkTS的util模块读取并解析本地JSON文件。自定义对话框:通过@CustomDialog实现自定义弹窗,支持动态数据加载。
- IBM提出新的企业信息化架构是什么
自由鬼
产品分析对比行业发展架构企业信息化架构
一、传统企业信息化架构特点:模块化架构:以传统的ESB(企业服务总线)作为数据和业务逻辑的集成枢纽。包括ERP、HR、资金管理、MES(制造执行系统)、BPM(业务流程管理)等业务模块。数据控制和分层:数据通过静态数据和实时数据分层进行管理。静态数据包含EPC、布置图等,实时数据主要覆盖生产运营中的动态信息。标准化体系:强调开发、接口、制图、采集等方面的标准化。安全性与基础环境:数据管理较为传统,
- FTP实验
23zhgjx-LSS
服务器网络linux
实验拓扑图实验步骤(1)配置AR1sys进入系统视图[Huawei]undoinfo-centerenable关闭路由器输出信息[Huawei]sysnameAR1修改设备名[AR1]interfaceg0/0/0进入接口[AR1-GigabitEthernet0/0/0]ipaddress12.1.1.124配置IP[AR1-GigabitEthernet0/0/0]undoshutdown打开
- 本地AAA配置
23zhgjx-LSS
网络
实验拓扑图实验步骤(1)配置R1sys进入系统视图[Huawei]undoinfo-centerenable关闭路由器输出信息[Huawei]sysnameR1修改设备命名[R1]interfaceg0/0/0进入接口[R1-GigabitEthernet0/0/0]ipaddress192.168.1.124配置IP地址[R1-GigabitEthernet0/0/0]undoshutdown打
- 还在为找图发愁?图生生AI以图生图,一键生成专属风格!
图生生
人工智能aiAI作画图生生
你是否也遇到过这样的烦恼:想为文章配图,却找不到风格合适的图片?设计海报时,灵感枯竭,不知从何下手?看到喜欢的图片风格,却无法应用到自己的作品中?别担心,图生生AI生图来帮你!只需上传一张图片,AI就能自动生成相似风格的图片,让你轻松拥有专属图库!图生生AI生图是一款基于人工智能技术的图片生成工具,它能够深度学习和理解图片的风格、色彩、构图等元素,并以此为基础生成全新的图片。无论你是设计师、自媒体
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f