[置顶] Web 软件测试 Checklist 应用系列 第 1 部分: 数据输入
本文为系列文章"Web 软件测试 Checklist 应用系列"中的第一篇。该系列文章旨在阐述 Checklist(检查清单)在 Web 软件产品测试中的应用,以帮助您了解如何利用 Checklist 这种重要的测试手段,更高效的寻找 Web 产品中的 defect(缺陷)。Checklist 汇集了有经验的测试人员总结出来的最有效的测试想法,可以直接有效的指导测试工作,开阔测试人员的思路,能够快速的发现产品的缺陷并实现较好的测试覆盖,更重要的是该 Checklist 在不同的项目中具有很强的通用性。
该系列文章分为以下几个部分:
- 第 1 部分:数据输入
主要介绍 Checklist 在表格输入、数据验证、数据一致性、日期输入、数字输入、文字字符输入区检查等多个方面的应用。 - 第 2 部分:导航和链接
主要介绍在 Web 产品的导航和链接中应用 Checklist,以确保 Web 产品中的所有链接和页面可以正常到达。 - 第 3 部分:颜色和字体
Checklist 在 Web 测试中的重要性
Checklist(检查清单)从名字字面意思即可理解,是用于检查的一系列条目。之所以需要 Checklist,是因为人们的记忆会有疏忽,可能遗漏一些需要注意的事项,还因为人们的经验和水平有限,能够思考到的程度有差异,借助 Checklist 可以帮助我们做必要的检查。举例,体检的时候,在体检中心登记之后会给每个人打印一个清单,就是当天需要检查的项目,逐项检查并打勾,就可以避免遗漏;再比如,当我们计划一次旅游时,我们会列举我们旅途中需要用到所有物品的清单,以及旅行前需要完成的各项准备工作。通常,出行前,我们会按照清单逐项检查,比如办签证、订机票、订酒店等,出行前,我们会按照清单逐项打包需要带的东西,比如药品、工具、文件资料、护照签证、机票等等。Checklist 在类似的工作中具有非常重要的价值。
为什么 Checklist 可以应用在软件测试中呢?第一,Checklist 可以帮测试人员节省时间,因为很多有效的方法并不需要每个测试人员重新发现,前人已经有了充分的总结,并做了大量的有效性验证;第二,Checklist 可以帮助测试人员避免遗漏,人的记忆是有局限的,难免会有遗漏的地方,通过 Checklist 检查可以有效的防止遗漏。
本系列文章就是基于 Checklist 在 Web 软件产品中的应用展开,分几个部分逐渐展开。每篇文章将给出某一个特定方面的 Checklist,并给出具体应用实例。
数据输入包含的范畴
本文主要介绍数据输入过程中应用 Checklist 进行测试的情况,包含表格输入、数据验证、数据一致性、日期输入、数字输入、数字字符输入等方面。
| 输入类型 | 类型描述 |
|---|---|
| 表格输入 | 是指在通过 Web 页面输入数据的过程中,有些数据页面包含多个输入框,并呈现为一定的布局排列 |
| 数据验证 | 用于验证输入的信息是否有效合法,并对非法的信息进行恰当的处理或警告提示 |
| 数据一致性 | 用于保证输入的数据与存储的、显示的数据是否一致 |
| 日期输入 | 指输入日期格式的数据,并对输入日期进行有效性检验 |
| 数字输入 | 是指对仅输入数字,而不能接受字符及其他非法字符的输入 |
| 数字字符输入 | 既可以包含数字,也可以同时包含字符 |
表格输入 Checklist
表 1. 表格输入 Checklist 总结
| 序号 | Checklist |
|---|---|
| 1.1 | 接收到非法输入时是否能恰当处理? |
| 1.2 | 该输入是可选输入还是必填输入? |
| 1.3 | 输入超过允许长度的数据 |
| 1.4 | 页面装载或重装载后默认值 |
| 1.5 | 组合框中的数据可以正常选择和更改 |
| 1.6 | 表格是否显示了所有的部分?是否十分正确的排列?文字内容是否处于正确的位置? |
| 1.7 | 滚动条是否在需要时出现? |
1.1 接收到非法输入时是否能恰当处理?
一个好的软件,当接收到非法输入时,能够恰当的处理,不能给出不可预知的错误信息。请看下面的例子。
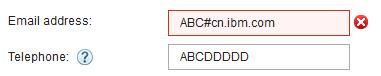
图 1. 电子邮件地址和电话号码

从图 1 的例子中可以发现,当我们在该页面的邮件地址中输入非法的邮件地址时,产品给出了适当的错误提示,并且当用户将鼠标至于红色错误警示标志之上时,可以得到更加详细的提示窗口,该实例对邮件地址的非法输入给出了恰当的提示。而在该图的电话号码输入框中,我们输入一串字母作为非法输入,而并没有得到任何非法输入警告提示,这是一个软件缺陷。
1.2 该输入是可选输入还是必填输入?
Web 产品页面上,输入域是必填项还是可选项需要进行验证。有两个方面的验证需要完成 : 第一,必填输入域确实是必须填的,当没有输入时会有错误提示;可选输入域是可以不填的。 第二,确保必填输入域是确实必要的,而可选输入域是非必要的。下面我们提供两个实例。
图 2. 可选项邮件地址未输入时报错
![[置顶] Web 软件测试 Checklist 应用系列 第 1 部分: 数据输入_第1张图片](http://img.e-com-net.com/image/info5/ae9ac237327e4e87a6190620240607d0.jpg)
图 2 的实例中,电子邮件地址为可选输入项,当用户没有填写该项时,产品提示需要输入邮件地址,而这与可选项的定义不符。这是产品的一个缺陷。
图 3. 不合理的可选项输入设置
![[置顶] Web 软件测试 Checklist 应用系列 第 1 部分: 数据输入_第2张图片](http://img.e-com-net.com/image/info5/851b7d97313b41da827dbf3f9dad5a65.jpg)
图 3 的实例中显示为创建一个群组的窗口页面,该页面上唯一的输入即群组名称,而该群组名称作为群组的唯一标识,是应该为必填输入项的。而这里,产品并未将该输入项作为必填项。当用户不做任何输入,直接点击确定时,一个没有名字的群组将被创建。这是不合理的,是产品的缺陷。
1.3 输入超过允许长度的数据
正常情况下,每个输入域对输入数据的长度需要进行约束,给出最小长度和最大长度限制。如果用户输入的数据长度超过最大允许长度,程序需要做出恰当处理。例如,测试人员可以创建一个 1,000,000 字节或者更长的字符串,将该字符串输入到输入区域内,并继续后续操作,比如保存或者运行,看程序是否能够给出错误提示或者对字符串长度进行自动截断处理等操作。
1.4 页面装载或重装载后默认值
当网页产品的页面装载完成以后,页面上显示的初始默认值,需要满足一致性和准确性。一致性是指,每次从不同的路径到达相同页面后,在做进一步操作之前,页面默认值需要保持一致。准确性是指,页面上的默认值需要布局合理,需要使能的按钮和操作都是可用的,需要被禁止的功能要确保不可用。
图 4. 初始加载页面
![[置顶] Web 软件测试 Checklist 应用系列 第 1 部分: 数据输入_第3张图片](http://img.e-com-net.com/image/info5/e53ec0a2f1ad4fac9eef111f3dee0e55.jpg)
图 4 显示的为打开一个用户配置文件页面,该页面打开后在不做任何更新的情况下,保存和取消按钮处于使能状态。而实际上此时点击两个按钮是没有意义的,因为根本没有任何信息的更新,不需要保存也不需要取消。这是产品的一个缺陷,正确的处理方法是在初始加载页面上禁止两个按钮的工作,使其处于禁止状态。
1.5 组合框中的数据可以正常选择和更改
组合框中的数据需要保证所有的列表内容都可以被正常选择到,同时在已选择一项时可以更改为另外一项内容。下面的例子中将演示一个组合框的缺陷。
图 5. 组合框缺陷实例
![[置顶] Web 软件测试 Checklist 应用系列 第 1 部分: 数据输入_第4张图片](http://img.e-com-net.com/image/info5/629c2fb09dab4fb4b877ca8672bf77e4.jpg)
图 5 的例子中,左侧图显示的是初始状态下组合框的列表内容,默认选择的是 Custom Group, 展开列表后可以看到 Search Results。右侧图显示的是,当更改列表选择到 Search Results 后,再次展开选择列表,列表中不能看到另外的选项 Custom Group,这是产品的一个缺陷。产品需要确保不同时期都可以看到所有的列表选项内容。
1.6 表格是否显示了所有的部分?是否十分正确的排列?文字内容是否处于正确的位置?
一个表格需要多个部分,首先需要确保所有的部分都存在,并且他们都正确的排列在页面上,还需要保证文字的内容位置是合理的。
图 6. 表格内容排列未对齐的例子
![[置顶] Web 软件测试 Checklist 应用系列 第 1 部分: 数据输入_第5张图片](http://img.e-com-net.com/image/info5/30fffb9c6abb4e43a8fc0a261a866ffd.jpg)
如图 6 所示,在图中所示的表格中,不同组件的排列不齐,左边属性名称和右边的属性值输入域应该是水平对齐的。这里是产品的一个缺陷。
1.7 滚动条是否在需要时出现?
滚动条的作用是为了保证当页面待显示内容超过显示区域尺寸时,可以通过拖动滚动条来看到显示区域之外的内容。而软件产品有时未能对该情况进行合理的处理。下图是我们测试中遇到的一个网页产品缺陷。
图 7. 滚动条缺失

如图 7 所示,注意红色圈内位置有一个未显示完全的按钮,其实下方还有其他更多内容,该部分内容已经超出显示区域的范围,应该在右侧有一个垂直滚动条使用户能看到下方的内容。这里垂直方向滚动条的缺失为产品的缺陷。
回页首
数据验证 Checklist
| 序号 | Checklist |
|---|---|
| 2.1 | 任何时候当输入非法数据时,系统都不能表现糟糕 |
| 2.2 | 如果用户在产品使用过程中删除 cookie 会有什么后果? |
| 2.3 | 如果用户在使用产品后删除 cookie 会有什么后果? |
2.1 任何时候当输入非法数据时,系统都不能表现糟糕
尽管软件产品设计的目的不是仅为了接收非法数据输入,但是产品需要确保当得到非法数据时依然不会表现的很糟糕,而依然应该做出恰当的处理。非法数据的类型分为很多种,包括数据长度、数据的大小、数据中的非法字符、数据输入的顺序等方面。
2.2 如果用户在产品使用过程中删除 cookie 会有什么后果?
Cookie 是产品为了识别用户身份、保存用户配置信息、进行会话跟踪等而保存在本地终端上的数据。产品设计需要保证在用户使用过程中,如果用户删除 cookie,产品依然处理得当,不会有太糟糕的、不可预知的行为出现。
2.3 如果用户在使用产品后删除 cookie 会有什么后果?
如果用户在使用产品之后删除 cookie,当用户再次访问产品时,需要保证产品依然做出恰当的处理,不会有出乎意料的动作发生。
回页首
数据一致性 Checklist
表 3. 数据一致性 Checklist 总结
| 序号 | Checklist |
|---|---|
| 3.1 | 检查输入最大字符长度时显示、工作是否正常 |
| 3.2 | 验证数字输入域是否接受负值及接受负值是否合理 |
| 3.3 | 确保数据保存之后所有的数值在数据库中都得到完整的保存 |
3.1 检查输入最大字符长度时显示、工作是否正常
每个输入域都有自己的输入字符长度限制,当输入长度达到最大长度时,需确保产品显示和工作都正常。通常情况下,属于最大长度字符时,给页面的显示难度带来很大挑战,因为此时需要在有限的页面显示的内容最多。以下实例显示了一个最大长度显示相关的产品缺陷。
图 8. 最大长度输入时显示缺陷
![[置顶] Web 软件测试 Checklist 应用系列 第 1 部分: 数据输入_第6张图片](http://img.e-com-net.com/image/info5/62e9b2b9f7724971bb3f4555769bdaa5.jpg)
如图 8 所示的例子中,当名字和姓氏都输入达到最大长度时,保存之后显示框中无法将两部分内容完整的呈现,并且没有水平滚动条辅助显示。这是软件产品的一个显示缺陷。
3.2 验证数字输入域是否接受负值及接受负值是否合理
数字数与区域有些情形下是不应该接受负值输入的,此时如果处理不当,当有负值输入时,将会有不可预知的情况出现。如果允许接受负值,测试对负值的处理是否正确也是测试中重要的一个方面。
3.3 确保数据保存之后所有的数值在数据库中都得到完整的保存
在产品页面上对数据进行保存之后,需要确保所有数值都完整的保存到了数据库中。从不同途径访问到相同的数据都是一致的、同步的。为了验证这一点,测试人员需要尝试在保存之后重新打开并查看显示,看是否跟保存之前的数据完全一致,同时努力从不同的路径访问和应用相同的输入, 验证是否能得到一致的结果。
回页首
日期输入 Checklist
表 4. 日期输入 Checklist 总结
| 序号 | Checklist |
|---|---|
| 4.1 | 验证闰年被正确验证并且不引起计算错误 |
| 4.2 | 网页版权信息中的日期是否已更新? |
4.1 验证闰年被正确验证并且不引起计算错误
闰年是公历纪年中比较特殊的年份,因为该年有 366 天。基本的计算方法是:四年一闰,百年不闰,四百年再闰。因为涉及到日期的输入时,测试人员需要考虑在闰年出现时,产品依然正确的响应。闰年比平年多出来的一天,出现在 2 月的最后一天,即 2 月 29 日。
除了闰年需要考虑外,跨年的一天以及整百年的年份也需要加以考虑,因为这些特殊的年份可能会引起不可预知的错误。
4.2 网页版权信息中的日期是否已更新?
网页的版权信息通常位于 About(关于)页面中,其中记录了产品的名字、公司版权、详细版本信息、版权年份等信息。测试人员需要确保版权信息是及时、准确的,跟产品的实际版本是一致的。
回页首
数字输入 Checklist
表 5. 数字输入 Checklist 总结
| 序号 | Checklist |
|---|---|
| 5.1 | 确保最小、最大值正确处理 |
| 5.2 | 确保数值输入框的第一个字符位置输入空格时报错 |
| 5.3 | 确保输入值输入框的最后一个字符位置输入空格时报错 |
| 5.4 | 确保正号 (+) 和负号 (-) 被正确处理 |
| 5.5 | 避免除数为 0 |
| 5.6 | 在所有的运算中加入 0 |
5.1 确保最小、最大值正确处理
对于数字输入域,一般都有自己的最大值和最小值,这两个极值的处理需要特别验证。除了验证最大最小值之外,测试人员最好一起验证比最小值小的值和比最大值大的值是否能被产品恰当处理。
举例,在定义一个连接的过程中需要输入一个端口号,该端口号的最小值为 1。而当用户输入端口号为 0 时,可以成功添加该连接。而当用户去验证该连接时,提示端口号 0 是非法的。这是产品的一个缺陷。正确的处理方式是,当用户视图添加端口号为 0 时,就给出错误提示信息,告知用户该端口号是非法的。
另外一个需要考察的地方,当输入超出最大最小值时,产品需要给出清晰明确的警告和提示,告知用户正确的范围是什么。下面的例子给出了一个不恰当的错误提示信息。
图 9. 数值输入超出范围提示错误不够具体
图 9 的例子中,输入的数值超出了允许的范围,但是提示信息非常模糊,看到该提示消息,用户依然不知道该数值的范围应该是多少。这是产品的缺陷,它需要给出更加的明确的信息,使用户一看就能知道数值的有效范围是多少。
5.2 确保数值输入框的第一个字符位置输入空格时报错
当数值输入框的第一个字符为空格时,该输入已经不再是一个数值,应当做非法输入处理。产品处理过程中,需要给出错误信息。
5.3 确保输入值输入框的最后一个字符位置输入空格时报错
当数值输入框的最后一个字符为空格时,该输入已经不再是一个数值,应当做非法输入处理。产品处理过程中,需要给出错误信息。
5.4 确保正号 (+) 和负号 (-) 被正确处理
每个涉及到数值输入的地方,都涉及到一个数值符号的问题。因为数值有正负之分,需要保证产品对正负数的处理都准确恰当。对于能够接受带正号数值的输入框,处理结果应该跟不含符号 ( 默认为正数 ) 的数值输入的结果相同,因为本质上两个数值是相等的 ( 对输入数值的再显示除外,因为单纯显示上,两者相差一个 + 号 )。
5.5 避免除数为 0
除数为 0 是所有的运算中需要避免的。在软件产品中,如果涉及到除法运算,需要特别注意避免除数为 0 的情况发生。其中包含各种情况下的除数为 0,包括除数为输入值 0,除数为某中间计算结果为 0 等。
5.6 在所有的运算中加入 0
因为 0 在所有的运算中具有重要的作用,也是一个非常特殊的数值。因此在测试过程中,在所有涉及到的运算中加入 0 值对测试产品具有很好的效果,能测试到较多的与 0 相关的情况。
回页首
数字字符输入区检查 Checklist
表 6. 数字字符输入区检查 Checklist 总结
| 序号 | Checklist |
|---|---|
| 6.1 | 尝试空数据和非空数据 |
| 6.2 | 尝试输入非法字符和符号 |
| 6.3 | 尝试合法字符 |
6.1 尝试空数据和非空数据
空数据的处理在数据输入测试中,具有非常重要的作用。对空数据的处理方式可能有多重情况:可能是当作用户无输入而采用默认值处理,这时需要验证空数据处理结果和默认值处理结果是否一致;可能把空数据当作非法数据处理,这时候需要验证出现的错误提示是否清楚有效;有时,空数据也作为 0 值处理,这时需要比较空数据的输出结果跟 0 值的处理结果是否一致。
6.2 尝试输入非法字符和符号
在负面测试中,一个很重要的方面就是对非法字符和符号的测试。通常,一个产品有自己的一套命名规范,对产品中使用的符号哪些是允许的、有效的,都有明确的定义,也就是合法的输入。而合法输入之外的字符和符号,就是非法的。测试人员需要将此类非法字符和符号输入到产品中,看产品是否恰当的处理。
拿数据集和成员的名字作为例子。它们有自己完整清晰的命名规范。从合法字符的角度来讲,数据集和成员的名字中,只能采用 26 个英文字母、数字和三个特殊字符 &、#、@,同时数字不能出现在数据集名字分段的首个字符或成员名称的首字符。下面一个例子描述的就是关于此方面的一个产品缺陷。
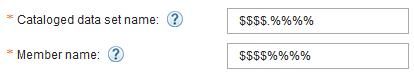
图 10. 数据集名字和成员名字中的非法字符输入

图 10 中,当用户在数据集名字和成员名字中输入非法字符 $ 和 % 时,产品页面并没有提供警告信息,这是产品的一个缺陷,而该缺陷在后期的数据处理阶段将会暴露出来,因为包含非法字符的名字是无法被主机接受和处理的。
6.3 尝试合法字符
通常来讲,合法字符的测试是功能测试中最基本的内容。但是,合法字符的测试也包含众多方面。最基本的是简单输入,就是单个合法字符或者字符串的输入。其次,将不同的简单输入组合在一起,可以组成复杂输入。此外,还可以对最大允许字符长度进行测试,甚至多个输入域均取最大允许长度进行测试。
回页首
总结
数据输入是 Web 产品测试中非常重要的一部分,它就好似产品的血液,流淌在产品的每一部分。而数据输入包含很多不同的方面,包括表格输入、日期数字和字符输入,还需要涉及到用户的验证和一致性检查。要想做好所有这些类型的测试和检查,单凭测试人员的经验和记忆是很难给出全面测试的。
本文介绍了利用 Checklist 的思想对各数据类型数据点进行最高效的攻击和测试,能非常高效的发现产品的缺陷。Checklist 很好的利用了前人的经验应用到现在的项目中,极大的提高了工作效率,同时可以克服单个测试人员的一些缺点,比如思维的局限性、经验的缺失、思维的疏忽以及记忆的局限性。总之,Checklist 可以最大化测试人员的工作效率,在有限的时间内发现最多的产品缺陷,从而提高产品的质量。