iOS---UIKit Dynamics
iOS 7新增了UIKit Dynamics,让UIView能够模拟逼真的物理效果。通过使用UIDynamicItem协议以及支持它的动态物体(dynamic item),可极大的改善用户体验,现在给界面添加重力,碰撞,弹簧和吸附等效果易如反掌。
要实现动态行为,可创建UIDynamicAnimator(力学动画生产器)。有6个可用于定制UIDynamicAnimator的类:UIAttachmentBehavior(连接)、UICollisonBehavior(碰撞)、UIDynamicItemBehavoir(物体属性)、UIGravitybehavor(重力)、UIPushBehavor(推力)、UISnapBehavior(吸附)。
1.UIGravitybehavor(重力)
imageview = [[UIImageView alloc]initWithFrame:CGRectMake(140, 0, 40, 40)];
imageview.backgroundColor = [UIColor redColor];
[self.view addSubview:imageview];
animator = [[UIDynamicAnimator alloc]initWithReferenceView:self.view];
UIGravityBehavior *behavior = [[UIGravityBehavior alloc]initWithItems:@[imageview]];
[behavior setGravityDirection:CGVectorMake(0.0f, 1.0f)];
[animator addBehavior:behavior];
将重力效果赋予imageview,它是self.view的一个子视图。为此,首先创建一个UIDynamicAnimator,并将参考视图指定为动态物体的俯视图(self.view),接下来创建一个UIGravityBehavior对象,使用一个数值初始化它,该数组包括应用重力效果的视图,然后设置重力行为:这里是沿着Y轴向下释加1.0f的作用力。配置好重力行为之后,使用方法addBehavior:将其加入到UIDynamicAnimator(力学动画生产器)。
1.0f相当于地球引力,带来的加速度为:9.80655m/s2。要指定大约为1/10的地球引力,可将作用力为0.1。将参数改为负值,则重力方向朝相反的方向运动。
2.UICollisionBehavior(碰撞)
UICollisonBehavior有两个属性特别说明一下:collisionMode和translatesReferenceBoundsIntoBoundary。collisionMode有三个值:
UICollisionBehaviorModeItems(物体之间相互碰撞),UICollisionBehaviorModeBoundaries(物体之间不碰撞,而只于边界碰撞),UICollisionBehaviorModeEverything(物体既于物体碰撞由于边界碰撞);translatesReferenceBoundsIntoBoundary(要让物体于边界碰撞,必须定义边界,为此最简单的方式就是设置此值为YES)。
UICollisionBehavior *collison = [[UICollisionBehavior alloc]initWithItems:@[imageview]];
collison.translatesReferenceBoundsIntoBoundary = YES;
collison.collisionMode = UICollisionBehaviorModeEverything;
collison.collisionDelegate = self;
[animator addBehavior:collison];
协议UICollisionBehaviorDelegate定义了4个回调方法,其中两个在碰撞开始时调用,另外两个在碰撞结束时调用。在每组回调方法中,一个指出了碰撞边界,一个没有指出。所有方法都提供了一个应用,它指向导致方法被调用对象,在碰撞开始时调用的方法中,都提供了CGPoint,它准确的指出了接触点。
3.UISnapBehavior(吸附)
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tapclick:)];
[self.view addGestureRecognizer:tap];
-(void)tapclick:(UITapGestureRecognizer *)tap
{
CGPoint point = [tap locationInView:self.view];
animator = [[UIDynamicAnimator alloc]initWithReferenceView:self.view];
UISnapBehavior *snap = [[UISnapBehavior alloc]initWithItem:imageview2 snapToPoint:point];
snap.damping = 1.0f;
[animator addBehavior:snap];
}
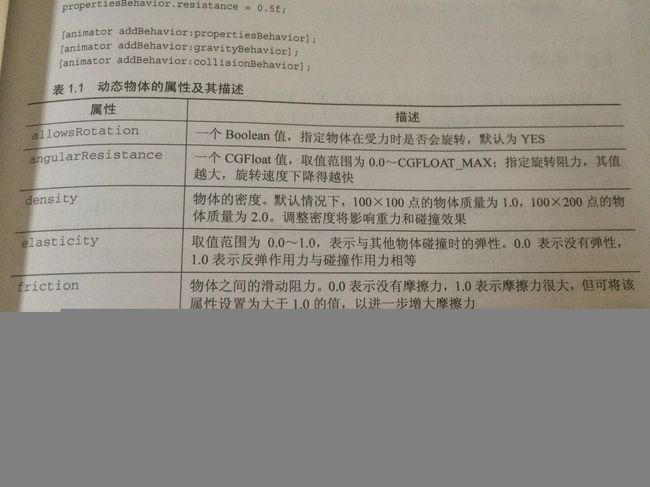
4.UIDynamicItemBehavoir(物体属性)
animator = [[UIDynamicAnimator alloc]initWithReferenceView:self.view];
UIGravityBehavior *gravity = [[UIGravityBehavior alloc]initWithItems:@[imageview]];
[gravity setGravityDirection:CGVectorMake(0.0f, 1.0f)];
UICollisionBehavior *collision = [[UICollisionBehavior alloc]initWithItems:@[imageview]];
collision.translatesReferenceBoundsIntoBoundary = YES;
collision.collisionMode = UICollisionBehaviorModeEverything;
UIDynamicItemBehavior *itemBehavior = [[UIDynamicItemBehavior alloc]initWithItems:@[imageview]];
itemBehavior.allowsRotation = YES;
itemBehavior.angularResistance = 0.0f;
itemBehavior.density = 2.0f;
itemBehavior.elasticity = 1.0f;
itemBehavior.friction = 0.0f;
itemBehavior.resistance = 1.0f;
[animator addBehavior:gravity];
[animator addBehavior:collision];
[animator addBehavior:itemBehavior];