Windows平台下SVN安装配置及使用
1.1Svn和VisualSvn介绍
VisualSvn Server2.5.6(版本控制服务器)免费开源软件
是基于Windows平台上的Subversion服务器,它是免费的
官方下载:
http://www.visualsvn.com/files/VisualSVN-Server-2.5.6.msi
TortoiseSvn1.7.9.23248(管理员客户端),免费开源软件
Svn客户端Subversion的客户端有两类,一类是webSvn等基于web的,一种是以TortoiseSvn为代表的客户端软件。前者需要web服务器的支持,后者需要用户在本地安装客户端。
官方下载:
http://cdnetworks-kr-1.dl.sourceforge.net/project/tortoisesvn/1.7.9/Application/TortoiseSVN-1.7.9.23248-win32-svn-1.7.6.msi
ToroiseSvn简体中文包1.7.9.23248
官方下载:
http://cdnetworks-kr-1.dl.sourceforge.net/project/tortoisesvn/1.7.9/Language%20Packs/LanguagePack_1.7.9.23248-win32-zh_CN.msi
AnkhSvn 2.4.11610(VS插件),免费开源软件。
VS插件AnkhSvn
官方下载:
http://ankhsvn.open.collab.net/files/documents/175/6483/AnkhSvn-2.4.11610.msi
说明:
TortoiseSvn是SVN的Windows的客户端,可以管理几乎所有代码,而AnkhSvn是基于VS的一个插件,只用于管理VS相关的项 目,如果只用VS做项目那装AnkhSvn+VisualSVN Server就可以了,相反如果不用VS那只要TortoiseSvn+VisualSVN Server就可以,如果全都要用到,那就三个装了。
2.VisualSVN Server
2.1VisualSVN Server安装
下载后,运行VisualSVN Server安装程序,步骤如下:
1、安装首界面Next。
2、接受许可协议Next。
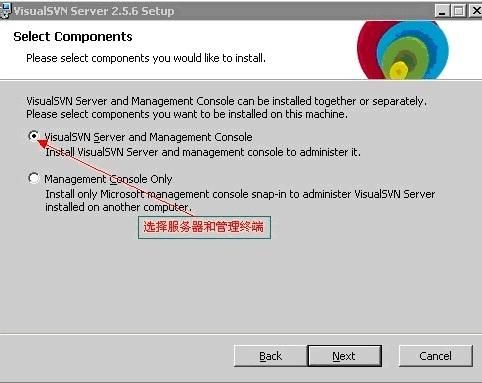
3、选择组件,如图
4、自定义安装和配置,如图
5、准备安装,Install。
6、安装完成,Next。
7、完成安装,如图
2.2VisualSVN Server配置及使用
安装完成后,启动VisualSVN Server Manager,主界面如下
2.2.1创建一个代码库,步骤如下:
1、创建代码库,如图
2、代码库配置信息,如图
3、OK,创建成功。
2.2.2代码库安全设置
安全设置,步骤如下
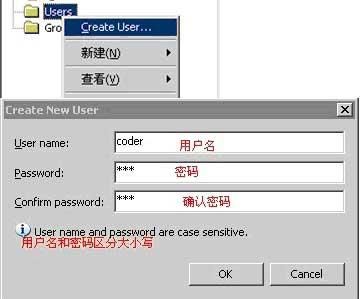
1、创建帐户,如图
如此建立coder,coder1,coder2,coder3共4个帐户。
2、将将帐户加入到刚才创建的CodeBase项目里,如图
同样的方式可以新建组,将一批用户放入一组中,对组进行授权。
3. TortoiseSvn
3.1 TortoiseSvn安装
运行TortoiseSvn,步骤如下
1、安装首界面Next。
2、接受许可协议Next。
3、选择安装路径,选择所有功能,Next。
4、Next直到Finish。
3.2TortoiseSvn配置及使用
3.2.1签入代码到SVN服务器,步骤如下:
比如我们在上篇的代码库CodeBase中新建了VS项目,在CodeBase文件夹右键,如图
1、代码库的URL写VisualSVN Server中显示的地址,如图
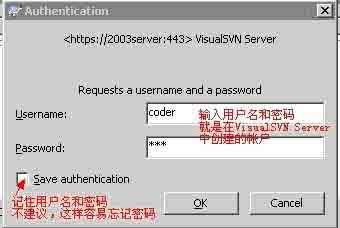
2、点击OK弹出窗体,如图
3、点击OK,操作成功会弹出窗体,如图
4、点击OK完成签入。
3.2.2签出代码库到本地
操作步骤如下
1、在代码库CodeBase文件下右击选择SVN Checkout,弹出窗体,如图
2、我导出的是D:\Repositories\CodeBase设置完毕点击OK,输入用户名和密码,点击OK完成
说明:
我们现在可以在是浏览器中输入代码库地址来访问代码库,IE9.0中输入https://本机IPod/svn/CodeBase/ 和https://2003server/svn/abc/ajax/ 都可以而Chrome 21.0.1180.83中只能用 https://本机IPod/svn/CodeBase/ 访问,至于为什么,我还不知道。其它浏览器我没装,所不知道什么情况。
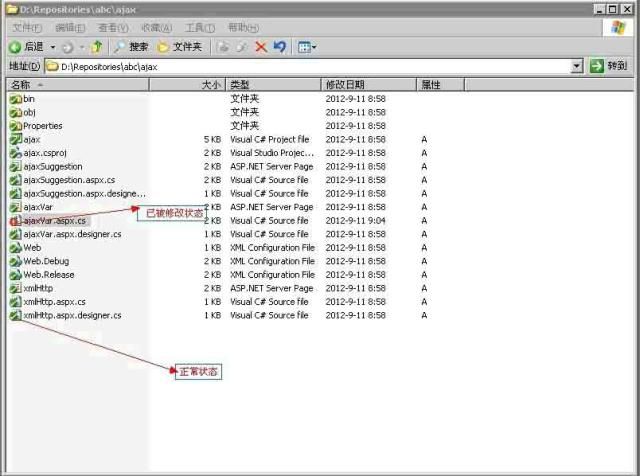
另外,刚才Checkout的代码就是我们开发人员要进行操作的,打开可以看到各个文件的状态,如图 
在TortoiseSVN的Settings对话框的Icon Set中可以看到各个文件的状态,同样也可以在此自定义图标风格,如图 
3.2.3提交修改的文件到服务器
1、在已修改文件目录的空白处或在已修改文件的父文件夹上右击SVN Commit…,弹出窗体,如图
2、点击OK完成。
3.2.4添加新文件到到服务器
1、在本地代码目录中新建一个类文件,右击TortoiseSVNàAdd,选中新建的文件,点击OK。
注意:此时文件只是被标记为服务器上的文件,并没有真正上传到服务器,读者可以在浏览器中打开服务文件列表查看,会看不到刚新建的文件,要将文件真正添加到服务器,要继续执行下一步。
2、在刚新建文件目录的空白处或在新建文件的父文件夹上右击SVN Commit…,弹出窗体,如图
3、点击OK完成,些时刷新浏览器就可以看到刚才新建的文件了。
3.2.5更新本机代码与SVN服务器上最新的版本一致
这个也很简单,只要在需要更新的文件夹上点击右键或在该文件下的空白处点击右键,点击SVN Update,就可以了。
注意:更新操作可能会因为版本冲突而失败,这是可以使用合并[Merge]或其他方法解决;也可能因为锁定[Get Lock]而失败,这是需要先解锁[Release Lock]。
3.2.6重命名文件或文件夹,并将修改提交到SVN服务器
只要在需要重命名的文件或文件夹上点击右键,点击TortoiseSVN=>>Rename…,在弹出的窗体中输入新名称,点击OK按 钮,就可以了。此方法也不是直接重命名,而是将该文件或文件夹的名称标记为重命名后名称,也需要我们使用SVN Commit提交到SVN服务器后才真正重命名。
3.2.7删除文件或文件夹,并将修改提交到SVN服务器
最简单就是,你直接删除文件或文件夹,然后使用SVN Commit提交更新到SVN服务器。另外一种方法是在你要删除的文件或文件夹上点击右键=>>TortoiseSVN=>> Delete删除,此方法也不是直接删除,而是将该文件或文件夹的状态置为删除,也需要我们使用SVN Commit提交到SVN服务器后才真正删除。
4.AnkhSvn
4.1AnkHSvn安装
下载完成运行AnkhSvn-2.4.11610.msi,具体步骤如下
1、首界面如图
2、点击Install安装完成。
4.2 AnkhSVN连接到VisualSVN Server
运行VS2010,工具->选项->Source Control,操作如图
确认完成。
此时可以在文件菜单中看到一个新选项,如图
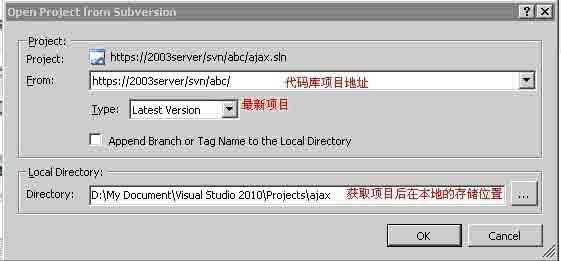
点击第一个,从服务器打开一个项目,如图
选择项目打开,弹出窗体,如图
点击OK即可将项目更新到本地。
4.3项目开发中的常用操作
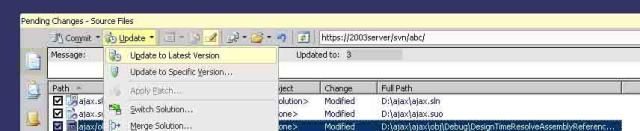
1、更新项目到本地,如图
2、锁定要修改的文件,如图
可以输入提示信息,如图
3、修改文件之后,更新到服务器,如图
弹出对话框,如图
4、解锁修改的文件,如图
5、查看历史版本,如图
6、比较版本,如图
点击OK即可对比历史版本