Torque2D MIT 学习笔记(27)
前言
ImageFont继承于SceneObject,是一个场景对象,支持例如旋转,缩放,移动加速度以及物理碰撞等一切Torque中场景对象的一切功能.
ImageFont只支持ASCII编码表中的32-127这么96个字符,字符的表现是通过一个ImageAsset文件配合一个对应的PNG图片来完成的.
ImageAsset中的帧序列与32-Char的结果对应,从而完成渲染.
问题
目前主流的字体生成器都没有支持Torque的格式导出,所以想自己做一款字体就比较麻烦.当然你可以去找图,毕竟原理上面已经说了,只要满足就可以.
这里我说一种使用BitmapFont工具来生成,然后通过TorqueScript写的工具来做一次转换得到相应的Taml资产格式.
步骤
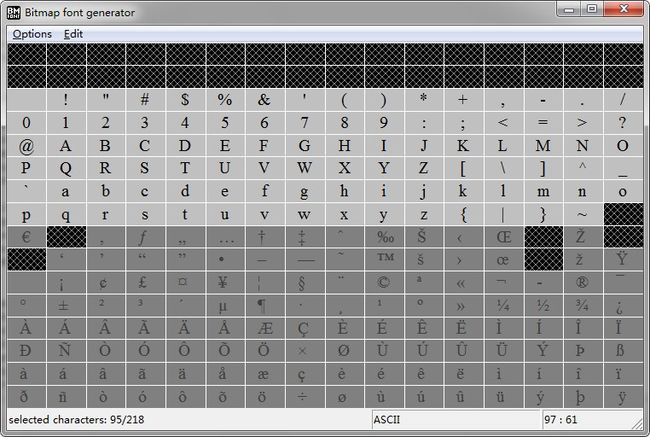
BitMapFont
免费软件,下载直接使用.
勾选32-126的字符:
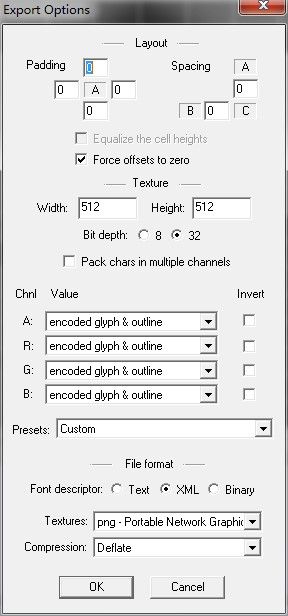
选择字体和导出选项:
保存文件并拷贝到Torque执行文件目录,比如生成的文件叫做: testFont.fnt testFont_0.png
脚本实现
// 转换
function BMFontToImageAsset( %fnt_file, %asset_file, %asset_name, %asset_image )
{
// 文件读取
%document = new SimXMLDocument();
if( !%document.loadFile( %fnt_file ) )
{
echo( "BMFontToImageAsset.Failed.BadFntFile:" SPC %fnt_file );
return false;
}
// 节点寻找失败
if( !%document.pushFirstChildElement("font") )
{
echo( "BMFontToImageAsset.Failed.BadFntFile:" SPC %fnt_file );
return false;
}
// 节点寻找失败
if( !%document.pushFirstChildElement("chars") )
{
echo( "BMFontToImageAsset.Failed.BadFntFile:" SPC %fnt_file );
return false;
}
// 节点寻找失败
if( !%document.pushFirstChildElement("char") )
{
echo( "BMFontToImageAsset.Failed.BadFntFile:" SPC %fnt_file );
return false;
}
%savexml = new SimXMLDocument();
%savexml.pushNewElement( "ImageAsset" );
%savexml.setAttribute( "AssetName", %asset_name );
%savexml.setAttribute( "ImageFile", %asset_image );
%savexml.pushNewElement( "ImageAsset.Cells" );
// 循环查找32-127之间的ASCII字符信息
while( true )
{
%id = %document.attribute("id");
// 不合法跳过
if( %id < 32 || %id >= 127 )
{
echo( "BMFontToImageAsset.Failed.InvalidChar:" SPC %fnt_file );
continue;
}
// 属性取得
%x = %document.attribute("x");
%y = %document.attribute("y");
%width = %document.attribute("width");
%height = %document.attribute("height");
echo( "Char: x=" @ %x SPC "y=" @ %y SPC "width=" @ %width SPC "height=" @ %height );
%savexml.pushNewElement( "Cell" );
%savexml.setAttribute( "Offset", %x SPC %y );
%savexml.setAttribute( "Width", %width );
%savexml.setAttribute( "Height", %height );
%savexml.popElement();
// 寻找下个字符
if( !%document.nextSiblingElement("char") )
break;
}
// FNT文件关闭
%document.clear();
%document.delete();
// FNT中的字符数量应该是32-126,95个,不够96个字符,如果不够ImageFont是无法创建的.
%savexml.pushNewElement( "Cell" );
%savexml.setAttribute( "Offset", "1 1" );
%savexml.setAttribute( "Width", 1 );
%savexml.setAttribute( "Height", 1 );
// ImageAsset格式文件保存
%savexml.popElement();
%savexml.saveFile( %asset_file );
%savexml.delete();
return true;
}
格式转换
在控制台中输入: BMFontToImageAsset( "testFont.fnt", "FontConsolas48.asset.taml", "FontConsolas48", "FontConsolas48.png" )
会在同级目录生成FontConsolas48.asset.taml文件,PNG自己改名字就可以了
至于ImageFont的具体使用,参考自带的字体Toy即可,这里不再多说.
结语
BMFont的导出格式中还有很多的参数,有兴趣的朋友可以继续研究.再见~