ActionBar简单使用介绍和Tab切换的应用
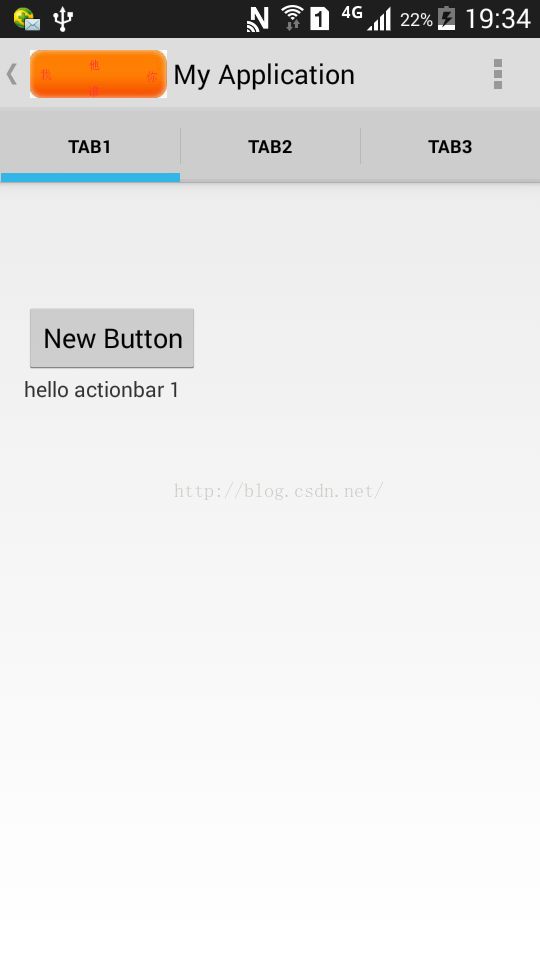
理解:ActionBar就是我们上面头部看见的类似导航栏的东东,getActionBar方法可以获取到ActionBar这个对象
可以通过menu布局文件添加按钮,可以通过actionvBar对象把返回前头显示出来,
android:label="@string/app_name"
android:icon="@drawable/cc"
分别对应了actionBar的名称和图片,如果getActionBar获取不到actionBar,也注意使用的Theme,请看最底部
ActionBar还可以用于Tab切换,例如下面的
package com.example.lenovo.myapplication;
import android.app.ActionBar;
import android.app.Activity;
import android.app.FragmentTransaction;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity implements ActionBar.TabListener {
Button btn;
ActionBar actionBar = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
actionBar = this.getActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.addTab(actionBar.newTab().setText("tab1")
.setTabListener(this));
actionBar.addTab(actionBar.newTab().setText("tab2")
.setTabListener(this));
actionBar.addTab(actionBar.newTab().setText("tab3")
.setTabListener(this));
btn=(Button)findViewById(R.id.button);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,SecondActivity.class);
startActivity(intent);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if(item.getItemId() == android.R.id.home)
{
finish();
return true;
}
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
MyFragment frag = new MyFragment();
int index = tab.getPosition() + 1;
Bundle bundle = new Bundle();
bundle.putInt("key", index);
frag.setArguments(bundle);
FragmentTransaction action = MainActivity.this.getFragmentManager()
.beginTransaction();
action.replace(R.id.container, frag);
action.commit();
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) {
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="64dp" />
<LinearLayout
android:id="@+id/container"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/button"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"></LinearLayout>
</RelativeLayout>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity">
<item android:id="@+id/action_settings" android:title="@string/action_settings"
android:orderInCategory="100" app:showAsAction="never" />
</menu>
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.lenovo.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:icon="@drawable/cc"
>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".SecondActivity"
android:label="@string/title_activity_second" >
</activity>
</application>
</manifest>
<resources>
<!-- Base application theme. 这里要使用parent得用这个,否则程序中获取不到ActionBar -->
<style name="AppTheme" parent="@android:style/Theme.Holo.Light">
<!-- Customize your theme here. -->
</style>
</resources>
部分参考:http://my.oschina.net/summerpxy/blog/174508