Android布局和图片使用规范
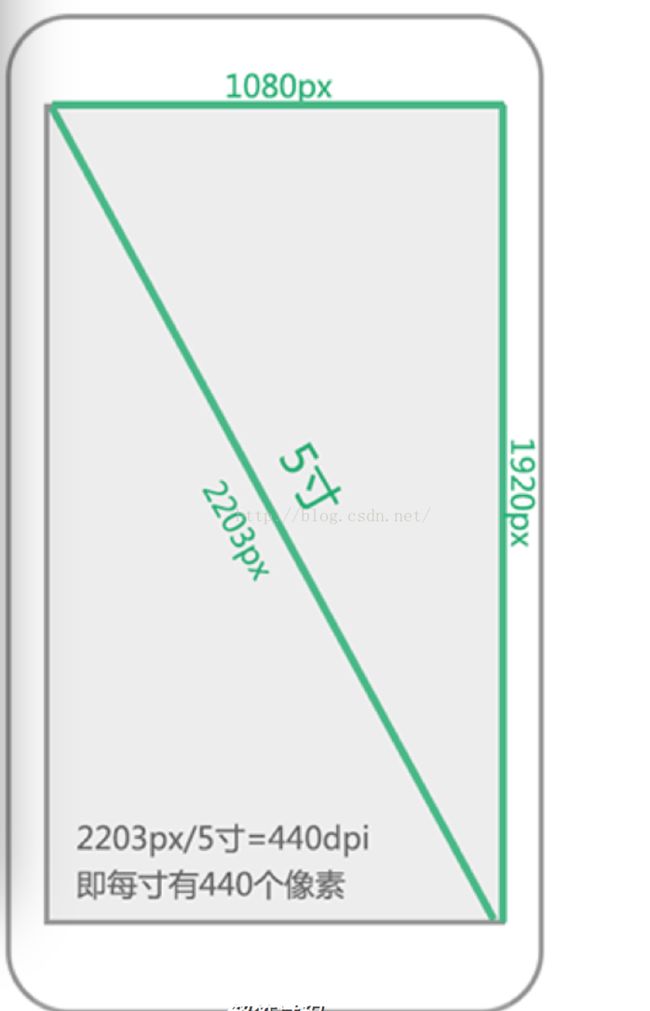
屏幕尺寸:
指的是手机实际的物理尺寸也就是屏幕的对角线的长度,比如常用的4.0英寸,4.7英寸,5.0英寸,5.5英寸。
单位 英寸inch ,屏幕的对角线的长度,1英寸=2.54厘米。
屏幕分辨率:
屏幕分辨率是指在横纵向上的像素点数,单位是px,1px=1个像素点。一般以纵向像素*横向像素,如1960*1080、1280*720 、800*480。
屏幕像素密度 dpi:
屏幕像素密度是指每英寸上的像素点数 dpi:“dot per inch”的缩写。屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。
因为ui设计师给你的设计图是以px为单位的,Android开发则是使用dp作为单位的,那么我们需要进行转换:

sp(独立比例像素):
scale-independent pixel,叫sp或sip 单位:sp
Android开发时用此单位设置文字大小,可根据字体大小首选项进行缩放 。
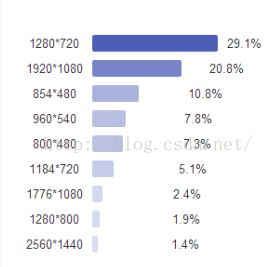
Android 屏幕适配最蛋疼的就是 Android手机的分辨率都不太统一,不像苹果手机 只有四五种,但是我们也没必要适配所有的分辨率
上面这张图是目前主流分辨率排行。
考虑到手机分辨率的不同,为了能让我们的程序在不同分辨率的手机上显示出一样的效果,我们需要对我们的图片资源 和布局资源进行适配处理。
所谓的屏幕适配 主要也就是对于 layout和drawble 的适配。
官方的标准:
- xlarge screens are at least 960dp x 720dp
- large screens are at least 640dp x 480dp
- normal screens are at least 470dp x 320dp
- small screens are at least 426dp x 320dp
layout 根据根据手机分辨率来区分,当手机分辨率为高分辨率时,就去加载相应的 目录下的资源。
drawable 图片资源 根据
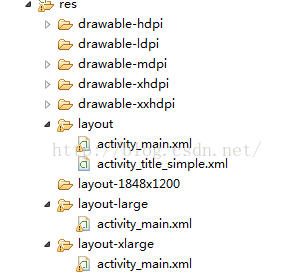
在相应位置创建相应的文件夹:
res/layout/my_layout.xml // layout for normal screen size ("default")
res/layout-small/my_layout.xml // layout for small screen size
res/layout-large/my_layout.xml // layout for large screen size
res/layout-xlarge/my_layout.xml // layout for extra large screen size
res/layout-xlarge-land/my_layout.xml // layout for extra large in landscape orientation
res/drawable-mdpi/my_icon.png // bitmap for medium density
res/drawable-hdpi/my_icon.png // bitmap for high density
res/drawable-xhdpi/my_icon.png // bitmap for extra high density
这里我们分别拿 1280*720 余 1920*1280 两种分辨率去演示一下:
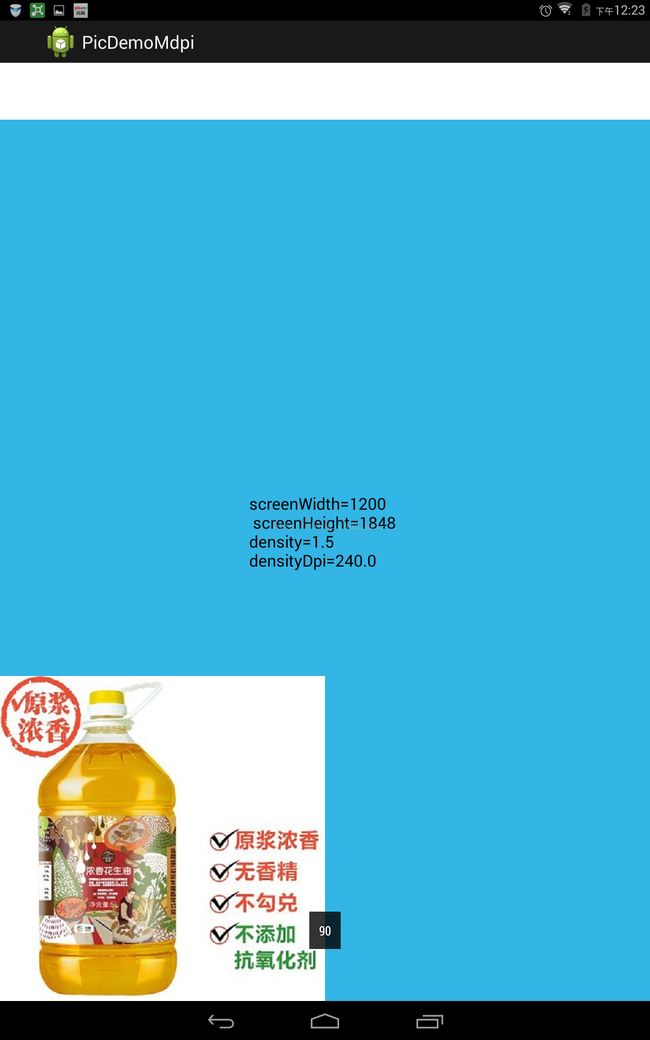
在Layout 与 layout-xlarge 下面分别有 两个activity_main.xml 布局, 当用 1920*1200 分辨率去加载 时,界面显示的是
当用 1280*720 分辨率去加载 时,界面显示的是:
由此可以得出结论
可以看出, 当加载大分辨率时,如果 xlarge 下面有相应的布局,则会去加载 相应的布局,如果我没删除xlarge 下面的布局,则会加载layout 下面的布局,
当然也可以通过layout-1920*1080 这样的目录去做区分 不同的分辨率 加载不同的布局。
相应的 对于 res-drawable 目录 也区分
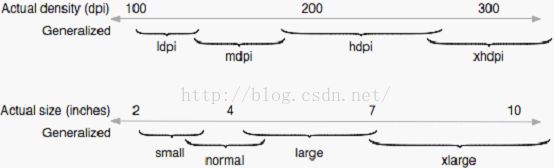
根据 屏幕像素密度 由小到大:
ldpi 120dpi
mdpi 160dpi
hdpi 240dpi
xhdpi 320dpi
xxhdpi 480dpi
则 像素密度越大(并不一定是分辨率越大,比如 分辨率1920*1080 如果屏幕尺寸是10 英寸,则会去加载hdpi),就会去加载响应目录下的图片资源。
实际开发中,UI可能会以 1334×750设计UI图, 接近于我们的1280*720,因此我们可以用画图 将设计图更改一下分辨率 改成1280*720的, 如果是1280*720 分辨率 ,假设手机屏幕尺寸为5英寸,则手机屏幕dpi= 293dpi,接近于320dpi 因此 将切图放在xhdpi 下。
以前由于手机分辨率较低,一般低于 800*480, 比如240*320 等等,我们通常将切图放在 hdpi 中,现在手机分辨率上来了,我们应该优先放在xhdpi 中。
根据不同的 dpi , drawable 目录下的匹配规则是 先去找 对应的 dpi 下, 比如 : 1280*720 dpi 为293,如果需要一张资源图片, 先去找xhdpi, 如果没有,则去hdpi 下面去找。 重复上述方式直到找到最先最接近的资源图片。
这张图片可以描述出 drawable根据dpi 以及 layout 根据 屏幕尺寸 不同的对应关系:
上面介绍的 大多是 Android 设备 加载的原理,在实际开发中我们还是要遵循以下方式去遵循UI适配:
1 .使用”wrap_content”、”match_parent”和”weight“来控制视图组件的宽度和高度。
2. 使用代码设置宽高,通过代码计算 手机分辨率 去动态设置 view 的 layoutparams 也是比较常用的方式。
比如 弹窗,在高分辨率手机上 获取手机分辨率,然后设置layoutparams 和 低分辨率手机上 设置layoutparams 可以使用 宽/ num 这样的比例。
3.尽量使用线性布局(LinearLayout)和相对布局(RelativeLayout) 。
4. 在需要确定size 的地方使用sp 表示文字 dp 表示 view 。
5. 优先选择 xhdpi目录,目前市面上最普遍的高端机的分辨率还多集中在720X1080范围内(xhdpi),所以目前来看xhpdi规格的图片资源成为了首选节省设计资源,设计师们一般都会用最新的iPhone6和iPhone5s(5s和5的尺寸以及分辨率都一样)来做原型设计,iPhone主流的屏幕dpi约等于320, 刚好属于xhdpi,所以选择xhdpi作为唯一一套dpi图片资源,可以让设计师不用专门为Android端切图,直接把iPhone的那一套切好的图片资源放入drawable-xhdpi文件夹里就好,这样大大减少的设计师的工作量。
6 .图片资源使用优先级 drawable > .9.png >.png 优先使用drawable 绘制背景, 能不用png,就不用png,可以减少图片资源占用的空间。
相关:
应用启动图标的适配
对于使用Android studio 构建的项目, 会有mipmaps 和 drawable 两个目录,那么这两个目录怎么选择呢?
mipmap系统会在缩放上提供一定的性能优化。
可以把 他当做drawable 使用,但是注意 .9.png 不可以放在 mipmaps 目录里,只能放在drawable。
对于启动图标 优先选择 mipmaps中。
欢迎爱学习的小伙伴加群一起进步:230274309 。