Bootstrap-导航条-栅格系统-Carousel(轮播效果)-标签页
Bootstrap对于不会设计的童鞋很有用。
Twitter设计师的前台框架
中文官网:http://v3.bootcss.com/
导入包等信息:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<%--使用最新的IE渲染器渲染--%>
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<%--移动客户端初始宽度 ;initial-scale=1 不进行缩放--%>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%-- 对低版本IE支持开始 HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries--%>
<%--源语句
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="http://cdn.bootcss.com/html5shiv/3.7.0/html5shiv.min.js"></script>
<script src="http://cdn.bootcss.com/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
--%>
<%--IE9以及IE9以下版本可识别 --%>
<!--[if lt IE 9]>
<script src="<%=request.getContextPath()%>/js/html5shiv.min.js"></script>
<script src="<%=request.getContextPath()%>/js/respond.min.js"></script>
<![endif]-->
<%-- 对低版本IE支持结束--%>
<%--源语句
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
--%>
<link rel="stylesheet"
href="<%=request.getContextPath()%>/css/bootstrap.min.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<link rel="stylesheet"
href="<%=request.getContextPath()%>/css/bootstrap-theme.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="<%=request.getContextPath()%>/js/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="<%=request.getContextPath()%>/js/bootstrap.min.js"></script>
<title>HPO NavigateBar导航条</title>
<style type="text/css">
<%--需要为 body 元素设置内部(padding)导航条的默认高度是 50px。会盖住第一行--%>
body {
padding-top: 50px;
}
<%--轮播组件图片--%>
.carousel-inner .item img {
width:100%;
height:400px;
}
</style>
</head>
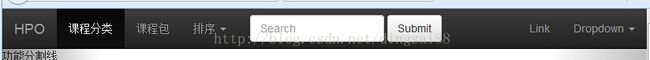
导航条效果:
<%--导航条开始 http://v3.bootcss.com/components/#navbar 组件下 navbar 导航条 ;navbar-fixed-top固定在顶部; --%> <nav class="navbar navbar-inverse navbar-fixed-top " role="navigation"> <div class="container-fluid"> <%--小屏幕开始 --当浏览器缩小都某一个值的时候会显示; 默认不显示 Brand and toggle get grouped for better mobile display--%> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <%--左上角放logo的地方缩小屏幕也不会消失 --%> <a class="navbar-brand" href="#">HPO</a> </div> <%--小屏幕结束 --%> <%-- 导航内容开始 Collect the nav links, forms, and other content for toggling --%> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">课程分类</a> </li> <li><a href="#">课程包</a> </li> <li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">排序 <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> <li><a href="#">最新开课</a> </li> <li><a href="#">评价最好</a> </li> <li><a href="#">评价最差</a> </li> <li class="divider"></li> <li><a href="#">价格最高</a> </li> <li class="divider"></li> <li><a href="#">价格最低</a> </li> </ul> </li> </ul> <%--右侧搜索和提交按钮 --%> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <%--右侧下拉框开始--%> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a> </li> <li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a> </li> <li><a href="#">Another action</a> </li> <li><a href="#">Something else here</a> </li> <li class="divider"></li> <li><a href="#">Separated link</a> </li> </ul></li> </ul> <%--右侧下拉框开始--%> </div> <!-- /.navbar-collapse --> </div> </nav><%-- 导航内容结束 --%>
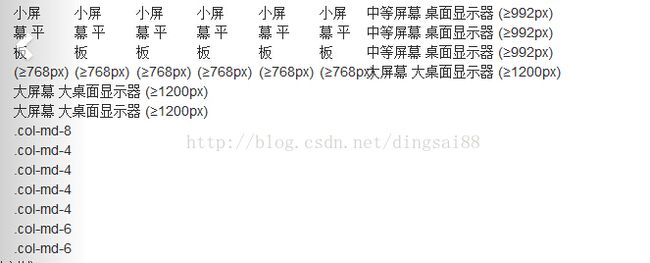
栅格系统效果:
<%-- 栅格 开始 ;col-sm- 小屏幕 平板 (≥768px)堆叠在一起; http://v3.bootcss.com/css/#grid css 栅格系统 --%>
<div class="container">
<div class="row">
<div class="col-sm-1">小屏幕 平板 (≥768px)</div>
<div class="col-sm-1">小屏幕 平板 (≥768px)</div>
<div class="col-sm-1">小屏幕 平板 (≥768px)</div>
<div class="col-sm-1">小屏幕 平板 (≥768px)</div>
<div class="col-sm-1">小屏幕 平板 (≥768px)</div>
<div class="col-sm-1">小屏幕 平板 (≥768px)</div>
<div class="col-md-1">中等屏幕 桌面显示器 (≥992px)</div>
<div class="col-md-1">中等屏幕 桌面显示器 (≥992px)</div>
<div class="col-md-1">中等屏幕 桌面显示器 (≥992px)</div>
<div class="col-lg-1">大屏幕 大桌面显示器 (≥1200px)</div>
<div class="col-lg-1">大屏幕 大桌面显示器 (≥1200px)</div>
<div class="col-lg-1">大屏幕 大桌面显示器 (≥1200px)</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
<%-- 栅格 结束 --%>
<p>功能分割线</p>
<p>功能分割线</p>
<p>功能分割线</p>
<p>功能分割线</p>
<p>功能分割线</p>
<p>功能分割线</p>
<%-- 栅格2 开始 http://v3.bootcss.com/css/#grid css 栅格系统 --%>
<div class="container">
<div class="row">
<div class="col-sm-4">
<%--;img-circle 图片样式圆角;img-rounded磨圆的 ;img-thumbnail极小的;--%>
<img class="img-circle" src="<%=uri%>images/su.jpg" alt="路飞">
<h2>多弗拉明戈</h2>
<p>七武海`````````</p>
<p><a class="btn btn-default" href="#" role="button">详细</a></p>
</div>
<div class="col-sm-4">
<img class="img-rounded" src="<%=uri%>images/su.jpg" alt="索隆">
<h2>多弗拉明戈</h2>
<p>七武海`````````</p>
<p><a class="btn btn-default" href="#" role="button">详细</a></p>
</div>
<div class="col-sm-4">
<img class="img-thumbnail" src="<%=uri%>images/su.jpg" alt="山治">
<h2>多弗拉明戈</h2>
<p>七武海`````````</p>
<p><a class="btn btn-default" href="#" role="button">详细</a></p>
</div>
</div>
<%-- 栅格 2结束 --%>
<p>功能分割线</p>
<p>功能分割线</p>
<p>功能分割线</p>
<p>功能分割线</p>
<p>功能分割线</p>
<p>功能分割线</p>
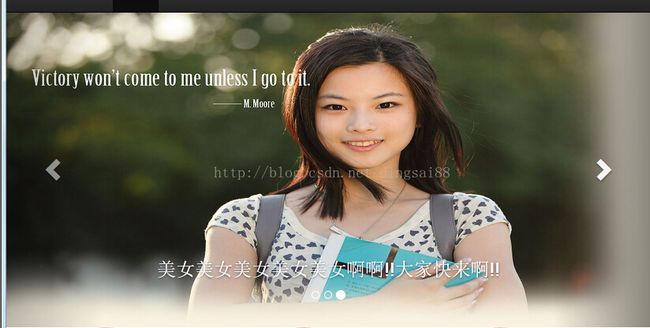
Carousel(轮播效果):
<%--轮播效果开始 http://v3.bootcss.com/javascript/#carousel javascript 下 Carousel carousel.js--%>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="<%=uri%>images/1.jpg" alt="aaaalt">
<div class="carousel-caption">
aaa解释
</div>
</div>
<div class="item">
<img src="<%=uri%>images/2.jpg" alt="bbbalt">
<div class="carousel-caption">
bbb解释
</div>
</div>
<div class="item">
<img src="<%=uri%>images/6.jpg" alt="bbbalt">
<div class="carousel-caption">
cccc解释
</div>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<%--轮播效果结束 --%>
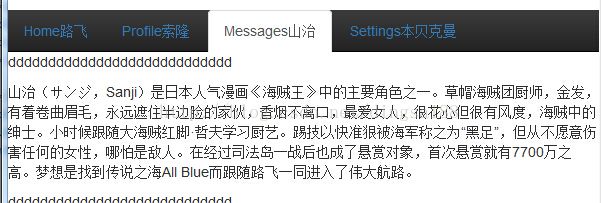
标签页:
<%--标签页开始 http://v3.bootcss.com/javascript/#tabs javascript下Togglable tabs tab.js 标签页 --%>
<div role="tabpanel">
<%-- Nav tabs 导航标签 --%>
<ul class="nav nav-tabs navbar-inverse" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home路飞</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile索隆</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages山治</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings本贝克曼</a></li>
</ul>
<%-- Tab panes 单页内容 --%>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">
<p>dddddddddddddddddddddddddddd</p>
<p>蒙奇·D·路飞(Monkey·D·Luffy)是日本漫画《海贼王》的主人公。草帽海贼团船长。由于他的标志性特征是一顶草帽,因此常被直接称呼为草帽。梦想是找到传说中的ONE PIECE,成为海贼王。性格积极乐观,爱憎分明且十分重视伙伴,对任何危险的事物都超感兴趣。看似白痴,却是一个大智若愚型的无愧船长之职的人。和其他传统的海贼所不同的是,他并不会为了追求财富而无故杀戮,而是享受着身为海贼的冒险。</p>
<p>dddddddddddddddddddddddddddd</p>
</div>
<div role="tabpanel" class="tab-pane" id="profile">
<p>zzzzzzzzzzzzzzzzzzzzzzzzzzz</p>
<p>罗罗诺亚·索隆(Roronoa Zoro)日本漫画《海贼王》中的男二号,草帽海贼团中的战斗员,是悬赏过亿武艺高强的三刀流剑士,超新星11人之一,能够自由操纵三把刀战斗。爱喝酒,爱睡觉,讲义气,海贼第一超级大路痴。为了小时候与挚友的约定而踏上了前往世界第一剑士的道路,随后成为主角蒙奇·D·路飞的第一个伙伴。在初次败给世界第一剑士“鹰眼米霍克”后向路飞发誓永不再败,并且更加努力的锻炼自己。两年后的他成功与伙伴们汇合,并且为了实现自己的梦想,奔赴强者如云的新世界。</p>
<p>zzzzzzzzzzzzzzzzzzzzzzzzzzz</p>
</div>
<div role="tabpanel" class="tab-pane" id="messages">
<p>dddddddddddddddddddddddddddd</p>
<p>山治(サンジ,Sanji)是日本人气漫画《海贼王》中的主要角色之一。草帽海贼团厨师,金发,有着卷曲眉毛,永远遮住半边脸的家伙,香烟不离口,最爱女人,很花心但很有风度,海贼中的绅士。小时候跟随大海贼红脚·哲夫学习厨艺。踢技以快准狠被海军称之为“黑足”,但从不愿意伤害任何的女性,哪怕是敌人。在经过司法岛一战后也成了悬赏对象,首次悬赏就有7700万之高。梦想是找到传说之海All Blue而跟随路飞一同进入了伟大航路。
</p>
<p>dddddddddddddddddddddddddddd</p>
</div>
<div role="tabpanel" class="tab-pane" id="settings">
<p>zzzzzzzzzzzzzzzzzzzzzzzzzzz</p>
<p>蒙奇·D·龙是日本动漫《海贼王》中的登场人物,是男主角蒙奇·D·路飞的父亲。性格沉稳霸气,充满野心,因为倡导颠覆世界政府的革命思想而被政府认定为“世界最凶恶的罪犯”,被认为是唯一能直接打倒世界政府的革命军领导人。他秉承自由的思想壮大起来,连续推翻了几个王国,已经成为了世界政府的头号罪犯[1] 。是非常神秘的男人。</p>
<p>zzzzzzzzzzzzzzzzzzzzzzzzzzz</p>
</div>
</div>
</div>
<%--标签页结束 --%>
源代码下载:http://download.csdn.net/detail/dingsai88/8383761