简单的REST的框架实现
一. 认识REST
REST软件架构是由Roy Thomas Fielding博士在2000年首次提出的。他为我们描绘了开发基于互联网的网络软件的蓝图。REST软件架构是一个抽象的概念,是一种为了实现这一互联网的超媒体分布式系统的行动指南。利用任何的技术都可以实现这种理念。而实现这一软件架构最著名的就是HTTP协议。通常我们把REST也写作为REST/HTTP,在实际中往往把REST理解为基于HTTP的REST软件架构,或者更进一步把REST和HTTP看作为等同的概念。
更多请阅读:
http://www.infoq.com/cn/articles/rest-architecure
http://www.kuqin.com/system-analysis/20080515/8518.html
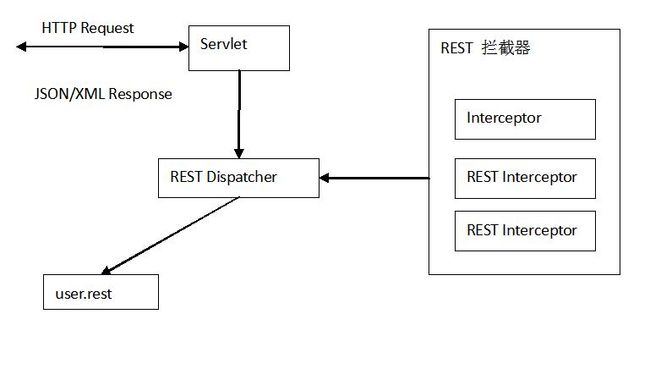
REST 的请求流程示意图
个人总结:
1. REST架构只是一种思想,并没有限定任何技术,任何语言。
2. REST的本质就是HTTP调用,用于降低各个应用之间的耦合度。
3. 良好的REST 架构,应该有统一的表示方式和数据格式,能够有效的把各种资源组织起来,并能够进行有效的控制。
二. 实现REST架构
1.框架设计
2.接口的定义
IRestRequest : 用来表示 REST请求
IRestResponse:用来表示 REST响应
IRestInterceptor:用来表示REST拦截器
RestException: 用来表示REST异常
3.实现的主要代码
初始化代码,借助Servlet的init
- @Override
- public void init(ServletConfig config) throws ServletException {
- //1.从init里加载相应的Rest服务,如果是有Spring框架或者别的,原理都一样
- String serviceClass = config.getInitParameter("service-class");
- if (serviceClass != null) {
- System.out.println("Rest服务:" + serviceClass);
- String[] classes = serviceClass.split(",");
- try {
- for (String className : classes) {
- Class newClass = Class.forName(className);
- Object newObject = newClass.newInstance();
- if (newObject instanceof IRestService) {
- IRestService restService = (IRestService) newObject;
- services.put(restService.getURI(), restService);
- System.out.println("加载Rest服务:" + newObject.getClass().getName() + ",URI=" + restService.getURI());
- }
- }
- } catch (Exception e) {
- System.out.println("加载Rest服务出错:" + e.getMessage());
- }
- }
- //2.加载拦截器
- String interceptorClas = config.getInitParameter("interceptor-class");
- if (interceptorClas != null) {
- System.out.println("拦截器:" + serviceClass);
- String[] classes = interceptorClas.split(",");
- try {
- for (String className : classes) {
- Class newClass = Class.forName(className);
- Object newObject = newClass.newInstance();
- if (newObject instanceof IRestInterceptor) {
- IRestInterceptor interceptor = (IRestInterceptor) newObject;
- interceptors.add(interceptor);
- System.out.println("加载Rest拦截器:" + newObject.getClass().getName());
- }
- }
- } catch (Exception e) {
- System.out.println("加载Rest拦截器出错:" + e.getMessage());
- }
- }
转发实现
- @Override
- protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //处理HTTP请求
- response.setContentType("text/html;charset=GBK");
- response.setCharacterEncoding("GBK");
- Response returnResponse = new Response(); //最终返回的结果,可以是JSON或者XML格式
- try {
- //1.获得请求的URI
- String uri = request.getRequestURI();
- //System.out.println("URI===="+uri);
- //2.获得相应的RestService
- IRestService service = services.get(uri);
- if (service != null) {
- //2.0 校验service是否符合当前环境
- //--------------
- //2.1 构造相应的 request 和 response 上下文
- GenericRestRequest restRequest = new GenericRestRequest(request);
- GenericRestResponse restResponse = new GenericRestResponse(response);
- //2.2 填充环境变量之类
- restRequest.setRestService(service);
- restResponse.setRestService(service);
- //2.3 执行拦截器
- for (IRestInterceptor interceptor : interceptors) {
- interceptor.handleRest(restRequest, restResponse);
- }
- //2.4 执行服务
- service.service(restRequest, restResponse);
- //2.5
- if (restResponse.getResponseData() != null) {
- returnResponse = restResponse.getResponseData();
- }
- } else {
- throw new Exception("未找到对应的Rest服务:" + uri);
- }
- } catch (Exception e) {
- e.printStackTrace();
- returnResponse.addError("doAction", e.getMessage());
- }
- response.getWriter().write(returnResponse.toJSON());
- }
原型源码下载:http://download.csdn.net/source/1662193
三. 数据格式
先看看以前写的一篇文章: http://blog.csdn.net/maoxiang/archive/2008/06/25/2584282.aspx 《改善Form提交数据的 UI 交互设计 》
数据格式定义如下:
JSON 格式:
{
code: 200|302|403|500 , 200表示正常,302表示跳转,403表示需要验证码,500异常
messages:{ //传递的数据
[key:value]
}
XML格式:
<response>
<code>200|302|403|500</code>
<messages>
<key></key>
<value></value>
</messages>
</response>
举例说明:
{"code":200,"error":false,"messages":{"list":[{"name":"user0"},{"name":"user1"},{"name":"user2"},{"name":"user3"},{"name":"user4"}]},"ok":true,"redirect":false,"verify":false,"version":2}
采用javascript 来解析JSON格式就相对简单很多了:
- if (data.code==200){ //如果是成功返回
- var users= data.messages.list; //这个由rest服务返回
- var html="以ol方式显示数据:<br/><ol>”
- for(var i=0;i<users.length;i++){
- html+="<li>"+users[i].name+"</li>";
- }
- html+="</ol>";
- $("#idResult").html(html);
- }else{
- //出错了,或者别的
- alert(data.messages.doAction);
- }