ES6-Array对象的扩展
1.Array.from()
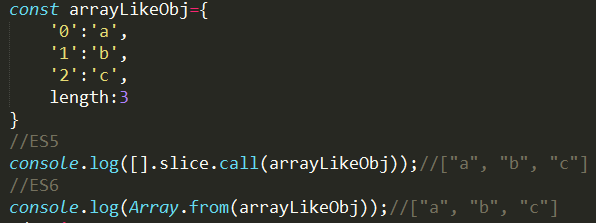
(1)转换为数组
①Array.from()方法可以将
类数组对象(
所谓类似数组的对象,本质特征只有一点,即必须有length属性。因此,任何有length属性的对象,都可以通过Array.from方法转为数组,而此时扩展运算符就无法转换。
)
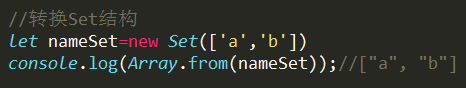
和可遍历(iterable)的对象转化为真正的数组。包括ES6新增的数据结构Set和Map.
②常见的类数组对象,如DOM操作获取的NodeList集合,或者函数内部的arguments对象,都可以被Array.from()方法转为数组。
(1)转换NodeList
(2)转换arguments对象
③只要部署了Iterator接口的数据结构,Array.from()都能将其转换为数组。
④若参数是一个数组,它会返回一个相同的新数组。
⑤扩展运算符...也可以将某些数据结构转为数组,
扩展运算符背后调用的是遍历器接口(Symbol.iterator),如果一个对象没有部署这个接口,就无法转换。
(2)第二个参数
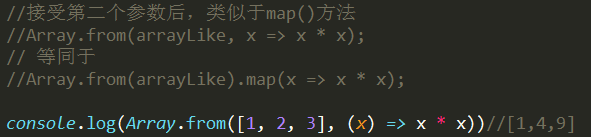
Array.from()还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
(3)若map函数中用到了this关键字,还可以传入Array.from()的第三个参数,用来绑定this.
(4)只要有一个原始的数据结构,就可以将其进行处理,转换为规范的数组结构,再使用数组方法。以下代码中,Array.from()第一个参数指定了第二个参数运行的次数。
(5)Array.from()的另一个应用是,将字符串转为数组,返回字符串长度,它能正确处理各种Unicode字符,能避免大于\uffff的字符算作两个字符的bug.
2.Array.of()
Array.of()方法用于将一组值转换为数组,目的是为了构造函数Array的不足,因为参数个数不同,会导致Array()行为有差异。
Array.of()基本可以用来替代Array()或者new Array(),行为统一,不会有因为参数不同导致的重载。
Array.of()总会返回参数组成的数组,若没有参数则返回空数组。
3.数组实例的copyWithin()
数组实例的copyWithin方法会在当前数组内部,将指定位置的成员复制到其他位置,会覆盖原有的成员,然后返回当前数组。
接受三个参数
(1)target:必需,从哪个位置开始替换数据
(2)start:可选,从这个位置开始读取数据,默认为0,若是负数,表示倒数。
(3)end:可选,到这个位置停止读取数据,默认为array.length,若为负值表示倒数。
这三个参数都应该是数值,如果不是将会自动转为数值。
参数0,2表示,从第arr[0]开始替换数据,替换为从arr[2]开始的,一直到末尾的数据,共三项,覆盖了原有的123.
4.数组实例的find()和findIndex()方法
(1)arr.find(function(value,index,arr){...})
数组实例的find方法用于找出第一个符合条件的数组成员,参数是一个回调函数,所有食族成员依次执行这个函数,直到找到一个返回值为true的成员并返回这个成员,若没有找到则返回undefined.
(2)数组实例的findIndex方法与find方法类似,但它返回第一个符合条件的数组成员的位置,若没有找到,则返回-1.
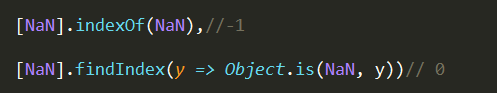
这两个方法都可以接受第二个参数,来绑定回调函数的this对象,并且这两个方法都可以发现NaN,弥补了IndexOf方法的不足。
5.数组实例的fill()方法
(1)fill方法使用给定的值填充一个数组
(2)fill()方法还可以接受第二个和第三个参数,表示填充的起始位置和结束位置。(从起始位置开始,替换起始位置,到结束为止之前结束)
6.数组实例的entries(),keys()和values()
(1)ES6提供了三个新的方法,entries()、keys()和values()用于遍历数组,它们都返回一个遍历器对象,可以用for...of进行遍历,唯一的区别是keys()是对键名的遍历,values()是对键值的遍历,entries()是对键值对的遍历。
(2)如果不使用for...of循环,可以手动调用遍历器对象的next方法进行遍历。
7.数组实例的includes()方法
(1)数组实例的includes()方法返回一个布尔值,表示数组是否包含给定的值,与字符串的includes方法类似。
①
②该方法的第二个参数表示搜索的起始位置,默认为0,若参数为负数,则表示倒数的位置,若倒数时数字大于数组长度,则会重置为从0开始。
indexOf()方法不够语义化,返
回值是找到的参数的第一次出现的位置,并且它内部使用严格相等运算符判断,因此找不到NaN.
③Map结构的has方法是用来查找键名的,如
Map.prototype.has(key)等
Set结构的has方法是用来查找值的,比如
Set.prototype.has(value)
8.数组的空位
(1)数组的空位指的是数组的某个位置没有任何值,比如Array构造函数返回的数组就是空位。
(2)空位不是undefined,一个位置的值为undefined仍然是有值的,空位是没有任何值的。
(3)ES5对空位的处理
forEach(), filter(), every() 和some()都会跳过空位。
map()会跳过空位,但会保留这个值
join()和toString()会将空位视为undefined,而undefined和null会被处理成空字符串。
ES6会明确将空位转为undefined。
①Array.from()会将数组空位转为undefined
②扩展运算符也会将空位转为undefined
③copyWithin()会连空位一起拷贝。
④fill()会将空位视为正常的数组位置。
⑤
for...of循环也会遍历空位。
⑥entries()、keys()、values()、find()和findIndex()会将空位处理成undefined。