通过 JavaScript 获取页面上的鼠标位置
用 JS 计算鼠标在页面上的位置并非难事, 只要把握好各浏览器的区别就可以轻易算出鼠标位置. (这是 DEMO)
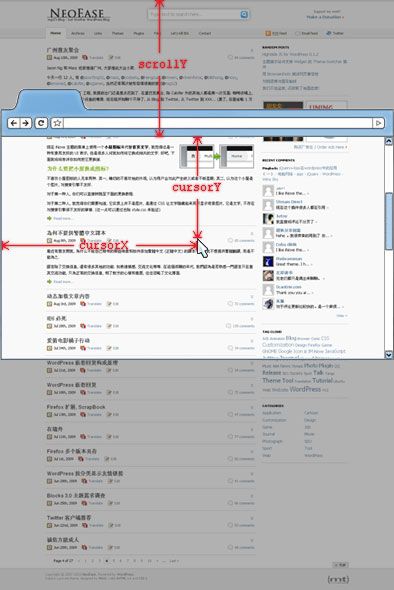
视窗 (浏览器可视窗口) 就像是页面上的掩板开了一个洞. 滚动条可以改变页面和视窗之间的偏移量, 从而可以通过视窗看到页面的各个位置.
鼠标在页面上的位置 = 页面和视窗之间的偏移量 + 鼠标在视窗中的位置
图中的 cursorX 和 cursorY 分别是鼠标在视窗中的横向和纵向位置, scrollY 是页面和视窗之间的纵向距离. 当然, 当视窗宽度小于页面宽度的时候, 还会存在 scrollX. 那么鼠标在页面上的位置就是: (scrollX+cursorX, scrollY+cursorY)
IE 以外的浏览器 (本人测试过 Firefox 3.6, Opera 10.10, Chrome 4.1 和 Safari 4.0.4) 均可以通过 pageXOffset 和 pageYOffset 来获取页面和视窗间的横纵距离. 但 IE (本人测试过 IE6, IE7, IE8) 只能通过滚动位移来获取页面和视窗间的距离, 并存在一到两个像素的偏离.
以下是获取鼠标在页面上位置的代码实现. (这是 DEMO)
/**
* 获取鼠标在页面上的位置
* @param ev 触发的事件
* @return x:鼠标在页面上的横向位置, y:鼠标在页面上的纵向位置
*/
function getMousePoint(ev) {
// 定义鼠标在视窗中的位置
var point = {
x:0,
y:0
};
// 如果浏览器支持 pageYOffset, 通过 pageXOffset 和 pageYOffset 获取页面和视窗之间的距离
if(typeof window.pageYOffset != 'undefined') {
point.x = window.pageXOffset;
point.y = window.pageYOffset;
}
// 如果浏览器支持 compatMode, 并且指定了 DOCTYPE, 通过 documentElement 获取滚动距离作为页面和视窗间的距离
// IE 中, 当页面指定 DOCTYPE, compatMode 的值是 CSS1Compat, 否则 compatMode 的值是 BackCompat
else if(typeof document.compatMode != 'undefined' && document.compatMode != 'BackCompat') {
point.x = document.documentElement.scrollLeft;
point.y = document.documentElement.scrollTop;
}
// 如果浏览器支持 document.body, 可以通过 document.body 来获取滚动高度
else if(typeof document.body != 'undefined') {
point.x = document.body.scrollLeft;
point.y = document.body.scrollTop;
}
// 加上鼠标在视窗中的位置
point.x += ev.clientX;
point.y += ev.clientY;
// 返回鼠标在视窗中的位置
return point;
}
记得以前我写过一个减速滚动置顶的 JavaScript 方法, 也是通过计算视窗和页面高度来实现的, 其计算方法与本文的方法不同小异, 也可以搬过来用.
这几个月来, 专注前端项目的开发, 也算小有收获, 最近我会将一些积累作成文章分享于众. 以此作为铺垫, 由浅入深, 希望可以带出一些有用的内容.