- 三次贝塞尔曲线,二次贝塞尔曲线有什么区别
专注VB编程开发20年
贝塞尔曲线bezier-curve
三次贝塞尔曲线和二次贝塞尔曲线在控制点数量、数学表达式和曲线复杂度上有所不同。以下是它们的主要区别:1.控制点数量二次贝塞尔曲线:由3个点定义(起点、终点和1个控制点)。三次贝塞尔曲线:由4个点定义(起点、终点和2个控制点)。2.数学表达式二次贝塞尔曲线:\(B(t)=(1-t)^2P_0+2t(1-t)P_1+t^2P_2\),其中\(t\in[0,1]\)。三次贝塞尔曲线:\(B(t)=(1-
- html5贝塞尔曲线,HTML5 Canvas 绘制贝塞尔曲线 Bezier and quadratic curves
weixin_39648492
html5贝塞尔曲线
贝塞尔曲线:它可以是二次和三次方的形式,一般用于绘制复杂而有规律的形状。方法:quadraticCurveTo(cp1x,cp1y,x,y)bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)参数x和y是终点坐标,cp1x和cp1y是第一个控制点的坐标,cp2x和cp2y是第二个的。用贝塞尔曲线绘制聊天气泡说明用贝塞尔曲线绘制聊天气泡代码functiondraw(){var
- 掌握HTML5 Canvas贝塞尔曲线绘制技巧
yang lebron
HTML5Canvas贝塞尔曲线插件开发图形绘制路径操作
掌握HTML5Canvas贝塞尔曲线绘制技巧在现代网页开发中,HTML5Canvas提供了一个强大的2D绘图API,使我们能够绘制复杂的图形和动画。贝塞尔曲线是其中一种重要的图形元素,广泛应用于各种视觉设计和动画中。本文将深入探讨如何在HTML5Canvas中绘制和操作贝塞尔曲线,并提供实际代码示例来展示这些技术的应用。贝塞尔曲线的基础绘制HTML5Canvas提供了绘制二次和三次贝塞尔曲线的方法
- 贝塞尔曲线与动画效果:从基础到进阶
江卓尔
贝塞尔曲线动画效果三次贝塞尔二次贝塞尔HTML5Canvas
贝塞尔曲线与动画效果:从基础到进阶背景简介在计算机图形学中,贝塞尔曲线是一种用于设计光滑曲线的重要工具。在动画和游戏开发中,贝塞尔曲线经常被用来生成平滑的运动路径。本章节将深入探讨贝塞尔曲线在动画中的应用,以及如何在HTML5Canvas上模拟物理效果以增强动画的真实感。贝塞尔曲线的基础应用三次贝塞尔曲线需要四个控制点来定义其形状。在本章节中,作者通过一个环形移动对象的示例,向我们展示了三次贝塞尔
- h5添加购物车动画(贝塞尔曲线)
路光.
动画
思路:获取动画移动到的终点位置,获取动画的起点位置,创建标签,删除标签,动画播放完成创建的domJS代码://返回元素的大小的及其相对于视口的位置获取动画下落的终点位置varcarRect=document.querySelector('.footer-car').getBoundingClientRect();this.jumpTarget={x:carRect.left+carRect.wid
- HTML5+JS实现一个简单的SVG 贝塞尔曲线可视化设计器,通过几个点移动位置,控制曲线的方向
专注VB编程开发20年
html5前端htmlJSSVGbezier-curve贝塞尔曲线
三次贝塞尔曲线,二次贝塞尔曲线有什么区别https://blog.csdn.net/xiaoyao961/article/details/148678265SVG贝塞尔曲线可视化设计器下面是一个简单的贝塞尔曲线可视化设计器,使用HTML5和JavaScript实现。这个设计器允许你通过拖动控制点来实时调整贝塞尔曲线的形状。这个贝塞尔曲线设计器具有以下特点:直观的交互:可以直接拖动起点、终点和控制点
- 分段贝塞尔曲线
士兵突击许三多
matlab基础贝塞尔曲线matlab贝塞尔曲线
分段贝塞尔曲线什么是分段贝塞尔曲线贝塞尔曲线是一种参数化曲线,广泛应用于计算机图形学和相关领域。分段贝塞尔曲线是将多条贝塞尔曲线连接起来形成的更复杂曲线,它能够表示比单条贝塞尔曲线更复杂的形状。基本概念单段贝塞尔曲线:由控制点和Bernstein基函数定义二次贝塞尔曲线(3个控制点)三次贝塞尔曲线(4个控制点)分段贝塞尔曲线:将多条贝塞尔曲线首尾相连C0连续:简单连接,曲线段在连接点处位置相同C1
- 掌握贝塞尔曲线:计算机图形学中的艺术
Compass宁
本文还有配套的精品资源,点击获取简介:贝塞尔曲线是一种在计算机图形学中被广泛使用的参数曲线,由法国工程师皮埃尔·贝塞尔提出。它在设计、动画、游戏开发和路径规划等多领域有着重要应用。通过控制点定义形状,贝塞尔曲线可通过阶数不同的多项式表示,并通过DeCasteljau算法简化计算。在JavaScript环境中,使用贝塞尔曲线可以创建动态效果,并且贝塞尔曲线的源代码包可能包含必要的实现文件。掌握贝塞尔
- 三次贝塞尔曲线绘制与OpenGL实现
Aurora曙光
本文还有配套的精品资源,点击获取简介:三次贝塞尔曲线是计算机图形学中用于平滑插值和形状设计的重要数学模型,由四个控制点定义。本文将详细解释其基本原理、数学公式,并结合OpenGL的使用方法,探讨其在可视化领域的应用。通过实践操作和源代码分析,学习者将掌握绘制三次贝塞尔曲线的技能,并理解其在游戏开发、UI设计和3D建模中的重要性。1.三次贝塞尔曲线基础概念在计算机图形学领域中,三次贝塞尔曲线是构建光
- css-塞贝尔曲线
吃杠碰小鸡
前端css前端
文章目录1、定义2、使用和解释1、定义cubic-bezier()函数定义了一个贝塞尔曲线(CubicBezier)语法:cubic-bezier(x1,y1,x2,y2)2、使用和解释x1,y1,x2,y2,表示两个点的坐标P1(x1,y1),P2(x2,y2)将以一条直线放在范围只有1的坐标轴中,并从中间拿出两个点来拉扯,最后形成的曲线就是动画的速度曲线如图红色点P1就表示其中一个牵引点,牵引
- C++ 模拟真人鼠标轨迹算法 - 防止游戏检测
猿说编程
鼠标轨迹C++鼠标轨迹C++鼠标轨迹算法C++模拟真人鼠标轨迹C++模拟真人鼠标轨迹算法鼠标轨迹算法游戏检测
一.简介鼠标轨迹算法是一种模拟人类鼠标操作的程序,它能够模拟出自然而真实的鼠标移动路径。鼠标轨迹算法的底层实现采用C/C++语言,原因在于C/C++提供了高性能的执行能力和直接访问操作系统底层资源的能力。鼠标轨迹算法具有以下优势:模拟人工轨迹:算法能够模拟出非贝塞尔曲线的自然鼠标移动,避免了机械式的直线移动。适当的停顿/加速/减速:算法能够根据需要模拟出鼠标的停顿、加速和减速,使得轨迹更加真实。随
- python如何画贝塞尔曲线_使用Python实现贝塞尔曲线连接多点形成光滑曲线
weixin_39646831
python如何画贝塞尔曲线
给定多个点,如何将这些点连接起来形成一条光滑的曲线呢?我们已经了解关于贝塞尔曲线的公式以及几何画法,但是要如何来解决我们用曲线来连接各个顶点的问题呢?对于两个点之间我们可以使用三阶贝塞尔曲线来连接,这样通过多段贝塞尔曲线相连,就可以得到我们想要的曲线。而三阶贝塞尔曲线需要两个控制点来确定,很显然贝塞尔曲线不一定通过控制点,但是肯定通过端点。所以给定的顶点只能做端点,那问题就变成了如何计算所需要的控
- 前端 CSS3 动画的缓动函数选择
大厂前端小白菜
前端开发实战前端css3cssai
前端CSS3动画的缓动函数选择关键词:CSS3动画、缓动函数、transition、animation、贝塞尔曲线、性能优化、用户体验摘要:本文将深入探讨CSS3动画中缓动函数的选择与应用。从基础概念入手,详细解析各种缓动函数的数学原理和视觉效果差异,通过代码示例展示如何在实际项目中应用不同的缓动函数,并分析其对用户体验和性能的影响。文章还将提供专业的工具推荐和性能优化建议,帮助开发者做出更合理的
- OpenLayers根据任意数量控制点绘制贝塞尔曲线
无足鸟丶
javascript
以下是使用OpenLayers根据任意数量控制点绘制贝塞尔曲线的完整实现方案。该方案支持三个及以上控制点,使用递归算法计算高阶贝塞尔曲线。实现思路贝塞尔曲线原理:使用德卡斯特里奥算法(DeCasteljau’sAlgorithm)递归计算任意阶贝塞尔曲线。坐标转换:将WGS84经纬度点转换为WebMercator投影(EPSG:3857)。曲线计算:通过递归算法计算曲线上的多个点,形成平滑曲线。地
- Python 验证京东滑块轨迹算法
猿说编程
鼠标轨迹滑块轨迹python模拟真人鼠标轨迹鼠标轨迹算法京东滑块轨迹京东滑块轨迹算法python鼠标轨迹算法
一.简介鼠标轨迹算法是一种模拟人类鼠标操作的程序,它能够模拟出自然而真实的鼠标移动路径。鼠标轨迹算法的底层实现采用C/C++语言,原因在于C/C++提供了高性能的执行能力和直接访问操作系统底层资源的能力。鼠标轨迹算法具有以下优势:模拟人工轨迹:算法能够模拟出非贝塞尔曲线的自然鼠标移动,避免了机械式的直线移动。适当的停顿/加速/减速:算法能够根据需要模拟出鼠标的停顿、加速和减速,使得轨迹更加真实。随
- 使用Python实现矢量路径的压缩、解压与可视化
东方佑
日常python开发语言
引言在图形设计和Web开发中,矢量路径数据的高效存储与传输至关重要。本文将通过一个Python示例,展示如何将复杂的矢量路径命令序列压缩为JSON格式,再将其解压还原,并通过matplotlib进行可视化。这一过程可应用于字体设计、矢量图形编辑或Web应用中的路径数据传输。核心功能概述1.路径命令解析输入:包含moveTo、lineTo、qCurveTo(二次贝塞尔曲线)、closePath命令的
- Blender的简单技巧——阵列、旋转、数组和曲线
Druid_C
Blenderblender
以blender2.9为例1.物体旋转阵列首先做好一个物体,tab进入物体编辑模式,按a全选物体,再按左侧工具栏中的spin,最后根据面板参数调参即可。2.物体沿曲线阵列先创建好一个基本物体和一条贝塞尔曲线,调整好物体和曲线到自己想要的样子,再给基本物体添加array数组修改器,和添加curve曲线修改器(注意先后顺序),在array修改器中调整参数到想要的物体阵列,再点开curve修改器,点击c
- Android 13深度定制:揭秘类MIUI全面屏手势返回动效的架构级实现
KdanMin
【高通Android系统开发系列】android架构
一、需求背景与技术挑战在Android13高端设备定制中,全面屏手势体验已成为核心竞争点。原生系统存在三大痛点:痛点维度具体表现视觉反馈单色箭头,缺乏品牌辨识度动效曲线线性动画,物理直觉差触控热区固定20dp边缘,误触率高方案对比(原生vs定制)维度原生方案定制方案视觉反馈单色箭头渐变色弧形光带+动态箭头动效响应曲线线性动画贝塞尔曲线拟真物理运动触控热区固定20dp边缘智能动态扩展触控区(5-30
- 前端工程师的图片格式选择哲学:从技术原理到工程实践
斯~内克
前端前端
一、视觉载体背后的数学逻辑1.1像素与矢量的本质差异现代数字图像处理技术中存在两大基础范式:位图(像素)体系:基于笛卡尔坐标系离散采样每个像素点包含RGBA四通道数值文件大小=分辨率×色深×压缩率矢量图形体系:基于数学方程描述几何形状使用贝塞尔曲线控制点定位文件大小与显示尺寸无关1.2色彩空间的降维打击常见色彩空间转换策略:色彩空间通道构成适用场景存储效率sRGBR(红)G(绿)B(蓝)Web标准
- Python 鼠标轨迹算法 - 防止游戏检测
猿说编程
鼠标轨迹python模拟真人鼠标轨迹鼠标轨迹算法python鼠标轨迹python鼠标轨迹算法模拟真人鼠标轨迹算法
一.简介鼠标轨迹算法是一种模拟人类鼠标操作的程序,它能够模拟出自然而真实的鼠标移动路径。鼠标轨迹算法的底层实现采用C/C++语言,原因在于C/C++提供了高性能的执行能力和直接访问操作系统底层资源的能力。鼠标轨迹算法具有以下优势:模拟人工轨迹:算法能够模拟出非贝塞尔曲线的自然鼠标移动,避免了机械式的直线移动。适当的停顿/加速/减速:算法能够根据需要模拟出鼠标的停顿、加速和减速,使得轨迹更加真实。随
- WPF两点之间绘制丝滑的贝塞尔曲线
不知名君
WPF开发心得自定义控件WPF技术wpf
WPF两点之间绘制丝滑的贝塞尔曲线在做这种节点连线的控件时,需要绘制流畅的曲线。绘制贝塞尔曲线的代码如下:(geo数据给到Path的Data即可绘制)privatevoidRefresh(){PathGeometrygeo=newPathGeometry();PathFigurepathFigure=newPathFigure();pathFigure.StartPoint=StartPoint;
- 基于A*算法与贝塞尔曲线的路径规划与可视化:从栅格地图到平滑路径生成
机器懒得学习
pygamepython
引言在机器人导航、自动驾驶和游戏开发等领域,路径规划是一个核心问题。如何高效地找到从起点到终点的最优路径,并且确保路径的平滑性和安全性,是许多应用场景中的关键挑战。本文将介绍一种结合A算法和贝塞尔曲线的路径规划方法,并通过Pygame实现可视化。我们将从栅格地图的加载与处理开始,逐步讲解A算法的实现、贝塞尔曲线的生成,以及如何通过鼠标交互实现动态路径规划。通过本文,你将掌握如何在实际项目中应用这些
- 【流程图】在 .NET (WPF 或 WinForms) 中实现流程图中的连线算法
de之梦-御风
.netWPF流程图流程图.netwpf
在.NET(WPF或WinForms)中实现流程图中的连线算法,通常涉及图形绘制和路径计算。常见的连线方式包括直线、折线和贝塞尔曲线。以下是几种方法的介绍和示例代码。1.直线连接(最简单)适用场景:两个节点之间没有障碍物时,最简单的方式。计算方式:直接用起点(x1,y1)和终点(x2,y2)画一条直线。WPF示例代码2.折线连接(适用于流程图)适用场景:流程图、状态机这类需要避开障碍的情况。计算方
- 轨迹优化 | 基于贝塞尔曲线的无约束路径平滑与粗轨迹生成(附ROS C++/Python仿真)
Mr.Winter`
运动规划实战进阶:轨迹优化篇人工智能机器人ROSROS2自动驾驶轨迹优化几何学
目录0专栏介绍1从路径到轨迹2基于贝塞尔曲线的粗轨迹生成2.1路径关键点提取2.2路径点航向角计算2.3贝塞尔曲线轨迹生成3算法仿真3.1ROSC++仿真3.2Python仿真0专栏介绍课设、毕设、创新竞赛必备!本专栏涉及更高阶的运动规划算法轨迹优化实战,包括:曲线生成、碰撞检测、安全走廊、优化建模(QP、SQP、NMPC、iLQR等)、轨迹优化(梯度法、曲线法等),每个算法都包含代码实现加深理解
- Canvas绘制线条时断断续续的
月伤59
前端canva可画javascripttypescript
解决线条断断续续的关键代码如下:我们可以使用quadraticCurveTo来实现贝塞尔曲线使其变成光滑的曲线注意:ctx.value.lineCap="round";ctx.value.lineJoin="round";这两个属性是必须设置的lastX,lastY:贝塞尔曲线的起始点;controlPoint:贝塞尔曲线的控制点;endPoint:贝塞尔曲线的结束点;//绘制贝塞尔曲线让线段看起
- BubbleUtils贝塞尔曲线常用工具类
Peakmain
publicclassBubbleUtils{/***dip转换成px**@paramdip*@paramcontext*@return*/publicstaticintdip2px(floatdip,Contextcontext){DisplayMetricsdisplayMetrics=context.getResources().getDisplayMetrics();return(int)
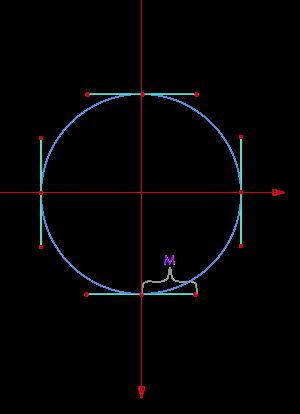
- 贝塞尔曲线的特性总结
LQS2020
贝塞尔曲线
1.贝塞尔曲线特点1.在贝塞尔曲线中,只有起点和终点在曲线上,其他点均为调整曲线形状和结束的控制点;2.贝塞尔曲线通过起始点和终止点,并与起始点和终止点的折线相切,在对自车路径规划过程中可根据曲线的起始点和终止点的切线方向确定自车起始点姿态和目标点姿态;3.至少需要三阶贝塞尔曲线(四个控制点)才能生成曲率连续的路径;4.若要求两端弧线拼接在一起依然是曲率连续的,必须要求两段弧线在连接处的曲率是相等
- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- View系列:贝塞尔曲线专栏:贝塞尔曲线介绍
FishAnd_Yu
#Android基础进阶核心技术android内塞尔曲线
目录贝塞尔曲线贝塞尔曲线及应用_wang29169的博客-CSDN博客_贝塞尔曲线应用案例贝塞尔曲线开发的艺术-简书一:任何一条曲线都可以用贝塞尔曲线表示二:任何一条贝塞尔曲线,都可以用数学公式精确表达三:名词解释数据点:通常指一条路径的起始点和终止点控制点:控制点决定了一条路径的弯曲轨迹,根据控制点的个数,贝塞尔曲线被分为一阶贝塞尔曲线(0个控制点)、二阶贝塞尔曲线(1个控制点)、三阶贝塞尔曲线
- Qt 简约美观的加载动画 小沙漏风格 第六季
Halsey Walker
QTqt数据库开发语言
这次和大家分享一个沙漏风格的加载动画效果如下:这是本系列的第六季了,本次内容的关键在于cubicTo函数的使用,在这里分享一个非常好用的网站https://www.desmos.com/calculator/cahqdxeshd在这上面可以手动拖动贝塞尔曲线的控制点,并且显示了起终点和两个控制点的精确坐标,这样来使用qt的cubicTo函数就非常方便了.一共三个文件,可以直接编译运行//main.
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默