Android之WebView与原生js之间的相互调用
工程目录截图:
编写html页面
test.html
<html> <meta charset="utf-8"/> <title>hehe</title> <body> <input type="text" id="tx" /><br/> <input type="button" id="btn1" value="把文本框中的值toast出来" onclick="javascript:show()"/><br/> <input type="button" id="btn2" value="设置原生文本并回调alert出来一句话" onclick="javascript:setWithCallback()"/><br/> </body> </html>在浏览器中的运行效果:
在android客户端编写布局文件
activity_main.xml
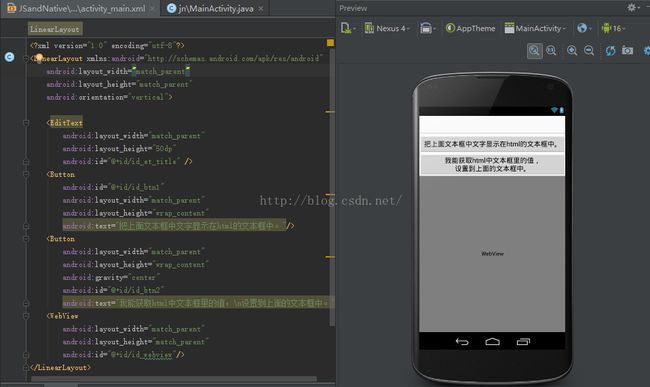
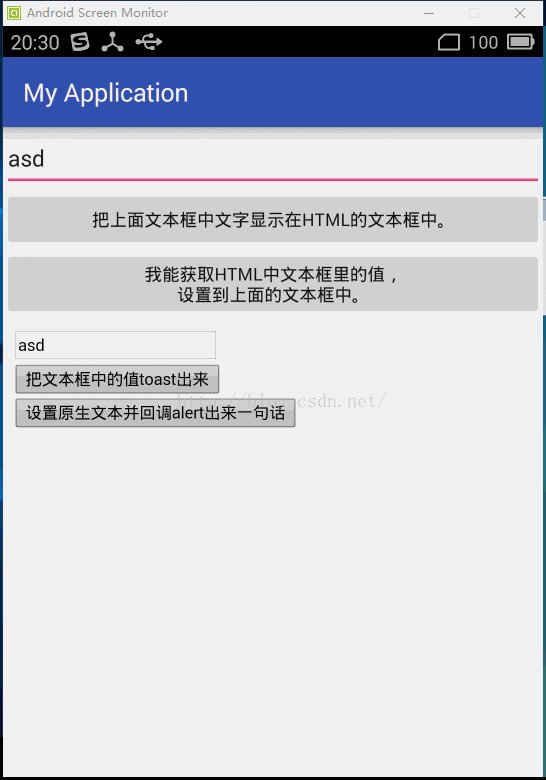
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <EditText android:layout_width="match_parent" android:layout_height="50dp" android:id="@+id/id_et_title" /> <Button android:id="@+id/id_btn1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="把上面文本框中文字显示在html的文本框中。"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:id="@+id/id_btn2" android:text="我能获取html中文本框里的值,\n设置到上面的文本框中。"/> <WebView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/id_webview"/> </LinearLayout>展示效果:
MainActivity.java
package com.csii.jn; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.webkit.WebView; import android.widget.Button; import android.widget.EditText; public class MainActivity extends AppCompatActivity { private EditText mEdiTtext; private Button mBtn1; private Button mBtn2; private WebView mWebView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化控件 mEdiTtext = (EditText) findViewById(R.id.id_et_title); mBtn1 = (Button) findViewById(R.id.id_btn1); mBtn2 = (Button) findViewById(R.id.id_btn2); mWebView = (WebView) findViewById(R.id.id_webview); //加载资产目录下的html页面 mWebView.loadUrl("file:///android_asset/test.html"); } }
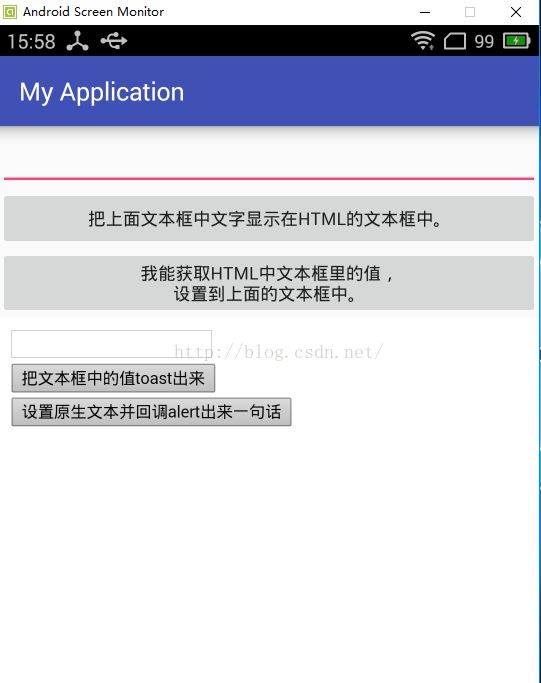
运行在手机上的效果:
开始真正的测试了:
在htm的js中调用java代码中的方法
MainActivity.java
package com.csii.jn; import android.annotation.SuppressLint; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.webkit.JavascriptInterface; import android.webkit.WebChromeClient; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.Button; import android.widget.EditText; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private EditText mEdiTtext; private Button mBtn1; private Button mBtn2; private WebView mWebView; @SuppressLint("JavascriptInterface") @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化控件 mEdiTtext = (EditText) findViewById(R.id.id_et_title); mBtn1 = (Button) findViewById(R.id.id_btn1); mBtn2 = (Button) findViewById(R.id.id_btn2); mWebView = (WebView) findViewById(R.id.id_webview); WebSettings settings = mWebView.getSettings(); //启用js,若值为false,那么html中的js将不可用 settings.setJavaScriptEnabled(true); //不缓存 settings.setCacheMode(WebSettings.LOAD_NO_CACHE); //下面这两个采用默认。如果需要自己对页面响应以及一些浏览器自带方法重写,可以继承WebChromeClient、WebViewClient mWebView.setWebViewClient(new WebViewClient()); mWebView.setWebChromeClient(new WebChromeClient()); /** * 注册JavascriptInterface,其中"DEMO"的名字随便取,如果你用"DEMO",那么在html中只要用 DEMO.方法名() * 即可调用MyJavascriptInterface里的同名方法,参数也要一致 */ mWebView.addJavascriptInterface(new MyJavaScriptInterface(),"DEMO"); //加载资产目录下的html页面 mWebView.loadUrl("file:///android_asset/test.html"); } /** * 自定义JavascriptInterface,只要这个类里面的方法带有@JavaScriptInterface注解,才可以被js调用 */ public class MyJavaScriptInterface{ public MyJavaScriptInterface(){ } @JavascriptInterface public void toast(String str){ Toast.makeText(MainActivity.this,str,Toast.LENGTH_SHORT).show(); } } }
test.html
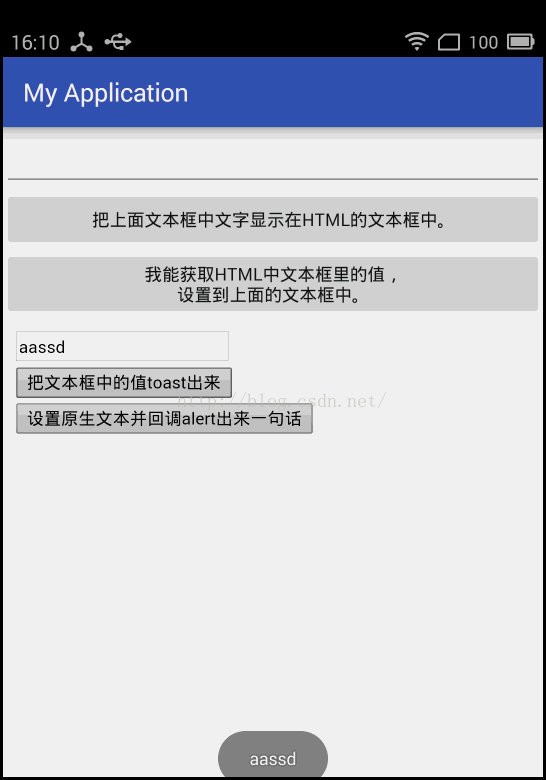
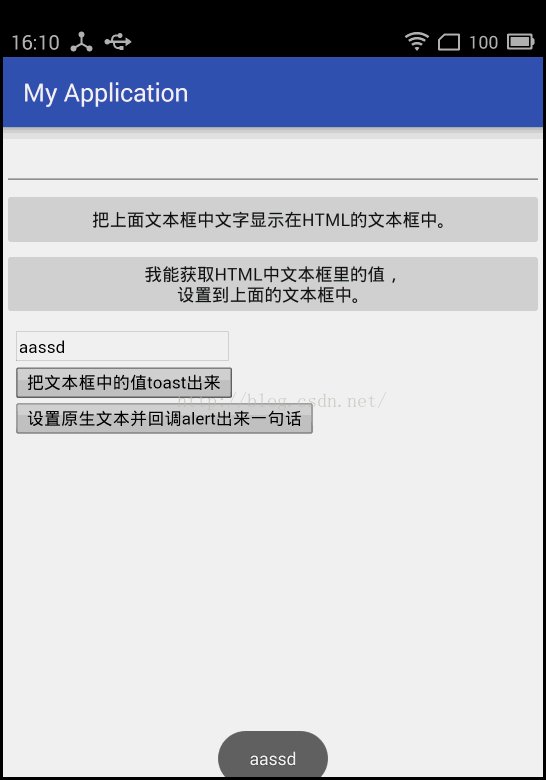
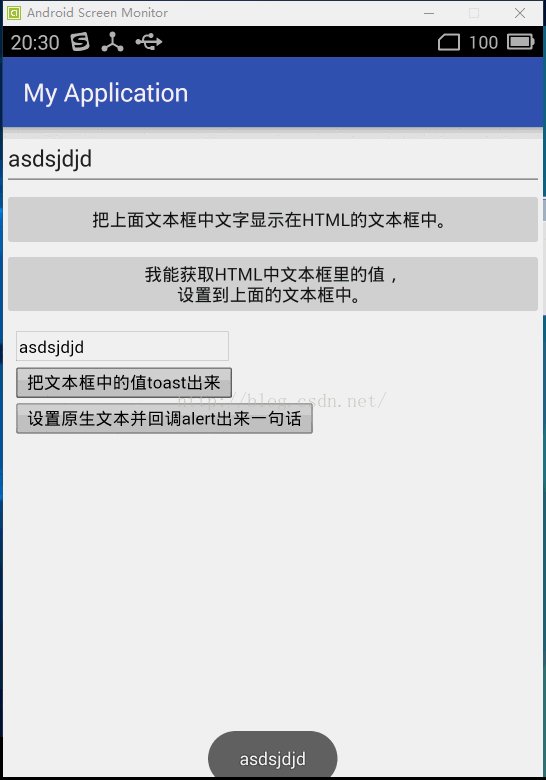
<html> <meta charset="utf-8"/> <title>Test Page</title> <body> <input type="text" id="tx" /><br/> <input type="button" id="btn1" value="把文本框中的值toast出来" onclick="javascript:show()"/><br/> <input type="button" id="btn2" value="设置原生文本并回调alert出来一句话"/><br/> </body> <script type="text/javascript"> //直接调用原生方法。公司service.js里的nativeCall的一个参数方法就是这个机制 function show() { var tx = document.getElementById("tx"); DEMO.toast(tx.value); } </script> </html>运行效果:
其他功能实现,请看代码:
test.html
<html> <meta charset="utf-8"/> <title>hehe</title> <body> <input type="text" id="tx" /><br/> <input type="button" id="btn1" value="把文本框中的值toast出来" onclick="javascript:show()"/><br/> <input type="button" id="btn2" value="设置原生文本并回调alert出来一句话" onclick="javascript:setWithCallback()"/><br/> </body> <script type="text/javascript"> var callbacks=[]; var index = 0; //直接调用原生方法。公司service.js里的nativeCall的一个参数方法都是这个机制 function show() { var tx = document.getElementById("tx"); DEMO.toast(tx.value); } //设置把html页面的数据传递到原生文本框,然后再利用回调获取原生页面的数据,公司service.js里的nativeCall的两个以上参数方法都是这种机制 function setWithCallback() { callbacks[index] = function(data) { alert(data); }; var tx = document.getElementById("tx"); DEMO.setTitleAndCallback(tx.value,index); } function setText (text) { var tx = document.getElementById("tx"); tx.value=text; } function getText () { var tx = document.getElementById("tx"); DEMO.setTitle(tx.value); } </script> </html>
MainActivity.java
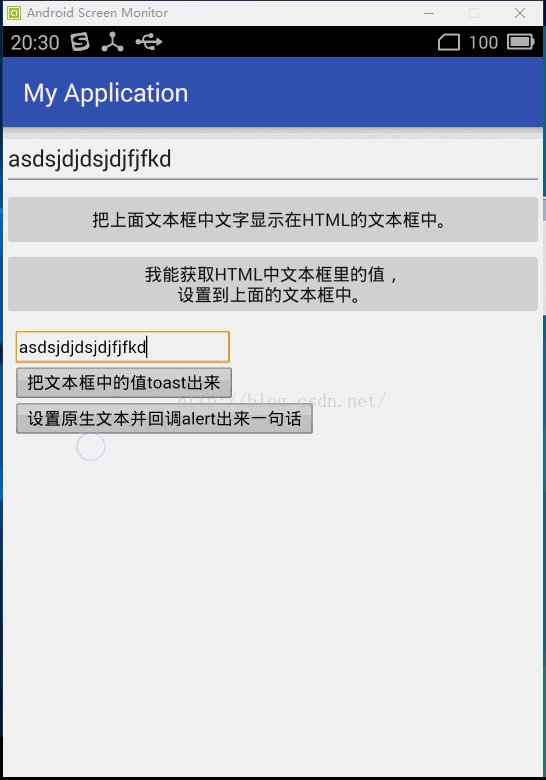
package com.csii.jn; import android.annotation.SuppressLint; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.webkit.JavascriptInterface; import android.webkit.WebChromeClient; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.Button; import android.widget.EditText; import android.widget.Toast; public class MainActivity extends AppCompatActivity implements Button.OnClickListener{ private EditText mEdiTtext; private Button mBtn1; private Button mBtn2; private WebView mWebView; @SuppressLint("JavascriptInterface") @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化控件 mEdiTtext = (EditText) findViewById(R.id.id_et_title); mBtn1 = (Button) findViewById(R.id.id_btn1); mBtn2 = (Button) findViewById(R.id.id_btn2); mWebView = (WebView) findViewById(R.id.id_webview); mBtn1.setOnClickListener(this); mBtn2.setOnClickListener(this); WebSettings settings = mWebView.getSettings(); //启用js,若值为false,那么html中的js将不可用 settings.setJavaScriptEnabled(true); //不缓存 settings.setCacheMode(WebSettings.LOAD_NO_CACHE); //下面这两个采用默认。如果需要自己对页面响应以及一些浏览器自带方法重写,可以继承WebChromeClient、WebViewClient mWebView.setWebViewClient(new WebViewClient()); mWebView.setWebChromeClient(new WebChromeClient()); /** * 注册JavascriptInterface,其中"DEMO"的名字随便取,如果你用"DEMO",那么在html中只要用 DEMO.方法名() * 即可调用MyJavascriptInterface里的同名方法,参数也要一致 */ mWebView.addJavascriptInterface(new MyJavaScriptInterface(),"DEMO"); //加载资产目录下的html页面 mWebView.loadUrl("file:///android_asset/test.html"); } private Handler mHandler = new Handler(){ @Override public void handleMessage(Message msg) { super.handleMessage(msg); switch (msg.what){ case 0: mEdiTtext.setText(msg.obj.toString()); break; case 1: String data = "我会在js的回调中被alert"; //js为弱类型语言,传递string型注意加引号 mWebView.loadUrl("javascript:callbacks[" + msg.arg1 + "]('" + data + "')"); break; } } }; @Override public void onClick(View view) { switch (view.getId()){ case R.id.id_btn1: //调用当前html中的js方法,直接loadUrl("javascript:方法名")即可,可以传递参数,单个,多个参数都可以,这里演示单个参数 mWebView.loadUrl("javascript:setText('"+mEdiTtext.getText()+"')"); break; case R.id.id_btn2: mWebView.loadUrl("javascript:getText()"); break; } } /** * 自定义JavascriptInterface,只要这个类里面的方法带有@JavaScriptInterface注解,才可以被js调用 */ public class MyJavaScriptInterface{ public MyJavaScriptInterface(){ } @JavascriptInterface public void toast(String str){ Toast.makeText(MainActivity.this,str,Toast.LENGTH_SHORT).show(); } //@JavascriptInterface中不能处理和ui有关的东西,所以用handler @JavascriptInterface public void setTitle(String str){ Message msg = Message.obtain(); msg.obj = str; msg.what = 0; mHandler.sendMessage(msg); } @JavascriptInterface public void setTitleAndCallback(String text,int index){ Message msg = Message.obtain(); msg.what=0; msg.obj=text; //@JavascriptInterface中不能处理和ui有关的东西,所以用handler mHandler.sendMessage(msg); Message msg2= Message.obtain(); msg2.what=1; msg2.arg1=index; mHandler.sendMessage(msg2); } } }运行效果: