图片滚动(UP)的JS代码详解(offsetTop、scrollTop、offsetHeigh)
http://blog.sina.com.cn/s/blog_55f647120100xnpn.html
信息技术教材配套的光盘里有一段设置图片滚动的JS代码,与网络上差不多,实现思路:一个设定高度并且隐藏超出它高度的内容的容器demo,里面放demo1和demo2,demo1是滚动内容,demo2为demo1的直接克隆,通过不断改变demo的scrollTop或者scrollLeft达到滚动的目的,当demo1与demo2的交界处滚动至demo顶端时直接跳回初始位置,因为demo1与demo2一样,所以分不出跳动的瞬间,从而达到“无缝”滚动的目的。
代码如下:
<DIV id=demo style="BACKGROUND: #214984; OVERFLOW: hidden; WIDTH: 158px; COLOR:
#ffffff; HEIGHT: 598px"> <!--demo的高度需要小于等于demo1,否则不能循环。-->
<DIV id=demo1><!-- 定义图片 -->
<IMG height=130 src="表单网页_files/F200602161743593194929892.jpg"
width=150 border=0>
<IMG height=157 src="images/0038.jpg" width=158>
<IMG height=156 src="images/NewsMedia_176140.jpg"
width=154>
<IMG height=118
src="../P922118900.jpg" width=155 border=0>
<IMG height=118 src="../P922118900.jpg" width=155 border=0>
</DIV>
<DIV id=demo2>
<P> </P></DIV></DIV>
<SCRIPT type="text/javascript">
var speed=30; //图片滚动速度
demo2.innerHTML=demo1.innerHTML;
//克隆demo1为demo2
function Marquee(){
if(demo2.offsetTop-demo.scrollTop<=0) //当demo1与demo2的交界处滚动至demo顶端时
demo.scrollTop-=demo1.offsetHeight;
//demo跳回到原始顶端位置
else{
demo.scrollTop++; //demo向上滚动一个像素
}
}
var MyMar=setInterval(Marquee,speed); //设置定时器
demo.onmouseover=function() {clearInterval(MyMar)}; //鼠标移上时清除定时器达到滚动停止的目的
demo.onmouseout=function() {MyMar=setInterval(Marquee,speed)};//鼠标移开时重设定时器</SCRIPT>
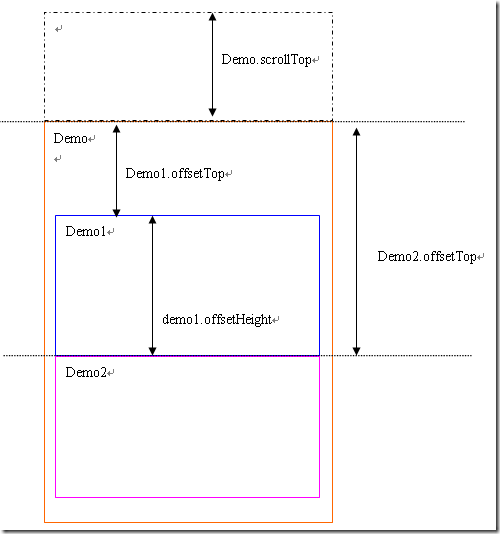
仔细研究代码里offsetTop、scrollTop、offsetHeight,得出这样的结论:
offsetTop:当前对象到其上级层顶部的距离。
scrollTop:对象顶端滚动出显示范围的值,下图上面虚线框里就是Demo向上滚动时隐藏的部分。
offsetHeight:当前对象的高度值。

类似的offsetLeft、scrollLeft、offsetWidth含义如下:
offsetLeft:当前对象到其上级层左部的距离。
scrollLeft:对象左端滚动出显示范围距离的值。
offsetWidth:当前对象的宽度值