android那些事是——交互性
本文描述了与其它触屏手机系统和桌面系统不同的Android平台特性,这些特性需要更多的表现在我们开发的应用程序中,以保证这是一款Android手机的应用。这些特性可能对于习惯了其它手机操作系统的用户可能有不习惯的地方,需要重新学习和适应,另外在成长期中的Android系统也会存在不足,这些特性的总结有助于应用的用户体验提升。
milestone 为代表的android 手机
首先我们简单说下谁在用Android的手机。据尼尔森最近数据调查结果显示:
- 在女性消费者当中,想购买iPhone的比例为31%,想购买Android手机的比例为23%;
- 在男性消费者当中,想购买iPhone的比例为29%,想购买Android手机的比例为33%。
可以得出性别差异,男性更倾向买Android手机。这也给Android 带来了个性色彩的定义:技术、工程、规矩,理性。
另外,我们可以认为使用Android手机的用户有一大部分有使用symbian的历史。可以理解用户习惯symbian 系统在底部安排功能按钮和菜单的习惯。
交互设计上有个简单原则叫 don’t make me think,但是使用Android手机后,会让你感觉it makes me think a lot。对比norman定义的交互原则,我给Android打了个分数(满分100):
| 可见Visibility- can is see it? | 50 |
| 反馈Feedback – what is it doing now? | 80 |
| 表意Affordance – how do I use it? | 60 |
| 导航Mapping – where am 1 and where can I go? | 60 |
| 约束Constraint – why can’t I do that? | 80 |
| 一致Consistency – this is familiar | 40 |
因为menu等元素让位于屏幕空间,相比iPhone,用户是很少能全面了解页面功能的,必须先点击menu键展示更多的功能,所以可见性并不好;而由于上文中提到的多版本,多变种,多屏幕,多应用,多用户的现状,一致性是个很严重的问题。
在分析之前,我总结了5条交互设计的原则:
- 减少视觉压力。精简文字
- 减少思考压力。惯常图标,少的选择
- 减少记忆压力。一致性,运用“7±2”和“组块”原理,
- 减少移动压力。显示与操作的就近
- 减少或消除技术带来的负担。惯常用语。
—————————————————————————————————————-
人作为交互主体与界面客体通过意图动作完成交互,以实现用户某任务。而界面是信息载体在手机上直观传达了用户能做什么,需要怎么做。 下文把Android系统的交互分解如下:
- 布局
- Screen
- box
- 意图动作
- 单击,长按,拖拽,pinch……
- 意图对象
- 物理按键,menu,置于屏幕对象,状态栏
- 反馈
- 导航
- 其它
—————————————————————————————————————-
布局
应用的界面构成
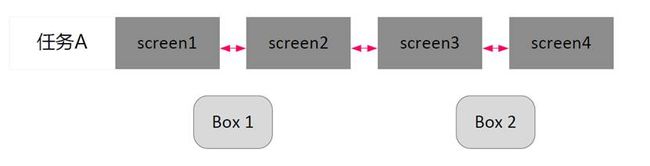
对于一个应用来说,从开发的角度来说就是一系列的activity构成了一个应用,从设计的角度来说,应用由一系列的screen和box组成的,他们是应用中信息和操作的载体。
screen
Android和iPhone的对比
对比可以看见Android的title没有承载导航的功能,因为返回的功能给了物理键,目的是节约空间。
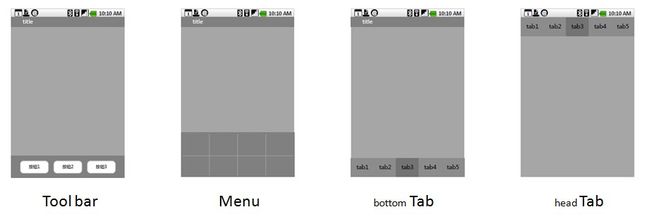
Android 的status bar 需要在任何应用中可见,因为承载了通知机制,任务管理等功能。 布局特性是根据操作特性决定的,要追求视觉平衡,另外更重要的要符合手机操作的情景,比如Android智能手机属于全触屏手机,屏幕尺寸需要用户单手握持,我们要达到键盘机单手操作的需要,就需要尽可能把更多的操作放在屏幕的下面,特别是一些紧急应用的功能。 因此我建议把分类tab放置在页面下方,当没有固定button的时候。当两者冲突时优先考虑需要放置在屏幕上的命令按钮。(这也是依据满足最小移动的原则) 下图出现了几种典型的情况,分别是
- 常用按钮外置出现的toolbar;
- menu出现的位置和数量,系统定义的2×3的排列,在更多的场景中不适用,更多的menu可以放出来,我们这边定义了2×4的排列方式;后面会介绍menu的策略。
- 底部tab的情况,tab一般是图标加文字的形式,我们给定了个max数量5,
- 和底部tab不同的是顶部tab需要省略掉title。因为tab能实现当前页面的定位需求。
Box
为什么要出现box的形式呢?原因在于:
- 合理运用能减少内容层级,让应用的结构更扁平。
- Box比screen更醒目,内容也更清楚。因为可视区域减小,信息更紧凑。
下图是box的分类,我们可以看到上下分为有按钮的和没有按钮的情况。另外有种toast的弱提示形式也包含在box中。
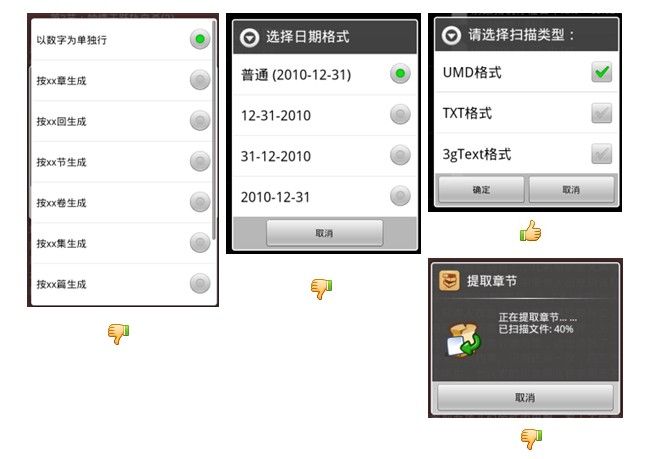
各种box
区分不同的对话框在于框内的内容,
- 警示对话框:重度提示警示用
- 选择对话框:做单选或复选,需要有确认按钮来确认选择。
- 输入框:内部有输入的空间,如果遇到键盘遮挡,输入框需要划动到屏幕顶部,保证不被遮挡。
- 列表框:类似单选对话框,不同的是没有了radio button。如何区别于单选框就看内容选择结果是否有严重后果。
- 上下文菜单:是Android长按出现的,是一个命令集合,形式和列表框类似,但内容不同。在这里一般是动作命令。
- 说明框:多用于版本说明。
在设计box的时候要注意:
- 标题:正常的框都是必须有标题的,标题要简洁,直接说明框的目的,比如“退出”“重新下载”等,出现“提示”的标题是没有意义的。标题中也不能有疑问语气。
- 内容:要形式上对齐,结构上相似,意义要明确简洁。
- 收回方式:是否放个“取消”按钮呢?我的经验是按照情况来定,基本依据上面的图,能不放就不放,尽量用返回键。
- 按钮数量:1,2,3? 尽量少让用户做选择。最好不让有歧义的按钮,按钮彼此要互斥相对。
- 文本:标题上的文本,内容文本和按钮文本要一致,尽量使用“确认”“取消”。不要用别的文字。
上图是一些box案例
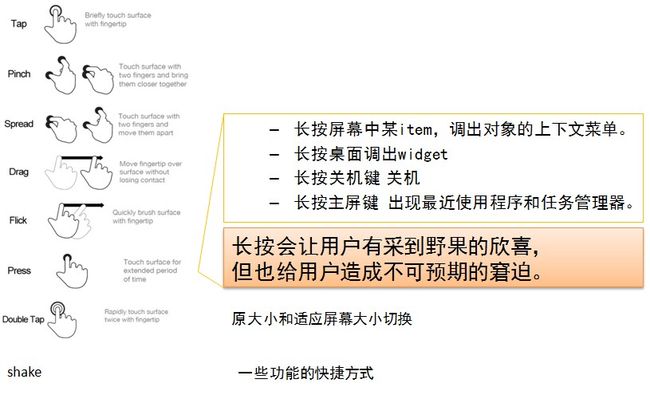
意图动作
跟其它的触屏手机类似,特别强调的是Android中的长按动作在系统中有丰富的应用,是屏幕尺寸限制下的丰富交互的一个捷径。
意图动作实例
意图对象(intent object)
意图对象简单来说就是能触发命令的界面元素,是指上文中的动作可以操作的对象,Android手机分为物理对象和屏幕对象两大类。
物理对象
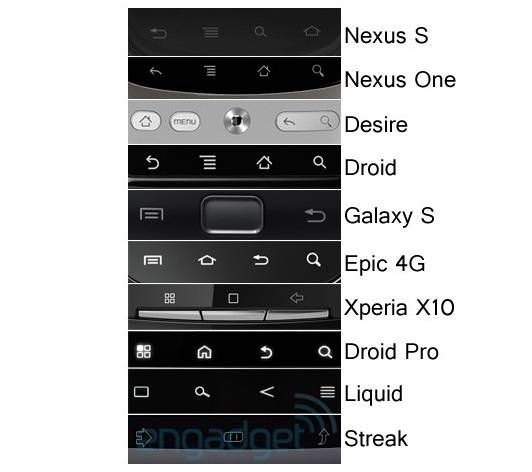
物理键是Android系统手机的经典标志。
- 返回键:展现了Android系统活动栈的概念
- 主屏键:保证了导航的起点,在失去方向的时候能快捷的回到原点。
- 菜单键:为呼出和收纳功能命令。目的是保留更多的空间给内容展示
- 搜索键:推销google搜索业务的
- 关机键:和其它手机一样,关机和锁屏。
- 轨迹球 触摸板
- 音量键(- +)及拍照键
全局的返回按键
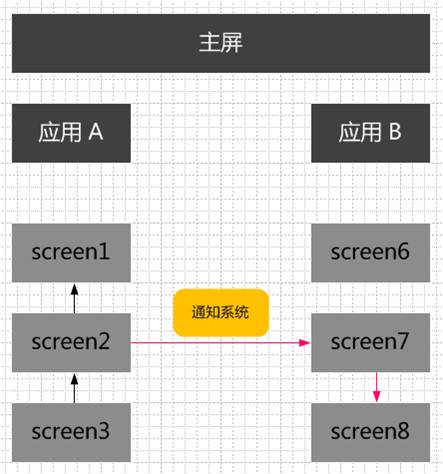
- 它可以是跨应用的,比如你开启了a应用,通过通知系统去了b应用,你是可以通过返回键回去的;另外你的应用调用了另外的应用,你是可以通过返回键回去的。屏幕上是否出现返回键是应用自身的事情。所以因应用情况不同而不同。你觉得应用层级不深,且页面间不会频繁的前进,后退等有任务流向的应用不出现返回;类似浏览器这样的应用,页面存在多tab的层层页面操作,是有必要加返回button的。
- 返回的最终是主屏键;WP7的返回键不同的是,它的返回有点混乱的,因为主屏将是其中的一个节点,而非终点。
- Android用户是习惯用返回键的。
轨迹球。
- 按顺序切换焦点,
- 有焦点但没有鼠标悬停的效果,
- 轨迹球的好处,确实能很好的实现单手操作,摆脱必须点触屏幕的束缚。
屏幕对象
屏幕对象包括三部分:隐藏的菜单;置于屏幕的命令;状态栏。这三部分都需要用户通过不同的意图动作触发对象以实现和界面的交互。在android系统上别有一番特色。
隐藏的menu(不可见=不可预见)
- 隐藏的目的是为了节约屏幕空间;
- Menu的不可预见性 因为隐藏,所以要猜。大多猜错。
- 上下文菜单的不可预见性
菜单的三种表现形式
图中包含Android系统中三类菜单表现形式:
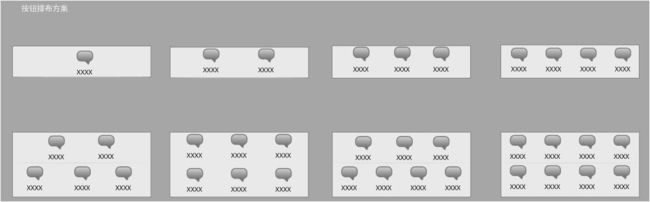
- 选项图标菜单 第一次按下菜单键会在屏幕底部显示一个不可滚动的图标框。(系统默认最多6个按钮,以2×3的形式展现,但大多自绘菜单可以安排为2×4,下图展示在一个应用中从1到8的排列方式)
- 选项扩展菜单 当有比图标菜单多的菜单项时,最后一个图标被命名为“更多”,选择了它之后会有一个包含了任意数量的菜单项列表,当需要的时候可以滚动显示。
- 上下文菜单 在对象上长按,出现应用于对象的菜单对话框。
全局操作和针对某对象的操作用不同的菜单命令 选项菜单应用于全局,而上下文菜单用于内容中的一项。如图中所示,用户导航到菜单,然后选择一个菜单项来执行一个操作或打开一个对话框。 应自绘需要,安排8个图标菜单的情况下,假如出现1-7个的情况,推荐用下面的排列方式,排列理念就是对称和稳定的金字塔形式。注意把右下角的位置始终留给“退出”命令。
2×4模式下,从1到8的推荐排列形式
上下文菜单可以说是对某元素的次级操作快捷入口,也出现了特殊的交互方式,如下图的横向图标排列形式,这种情况适合命令数量少的情况。 这种情况是把一个item的交互区域分割为2到3个区域,分别是置前或置后的图标配合较长的文字。点击图标浮出如图的上下文菜单,长按文字出现上下文菜单,短按文字出现第一命令。
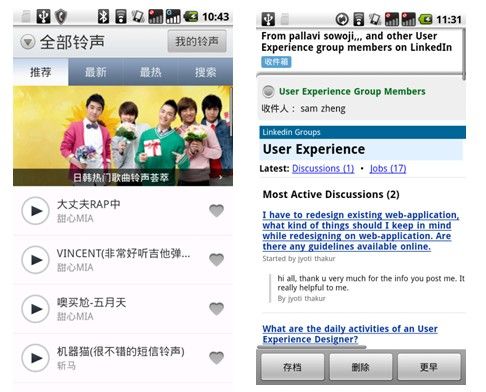
置于屏幕的命令
命令直接置于屏幕上,通常是以文本链接,图标按钮或是文字加图标的形式。屏幕上命令容易被发现,可以直接看见命令。直观的代价是占用用户空间以及可能的视觉杂乱。 这类命令是频繁操作的,屏幕有空间来展示这些命令。在运用这类命令的时候注意信息层次和传达效果。
状态栏
状态栏承载了任务管理,下载进度,任务通知等功能切换。状态栏里面的通知机制是Android最具特性的一面。通过下拉拖拽的形式打开通知系统,用向上拖拽或返回键退出通知系统。
M9的通知页不是全页面的,有一定的好处
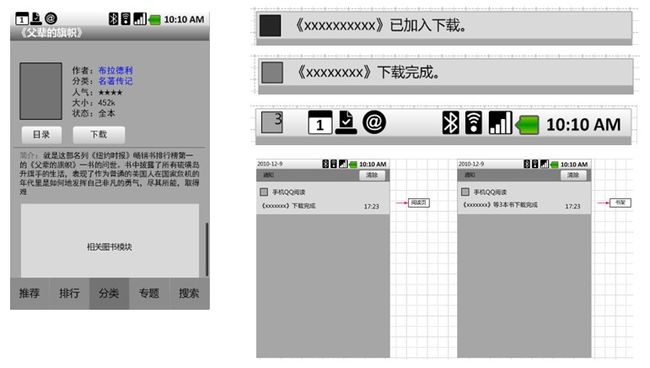
注意:在不同应用中都要方便的从状态栏接收到外部通知。除了全屏的阅读,游戏,下拉的Status bar通知系统不可遮挡的。 下图是手机QQ阅读应用如何利用状态栏的通知系统贯穿在下载管理中的。点击“下载”在状态栏有加入下载提示,下载完成出现提示,并通过通知直接打开刚下载的图书文件。
在手机QQ阅读中对状态栏的运用
其它特性
分离的sd卡
和iPhone相比,Android手机是需要插卡来增加手机存储空间。 每次开启要加载,如果没有安装sd卡将出现不能正常使用的情况。设计应用时需要考虑没有SD卡或者没有安装好SD卡的情况。
桌面和应用抽屉
桌面和应用抽屉
启动应用有很多的方式和位置。延续了PC上windows的特色,用户认为重要的应用会在桌面创建快捷方式。所有的应用将放在应用抽屉中,就是从屏幕底部向上拉出的页面。 对于一个应用都可能存在两个启动位置,这样的交互不同于iPhone的单入口形式,造成的困扰:
- 可能重复放置应用快捷方式到桌面;
- 在应用抽屉中按字母派讯,不好找想要用的应用,无法确定位置;
- 桌面应用快捷方式横向翻屏和应用抽屉的下拉方式没有统一的交互方向,增加思考的成本。
注意:在应用开发中要避免多入口,多交互方向的情况。要让用户在确定的位置找到目标对象。
软件退出
- 按主屏键回到主屏并不结束活动,应用仍在在后台运行,
- 按返回键或菜单中的退出命令一般会出现退出确认框。
屏幕方向
Android手机有重力感应器,能自动横屏和竖屏切换。但并不是所有应用都要去做这个横竖屏适配。因为屏幕多的缘故,给人的效果是不一样的。应该考虑应用的特殊性来特殊对待。
为节电和节约流量的设计
Android手机的屏幕一般较大,应用耗电相当的大,而屏幕电量消耗占了主要部分,开发应用时要注意考虑用户无意的让屏幕常亮,要增加机制自动锁屏,类似游戏中的防沉溺机制。 为节约流量的设计。 耗费流量的应用要设立保护机制,做wifi和gprs的优先判断。在普通网络中最好给用户预先提示。让用户心理有个消费预期。
总结
- 自由与统一:Android的开放特性决定了他交互规范的成长的(与时俱进的)特性,不会有特别严格的规范来限制设计的创新。所以对设计师来说有很大的发挥空间,但是一致的体验是产品最重要的因素之一。一致性是指开发的应用和系统应用有一致的交互和视觉一致,同个产品在不同平台有产品理念的一致;同公司的产品有公司形象的一致。
- 更Android还是更iPhone:有很多的应用直接照搬iPhone的交互形式,在这里我并不推荐,因为Android手机有自己的特色,用户会养成Android的习惯,简单的移植iPhone到Android,是忽略用户的使用习惯的,也不能更好的发挥Android的优势。