[置顶] Web 软件测试 Checklist 应用系列,第 4 部分: 内容、图片和按钮
本文为系列文章"Web 软件测试 Checklist 应用系列"中的第 4 篇, 主要介绍 Checklist 在测试网页上的内容、图片和按钮时的应用,并提供一些测试工作中发现的相关产品缺陷。本文的内容包括网页产品中窗体内容、图片的格式、布局排列、准确性等方面的内容,以及按钮组件相关的内容。
内容、图片和按钮测试包含的范畴
在网页产品中,用户获得数据的来源中很重要的两个方面是文字内容(本文简称“内容”)和图片。内容主要以文字为主体传递信息,而图片则以图表的形式以更加醒目的方式向用户提供信息。两部分内容相互补充,均不可或缺。按钮则用于针对用户的点击执行相关的操作,从而实现与用户的互动,在用户体验中具有非常重要的作用。
本文中将列举部分在网页产品测试中应用广泛的 Checklist 条目,这些条目均需要在开发和测试过程中加以注意。文中也将列举测试过程中遇到的一些实例,供大家参考。
内容测试 Checklist
表 1. 内容测试 Checklist 总结
| 序号 | Checklist |
|---|---|
| 1.1 | 检查内容排列是否恰当 |
| 1.2 | 检查标签排列是否恰当 |
| 1.3 | 确保所有单词大小写使用正确 |
| 1.4 | 确保所有的错误消息中没有拼写错误 |
| 1.5 | 检查产品页面中是否存在冗余信息 |
| 1.6 | 确保不可编辑区域呈现为黑色文字、灰色背景、黑色标签 |
| 1.7 | 确保产品在最大、最小和最优分辨率下都能正确显示 |
| 1.8 | 确保内容表述清晰准确 |
1.1 检查内容排列是否恰当
为了给用户提供良好的用户体验,同时为了符合业界普遍的 UI 设计标准,文本内容的排列要整齐、有序,易于阅读。否则,排列凌乱的文本内容将给用户留下不够专业的印象。
下面的例子展示了一类数量显示栏没有对齐导致的缺陷实例。
图 1. 数量显示栏未对齐缺陷实例
![[置顶] Web 软件测试 Checklist 应用系列,第 4 部分: 内容、图片和按钮_第1张图片](http://img.e-com-net.com/image/info5/d02960ca635a4c1b8c94caf82e49a6f8.jpg)
该实例中,图表左侧纵轴上的数量显示存在未对齐的问题。从图上可以看出,整数位 1,000,000 和 2,000,000 两个数字显示与其他数字的显示不在同一条竖直线上,这是产品的显示缺陷。
1.2 检查标签排列是否恰当
跟上面 1.1 节中提到的内容排列类似,标签的排列也需要做到恰当、整齐。规范整齐的排列,会使得标签看上去更规整,用户体验也会更好。
以下是两个标签排列出现问题的实例。
图 2. 竖直方向标签排列错位
![[置顶] Web 软件测试 Checklist 应用系列,第 4 部分: 内容、图片和按钮_第2张图片](http://img.e-com-net.com/image/info5/f3b22e96272644788e38215cd6ee9fa0.jpg)
图 2 的实例中,左侧条目内容和右侧的输入框未能在竖直方向保持对齐,存在错位。这是产品的一个缺陷,该缺陷只有当将网页浏览器的尺寸缩小时才会出现,而在最大化时不能重现。
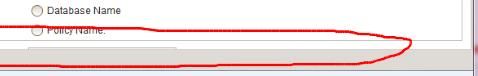
图 3. 水平方向标签排列错位
![[置顶] Web 软件测试 Checklist 应用系列,第 4 部分: 内容、图片和按钮_第3张图片](http://img.e-com-net.com/image/info5/1541402df31a4259bd2c3c29c592c42e.jpg)
如图 3 所示的实例中,红框中所示的两个组件标签,一个为选择列表,一个为进度条,两者虽然隶属于不同的选项,之间并无直接关系。但两者之间的空间位置位于相同的水平位置,只有当两者在水平方向上对齐时,才能符合友好设计规范,用户看上去才能更舒服。
1.3 确保所有单词大小写使用正确
按照业界通用的 Web UI 设计标准,对单词的大小写有明确的规范。最基本的,需要保证所有相似表述在产品中保持一致性。
在测试过程中,测试产品中我们遇到了以下窗口组件描述:“Variable-length Segment splits”,该描述中,从一致性的角度来说,明显最后一个单词“splits”应采用首字母大写,应为“Variable-length Segment Splits”。
1.4 确保所有的错误消息中没有拼写错误
产品提供的错误消息对于用户体验具有非常重要的作用,因为错误消息不仅提示了当前的错误,更重要的是同时向用户提供相对应的解决方案,告诉用户如何应对。因此错误消息的清晰准确表达,对于提升用户体验来说至关重要。
图 4. 错误消息中的不一致信息实例
图 4 所示的实例中,呈现的是一个用户名登陆页面出错的提示信息。总结消息为“Invalid user ID or password. ”,当点击该总结消息时错误消息会展开,呈现出详细的解释消息“Error: The username or password you entered is incorrect. More Details”。总结消息和详细解释消息应保持一致性,而这里两者对于用户名的表达存在不一致。总结消息中使用的是“user ID”,而在详细解释中,使用的单词是“username”,这里需要保持同一个对象的描述一致,这里是产品的缺陷。
1.5 检查产品页面中是否存在冗余信息
网页产品需要为用户提供充足的信息,但也要尽量杜绝冗余的功能和信息,因为冗余无用的内容对用户是一种干扰。
图 5. 冗余的导航聚焦点
![[置顶] Web 软件测试 Checklist 应用系列,第 4 部分: 内容、图片和按钮_第4张图片](http://img.e-com-net.com/image/info5/46b5a76ce3ce40a387ddc9e2c91b1611.jpg)
上图 5 中,当按 TAB 键在页面上移动光标时,光标会经过图中蓝色圆圈所标记的位置,该位置的光标停留没有为用户提供任何有用的功能和信息,属于冗余的功能,为产品的缺陷,应该移除该光标聚焦位置。
1.6 确保不可编辑区域呈现为黑色文字、灰色背景、黑色标签
对于不可编辑的区域,应该用明显的显示特征告知用户,该区域不可编辑。通常不可编辑区域呈现为黑色的前景文字显示、灰色的背景以及黑色的标签。这样每当用户看到此类区域时,就知道该区域不可编辑,也就不会试图去对其进行编辑和更改。
1.7 确保产品在最大、最小和最优分辨率下都能正确显示
由于用户使用产品的环境和平台具有多样性,为了为所有分辨率下的用户提供尽量一致的服务,产品需要在最大、最小和最优分辨率下都能正确显示。
图 6. 低分辨率情形下出现的显示错误实例

图 6 所示的错误,出现在分辨率 1024*768 情形下,这是产品支持的最小分辨率,如图所示,该分辨率下,产品上方标签栏的显示存在重叠的问题,部分内容因遮挡无法正常显示,这是产品的缺陷。
1.8 确保内容表述清晰准确
网页产品中呈现的信息是直接面向用户,为用户提供有价值信息服务的。所以,需要保证产品中呈现的信息准确清晰,不能有模棱两可甚至错误的信息。
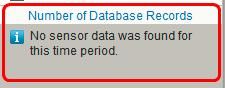
图 7. 不准确内容显示实例

以上实例中,网页的窗口组件中给出的消息提到在该时间段内没有发现相关感知信息,但具体时间段是指多长时间,模棱两可不清楚。实际情况是,这里默认的时间段是指过去的 90 天内,这样,产品在消息中应该明确的告知用户,过去 90 天内没有相关感知信息,做到清楚明白。
图片测试 Checklist
表 2. 图片测试 Checklist 总结
| 序号 | Checklist |
|---|---|
| 2.1 | 确保所有的图表排列整齐 |
| 2.2 | 确保产品中无失效图片 |
| 2.3 | 检查所使用图片的尺寸 |
| 2.4 | 检查所有的标题区域及其尺寸 |
| 2.5 | 尽量少在图表中使用文本 |
| 2.6 | 确保所有图表与其描述和标题相符 |
2.1 确保所有的图表排列整齐
跟前面提到的文本内容和标签排列一样,当一个页面上存在多个图表同时显示时,从美观和易用的角度来讲,需要保证所有的图标能整齐排列。通常情况下,排列的错位会给用户带来不好的体验,甚至严重时可能导致用户无法准确找到自己需要的信息。
2.2 确保产品中无失效图片
图片是产品向用户提供信息的重要途径,作为产品的开发人员,需要保证产品中设计的所有图片均是有效的,当图片失效时,需及时作出恰当处理。可以想象,当用户期待得到相关图片时,看到的确是一个红色的叉子、一个失效的图片,用户的体验肯定不会是满意的。因此,在开发和测试过程中,我们需要尽力杜绝无效图片的存在,同时也要考虑到,后期在图片使用过程中可能会失效,我们对此也需要提供有效的处理方式。
2.3 检查所使用图片的尺寸
在网页产品中,图片的来源可能是由产品生成的,也有可能是由用户上传的。不管图片的来源是哪里,产品需要对图片的尺寸进行检查和限制。
图片的显示受到几个方面的限制:
- 尺寸过小的图片对用户来说不易读而且信息量很少
- 尺寸过大的图片,可能因上传速度和使用者下载速度的限制而导致性能下降
- 用户上传的图片是否有效以及图片的格式是否支持,都需要进行检查
从以上分析可以看出,产品对图片的尺寸的检查对于产品的性能和用户体验是很重要的。开发和测试人员应该确保产品能正确处理各种情况,包括合法尺寸图片的上传和显示以及非法内容上传时的处理。
2.4 检查所有的标题区域及其尺寸
标题区域通常处于产品中最醒目的位置,应该尽量减少问题的出现。因为一旦出现问题,将非常容易被用户所注意,对用户的体验具有很强的影响。
图 8. 标题区域文字尺寸显示问题

在如图 8 所示的实例中,Configuration 和 Support 是标题区域中并列显示的两个功能标签。当用户点击 Configuration 后,其文本显示会缩小,与旁边的 Support 标签出现较大差异,此为产品的缺陷。
2.5 尽量少在图表中使用文本
图表对信息的传递主要通过图的形式直接传递,而文本内容的过多加入可能会影响用户对原图表内容的获取效率。当然,必要的文字说明和描述在有些应用环境中也是不可或缺的。
2.6 确保所有图表与其描述和标题相符
图表相比文本能传递出更加丰富的信息,通常能以更快的速度被用户所接受。但是,同时需要注意,要保证图表传递的内容跟它的描述和标题一致,不然不但不会给用户传递清晰的信息,反而会给用户带来困扰。
按钮测试 Checklist
表 3. 按钮测试 Checklist 总结
| 序号 | Checklist |
|---|---|
| 3.1 | 确保所有最大化、最小化和复原按钮工作正常 |
| 3.2 | 确保下拉列表框底部无空行 |
| 3.3 | 触发所有的滚动条并确保所有内容可见 |
| 3.4 | 确保所有按钮的命名合理并与其操作一致 |
| 3.5 | 确保光标在且仅在激活的按钮上方显示为手形 |
3.1 确保所有最大化、最小化和复原按钮工作正常
最大化、最小化和复原按钮几乎是所有页面的必备按钮,属于用户使用最广泛的按钮。因此,确保此类按钮工作正常是对网页产品的最最基本要求。
3.2 确保下拉列表框底部无空行
下拉列表框是网页设计中的一个重要组件,用于给用户提供一个可以选择的列表。为了确保列表中每行都是一个有效的选项,尤其要注意底部有没有空行。
3.3 触发所有的滚动条并确保所有内容可见
滚动条在网页产品中非常重要,可以保证当需要显示的内容超出浏览器显示区域时用户依然可以浏览全部内容。测试过程中,测试人员需要尽力触发出所有的滚动条,并确保其工作正常。通常,触发滚动条的方式有很多,比如调整网页浏览器的尺寸,生成较多的内容等。
图 9. 滚动条不工作实例

上图所示的例子中,显示内容的高度超出了网页浏览器的上下显示区域,但右侧并没有出现滚动条,从而导致用户无法查看和操作未显示部分的内容和功能,这是产品的缺陷。
3.4 确保所有按钮的命名合理并与其操作一致
按钮的命名应清晰明了,并且与其对应的功能保持一致性。这样用户一看到按钮的名字,就已对功能一目了然。
图 10. 按钮命名不合理实例

上图中,确定按钮的名字显示的是“ok”,尽管没有语法错误,但是通常按钮英文名字中,首字母应大写。这是一个很小的问题,但太多类似的小问题,也会让用户对产品质量的认同度大大降低。
在测试过程中,我们遇到过较多类似的小问题。比如,我们遇到过网页登出按钮名字为“Log out”,这也是一样的问题,应为“Log Out”。不要小看这些小问题,试想从用户角度来看,连此类小的问题都没有修正的产品,产品的质量真能靠得住吗?
3.5 确保光标在且仅在激活的按钮上方显示为手形
为了给用户提供给有效的提醒,当光标位置移动到已激活的按钮上方时,需呈现为手形标志,用以提醒用户该按钮对应的操作现在可以执行。而当光标的位置位于未激活的按钮上方时,应保持原来的形状,以告知用户这里没有可执行的操作。
除了在已激活按钮的上方光标应呈现为手形,在所有的超链接上方,光标均应呈现为手形,对用户加以提示。
总结
网页产品中,文本内容和图片是用户获取信息的重要来源,而按钮作为执行多样化操作的重要手段,同样举足轻重。本文结合实例,介绍了以上几个方面对应的 Checklist,以作为网页产品开发、测试人员的参考清单。
本系列下一篇将介绍在测试网页产品的用户可用性和访问控制方面应用 Checklist 的情况。