E-COM-NET
首页
在线工具
Layui镜像站
SUI文档
联系我们
推荐频道
Java
PHP
C++
C
C#
Python
Ruby
go语言
Scala
Servlet
Vue
MySQL
NoSQL
Redis
CSS
Oracle
SQL Server
DB2
HBase
Http
HTML5
Spring
Ajax
Jquery
JavaScript
Json
XML
NodeJs
mybatis
Hibernate
算法
设计模式
shell
数据结构
大数据
JS
消息中间件
正则表达式
Tomcat
SQL
Nginx
Shiro
Maven
Linux
♥Angular学习♥
Angular学习
第二天--问题记录
一、问题1.用脚手架搭建完项目之后,缺少app.modules.ts文件,2.解决办法:在终端继续输入命令ngnew项目名称--no-standalone--routing--ssr=false3.完整目录:二、问题1.问题来源,源代码:账号:验证结果:{{nameInp.valid}}-->请输入账号!!!密码:验证结果:{{pwdInp.valid}}提交验证2.控制台报错main.ts:6E
一起来学计算机
·
2024-02-08 18:12
angular
angular.js
学习
前端
Angular学习
第三天--问题记录
问题一、1.问题:Anunhandledexceptionoccurred:Unexpectedtoken'??='See"C:\Users\22895\AppData\Local\Temp\ng-D60bgy\angular-errors.log"forfurtherdetails.2.原因:node版本过低,项目中angular是17,而我的node是14版本。3.解决办法:使用nvm来将no
一起来学计算机
·
2024-02-08 18:12
angular
angular.js
学习
javascript
Angular学习
-第一天问题记录
一、使用命令搭建脚手架angular-cli1.npminstall@angular/cli2.ngnew项目名称3.cd项目名称4.ngserve--open二、问题1.使用npminstall@angular/cli命令遇到的问题npmERR!codeE401npmERR!Unabletoauthenticate,need:BASICrealm="SonatypeNexusRepository
一起来学计算机
·
2024-02-08 17:42
js
angular
angular.js
学习
前端
Angular学习
笔记(三)
以下内容基于Angular文档中文版的学习目录Observable和RxJSObservable概览定义观察者订阅创建可观察对象多播RxJS库创建可观察对象的函数操作错误处理可观察对象的命名约定Angular中的可观察对象HTTPAsync管道路由器(router)响应式表单(reactiveforms)实际运用输入提示(type-ahead)建议指数化退避NgModule模块元数据模块类别汇总提
langzitianya
·
2024-01-17 16:13
前端
Angular
教程
笔记
Angular学习
介绍Angular可以帮助你为Web、移动端或桌面构建现代应用程序。包含http等功能是框架,vue只能称为库。Angular架构模块NgModule组件@Component装饰器表明紧随它的那个类是一个组件,并提供模板和该组件专属的元数据。模板、指令和数据绑定服务与依赖注入服务类的定义通常紧跟在“@Injectable()”装饰器之后。路由安装npminstall-g@angular/cling
pisfans
·
2024-01-03 00:50
Angular学习
笔记50:响应式表单动态修改表单校验器
继
Angular学习
笔记49:响应式表单验证(同步)之后,有时候会遇到这样的情况:例如有三个属性:name,age,address,分别三个控件,有一个单选按钮,来控制用户输入哪一种输入属性。
wujiayucn
·
2023-12-31 19:41
#
Angular
angular学习
笔记(二)-控件学习
Angular控件学习新建组件nggeneratecomponent***控件使用样式(.scss)私有的样式写入组件自带的.scss文件中公有的样式写入app->styles.scss中使用angular自带控件样式时,在app->styles.scss中引入@import"~@angular/material/prebuilt-themes/indigo-pink.css";业务逻辑(.ts)
别再捏我脸啦
·
2023-12-31 19:11
angular
java
angular
java
angular学习
笔记
1.作用:1.1AngularJS功能ng-app定义一个AngularJS应用程序,-告诉AngularJS,元素是AngularJS应用程序的"所有者"。ng-model:把元素值(比如输入域的值)绑定到应用程序。–实现动态绑定ng-bind:指令把应用程序数据绑定到HTML视图。基本可以和{{}}等价使用此处应用程序变量ng-bindname绑定到某个段落的innerHTML–学VUE的时候
Chandler and Monica
·
2023-12-31 19:40
angular学习
angular
入门
angularJS学习
angular
angular学习
笔记(六)表单
在angular中,表单由两种类型,模板驱动和模型驱动。一、模板驱动1.1概述表单的控制逻辑写在了组件模板中,适合简单的表单类型。1.2快速上手5表单分组1.3表单验证二、模型驱动(应用于比较复杂的表单类型中)2.1概述2.2快速上手2.3formArray动态表单2.4内置表单验证器2.5自定义同步表单验证器2.6自定义异步表单验证器2.7FormBuilder2.8模型表单驱动练习之单选框和多
jatej
·
2023-12-31 19:08
angular.js
学习
javascript
Angular学习
笔记
Angular学习
框架:优秀的可以重复使用的代码,单独提取并封装,提高代码的复用率,开发速度,并保证良好的浏览器的兼容性。
Hello_yihao
·
2023-12-31 19:07
学习笔记
angular
设计模式
设计
框架
Angular学习
笔记10:路由
在工作或者学习中,有时候会遇到如下需求:在一个页面上写一个导航,导航栏中的每一个选项都对应一个页面。就如Angular官方文档中:(图片来自于Angular官方文档)添加一个仪表盘视图。在Heroes和DashBoard视图之间导航。无论在哪个视图中点击一个英雄,都会导航到这个Hero的详情页。在邮件中点击一个深链接,会直接打开一个特定英雄的详情视图。具体实现过程:1.添加AppRoutingMo
wujiayucn
·
2023-12-23 06:48
#
Angular
angular6
Angular学习
笔记61:Angular中常见的模块总结
在Angular应用中,Angular所依赖的模块不止一个,当我们需要某种功能特性的时候,就可以通过添加模块来实现,现在来总结一下常用的模块。Angular自己的模块NgModule导入使用目的BrowserModule@angular/platform-browser在浏览器中运行Angular应用必备BrowserAnimationsModule@angular/platform-browse
wujiayucn
·
2023-12-23 06:18
#
Angular
Angular模块
缺少模块报错
常用模块
angular学习
笔记:2-1项目工程结构介绍-总结
命令:创建项目:ngnewtaskmgr-si--style=scss注解:taskmgr:项目名-si:全写为:--skip-install(简写为:-si)安装依赖:cnpminstall创建模块:nggmcore(创建一个module模块:src/app/core)此模块在系统中只加载一次;其他模块均为懒加载;@Optional()初始化项目首次查找CoreModule@SkipSelf()
啦啦啦晨啦啦
·
2023-12-23 06:47
angular学习笔记
angular2
Angular 学习笔记
Angular学习
笔记一Angular环境搭建1.安装前准备工作2.全局安装Angular脚手架3.测试安装是否成功二Angular创建项目三Angular根模块文件分析四Angular常用命令行五数据
崔堂袁
·
2023-12-23 06:46
前端
angular.js
学习
typescript
Angular学习
笔记:基础
Angular是什么,官网的定义是:Angularisaplatformthatmakesiteasytobuildapplicationswiththeweb.官网的对Angular的定义是一个平台,这个平台可以让你很轻易的去构建一个web应用。官网还有另外一段话:ThisdocumentationassumesthatyouarealreadyfamiliarwithJavaScript,an
weixin_34050427
·
2023-12-23 06:46
javascript
ViewUI
Angular学习
笔记:Angular CLI
定义AngularCLI:TheAngularCLIisacommandlineinterfacetoolthatcancreateaproject,addfiles,andperformavarietyofongoingdevelopmenttaskssuchastesting,bunding,anddeployment.总而言之,AngularCLI是一款功能很多的命令行工具。环境首先要安装N
weixin_34364071
·
2023-12-23 06:46
javascript
ViewUI
Angular学习
笔记80:Angular共享模块
有时候在项目中,会有一些组件需要经常用到,比如像下面这种二级标题这种二级标题可能会整个应用都会用到,所以需要将它作为一个共通的组件来使用。制作一个共享模块新建一个component目录新建一个component目录,在app目录下执行命令:mkdircomponent切换到component目录cdcomponent创建二级标题组件执行命令:nggcsecondaryTitle➜component
wujiayucn
·
2023-11-24 10:21
#
Angular
共享模块
Angular学习
笔记一之项目构建与模块创建
一、简介Angular是三大框架之一,是最早开始出现并流行的框架。它是使用HTML、CSS、TypeScript编写的一个重量级框架,为大型应用开发而设计。使用Angular开发出来的客户端应用是高度模块化的。Angular提供了cli工具,组件和模块都可以使用cli工具提供的命令行来创建。Angular对于状态管理是相当到位的,可以轻松实现组件之间的数据共享。二、Angular架构(一)模块An
一棵开花的树,枝芽无限靠近你
·
2023-11-24 10:50
Angular
学习
笔记
angular
vue 切换页面没有改变滚动条_Vue真是太好了 壹万多字的Vue知识点 超详细!
1⃣️、Vue和其他两大框架的区别
Angular学习
成本太高React代码可读性差Vue学习成本较低很容易上手VUE官方:https://cn.vuejs.org/v2/guide/comparison.html️2⃣️
weixin_39803022
·
2023-11-10 03:22
vue
切换页面没有改变滚动条
vue
监听当页面调整大小渲染结束
vue中touchend
没有触发
Vue如何动态获取数组长度改变
angular学习
-数据绑定
数据绑定1.插值表达式绑定2.属性绑定3.事件绑定4.双向数据绑定1.插值表达式绑定在ts文件中定义数据,通过{{}}将数据表现在html文件中,如:ts:html:结果:2.属性绑定同样的,在ts文件中定义数据,当我们想要在属性中使用这些数据时可以这样做:([property]=“data”),如:ts:html:结果:除了属性为title,我们还可以设为innerHtml,src等这些属性。如
岑**
·
2023-11-05 01:39
Angular
angular.js
Angular学习
笔记:组件生命周期和自定义指令
本文是自己的学习笔记,主要参考资料如下。-B站《2020最新Angular实战教程》,老陈打码制作,https://www.bilibili.com/video/BV1i741157Fj?p=2。1、生命周期1.1、construct函数1.2、ngOnChanges1.2.1、示例1.3、ngOnInits1.4、其他hook2、指令2.1、使用命令行创建指令2.2、定义指令接收参数2.2.1、
大苏打seven
·
2023-11-04 21:43
Angular
angular.js
Angular学习
笔记——变化检测(Change Detection)机制
问题现象在开发过程中,遇到前台页面数据不更新的问题。前台页面中采用了插值表达式绑定后台数据字段,在后台调用接口成功后会修改数据字段,但此时前台页面没有自动更新。如下文代码所示,就是很基础的插值表达式的使用,并无特别之处。{{sumDataDto.thirdAll}}this.platformDataProxy.getSumData(input).subscribe((result:SumDataD
白日l梦想家
·
2023-11-01 20:52
Angular学习
笔记58:组件的样式设置,样式作用范围,引入样式的方式
关于Angular的每一个组件的样式,有两种设置方式使用内联的组建样式言简意赅的说就是,在每个组件的类文件中,在@Component的元数据的style数组中定义这个组件的样式,在新建一个组件的时候,Angular/cli会将自动使用非内联的样式;当在新建一个组件的时候,就将这个组件定义为使用内联的样式,则需要这样使用命令:nggeneratecomponentcomponentName—inli
wujiayucn
·
2023-10-29 15:12
#
Angular
组件样式
设置组件样式
样式的作用范围
引入样式的方式
[
Angular学习
笔记]Angular事件处理
事件当用户点击链接,按下按钮,输入文字时,这些动作都会触发DOM事件,本篇博客解释如何使用Angular事件绑定语法把这些事件绑定到事件处理器。事件绑定Angular提供了事件绑定机制,可以响应任何DOM事件,Angular的事件绑定语法由等号左侧带圆括号的目标事件和右侧引号中的模板语句组成。下面事件绑定监听按钮的点击事件。每当点击发生时,都会调用组件的onSave()方法。目标事件如前所述,其目
salt_fash
·
2023-10-15 19:39
angular五种服务详解
在这之前
angular学习
笔记(十五)-module里的"服务"这篇文章里,已经大致讲解了ng中的"服务",在之后的很多地方也用到了服务,但是,所有的服务都是使用app.factory来创建的.但其实,
leeseean89
·
2023-10-14 23:57
angularjs
angularjs
javascript
nodejs
angular
angular要多久学会_学习Angular从入门到放弃
(
Angular学习
门槛略高,不是有意吓你的)在学习之前你要
weixin_39936380
·
2023-10-11 12:08
angular要多久学会
Angular学习
前期准备
文章目录简介前提条件[Node.js](https://nodejs.org/en/)npm包管理器Angular配置安装AngularCLI创建项目运行应用Angular开发创建组件创建服务创建类使用类创建接口引入JQuery问题记录Typestringtriviallyinferredfromastringliteral,removetypeannotation(no-inferrable-t
hresh
·
2023-10-11 12:02
Angular
Angular
Angular学习
笔记-自定义组件实现数据双向绑
学过Angular的同学都知道,输入框通过[(ngModel)]实现双向数据绑定,那么自定义组件能不能实现双向数据绑定呢?答案是肯定的。Angular中,我们常常需要通过方括号[]和圆括号()实现组件间的交互:那么在[]和()的基础上,如何实现组件的双向数据绑定?例子如下。子组件://testDataBinding.component.htmlchildStatus:{{childStatus}}
赵客缦胡缨v吴钩霜雪明
·
2023-10-09 11:41
Angular学习
笔记:路由
本文是自己的学习笔记,主要参考资料如下。-B站《Angular全套实战教程》,达内官方账号制作,https://www.bilibili.com/video/BV1i741157Fj?https://www.bilibili.com/video/BV1R54y1J75g/?p=32&vd_source=ab2511a81f5c634b6416d4cc1067809f。1、路由1.1、单页面应用和多
大苏打seven
·
2023-10-07 21:01
Angular
angular.js
Angular学习
笔记:动画
本文是自己的学习笔记,主要参考资料如下。-Angular官方文档:https://angular.io/guide/animations1、前置工作1.1、导入依赖2、代码部分2.1、有关的imports2.2、定义触发条件(trigger)2.3、定义状态(state)2.4、定义过渡细节(transition)2.5、动画绑定元素1、前置工作这篇文章介绍如何用Angular实现动画效果,比如划
大苏打seven
·
2023-10-07 21:01
Angular
angular.js
Angular学习
笔记:environment.ts文件
本文是自己的学习笔记,主要参考资料如下。-B站《Angular全套实战教程》,达内官方账号制作,https://www.bilibili.com/video/BV1i741157Fj?https://www.bilibili.com/video/BV1R54y1J75g/?p=32&vd_source=ab2511a81f5c634b6416d4cc1067809f。1、environment文件
大苏打seven
·
2023-10-07 21:30
Angular
angular.js
【Angular 学习】第二天:快捷命令创建组件
以上就是第二天:快捷命令创建组件的内容,关注《
Angular学习
》专栏。我会将自己平时
@Dai
·
2023-10-04 19:47
Angular
学习
angular.js
typescript
前端
前端框架
angular
Angular学习
总结-入门篇
目录一、Angular介绍二、学习Angular必备基础三、Angular环境搭建四、Angular创建项目五、Angular环境搭建以及创建项目的时候可能遇到的错误六、Angular开发工具介绍Angular项目结构介绍创建组件/服务angular语法变量ngFor循环+ngIf判断+ngSwitch动态修改样式ngClass+ngStyle双向数据绑定管道(Pipe)获取dom节点ngOnIn
小冷在努力
·
2023-10-04 19:13
angular.js
javascript
前端
7、
angular学习
第六天 (依赖注入的理解)
一、关于依赖注入关于angular的依赖注入学习。。有种很奇怪的感觉。我在学习过程中竟然对java的Spring依赖注入有了些体会。并且通过对spring的理解类比到angular对我的学习帮助很大。但是讲到根本上。还是一个对于面向对象的理解。在这里不得不记录下我的最终体会。如何解决一个难题?不论我们在做什么样的功能,什么样的业务如果遇到了难点。当时没有思路或者思绪混乱的情况下。应该退回到问题的原
LH_0811
·
2023-09-29 22:23
Angular学习
笔记(1)架构概览
前言:本文的内容是摘录自Angular官网,地址如下https://angular.cn/guide/architectureAngular是一个用HTML和TypeScript构建客户端应用的平台与框架。Angular本身使用TypeScript写成的。它将核心功能和可选功能作为一组TypeScript库进行实现,你可以把它们导入你的应用中。Angular的基本构造块是NgModule,它为组件
夏日蔷薇666
·
2023-09-25 06:07
Angular学习
---filter过滤器(管道pipe)
angular核心概念-----过滤器Filter---应用;如当后台传入数据用1,2代表性别,可以用过滤器进行更改.如上练习:创建员工信息列表中的员工性别过滤器在angular2以后改名为管道(pipe),详见新建的sex.pipe.ts文件创建管道对象的简便工具----nggpipe管道名扩展--angular提供的pipe方法---(1)LowerCasePipe把文本转换成全小写形式。(2
小默~
·
2023-09-01 15:01
angular.js
typescript
javascript
Angular 学习笔记
Angular学习
笔记环境搭建项目搭建和目录分析app.module.ts和自定义组件app.moudule.ts自定义组件创建组件数据绑定---{{}}属性绑定---[属性名]数据循环---*ngFor
weixin_43571751
·
2023-08-30 12:23
前端
node.js
vue.js
react.js
angular学习
笔记第一天
import{Component}from'@angular/core'classHero{constructor(publicid:number,publicname:string){}}@Component({selector:'app-root',template:`展示数据{{title}}MyFavouriteherois:{{myHero}}使用ngFor显示数组属性{{hero}}i
4440e1453363
·
2023-08-28 22:24
Angular学习
笔记-常用指令
NgIfb">NgSwitch有时候需要根据不同的条件,渲染不同的元素,此时我们可以使用多个ngIf来实现。VarisAVarisBVarissomethingelse如果myVar的可选值多了一个'C',就得相应增加判断逻辑:VarisAVarisBVarisCVarissomethingelse可以发现Varissomethingelse的判断逻辑,会随着myVar可选值的新增,变得越来越复杂
赵客缦胡缨v吴钩霜雪明
·
2023-08-27 08:16
[
Angular学习
笔记]Angular组件通讯
组件通讯前端框架,例如extjs,vue,angular等,都是或趋于组件化,所以组件间的通讯,是一个亟需解决的问题一般而且言,这些组件之间都会形成这种树形结构组件之间会有下列3种关系:父子关系兄弟关系没有直接关系本文这要介绍一下几种通讯方式:@Input(父传子)@Output(子传父)目前先写这两种方式,其他方式等我再学几天在写@Input->父对子传值@Input为一个装饰器,用来把某个类字
salt_fash
·
2023-08-24 18:12
Angular学习
之轮播图组件
首先创建轮播组件nggccomponents/imageSlider然后在index.js中配置导出。一、创建组件首先定义html模板这里用到了ngfor语句,所以在ts中进行变量声明这里在其他网站拷贝的图片。安利一波免费图片网站:https://en.freejpg.com.ar/exportinterfaceImageSlider{imgUrl:string;link:string;capti
苦心明
·
2023-08-14 16:30
Angular
前端
Angular 学习笔记
本系列笔记主要参考:
Angular学习
视频Angular官方文档Angular系列笔记特此感谢!
Brisa56
·
2023-08-11 22:35
web前端
angular.js
学习
笔记
Typescript第九/十章 前后端框架,命名空间和模块
9.1.1ReactJSX/TSX内容等详情请到React官方学习9.1.2Angular详情请到
Angular学习
依赖注入,控制反转9.1.3Vue详情请到Vue官方学习Vue3全面支持Types
red润
·
2023-08-05 01:23
Typescript学习指南
typescript
javascript
前端
Angular学习
笔记
angular的优点组织化前端结构强大和新颖完整的解决方案(路由、HTTP、RxJS等)构建强大单页应用MVC设计模式Tyepscript极好的cli工具预备知识TypescriptClasses高阶函数-forEach、map、filter箭头函数PromiseMVC设计模式theangularway使用Typescript(变量、函数、参数)基于组件componentbased使用servic
alfalfaw
·
2023-07-25 08:25
angular学习
笔记
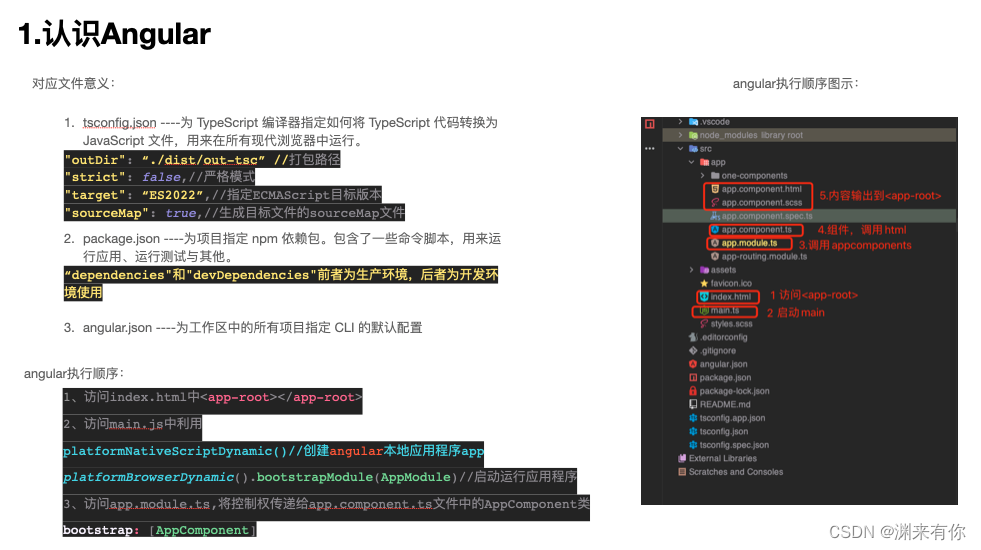
目录1、认识Angular2、路由2.1、路由懒加载2.2、路由守卫3、模版指令4、生命周期4.1、父子生命周期5、依赖注入6、RXJS7、自定义事件,自定义指令8、自定义管道9、获取dom元素,和列表实现demo10、最终demo,实现CRU
渊来有你
·
2023-06-21 18:55
angular.js
学习
笔记
Angular学习
笔记第一节-基本概念
1.Letdoit!1.ng的基础概念在学习ng之前,我们只需要掌握HTML.CSS.JS即可.简称ng.名字不错,吊!重要的特性有了ng,我们就可以轻松的构建SPA应用,而且ng通过指令扩展了HTML,通过表达式来绑定数据到HTML上.吊!ng1有一些缺点,但是现在还是很多公司在使用的一个东西.以后看ng2怎么样,现在最流行的一个东西是vue和react.以及redux等等2.什么叫做单页面应用
iplaycodex
·
2023-06-08 20:47
3、
angular学习
第三天(路由)
一、创建一个带路由的项目ngnewxxx--routing[--skip-install]可以选择跳过安装。这里我遇到了npm安装失败的情况。尝试了很多种方法。cnpm方式不要使用了。莫名奇妙。各种错误。yarn可以用不过这次失败了安装yarn的指令如下npminstall-gyarn最终。我是更换了淘宝的镜像才成功的npmconfigsetregistryhttp://registry.npm.
LH_0811
·
2023-04-11 06:23
Angular学习
笔记57:TypeScript基础--高级类型interface
继
Angular学习
笔记56:TypeScript基础--iterator和generator(next函数、return函数、throw函数),现在来看看高级类型–interfaceinterfaceinterface
wujiayucn
·
2023-04-08 01:31
#
Angular
interface
交叉类型
联合类型
类型合并
前端
前端框架
Angular学习
笔记
前端框架
Angular学习
笔记配置环境环境的配置比较简单,但是可能个别地方会遇到问题,这里不再详细说了,推荐几篇博客和学习资料,上面有详细步骤可供参考(第三篇是某个常见问题的解决方案,本篇笔记主要是观看第四项大地老师的视频所做
Dijkstra's Monk-ey
·
2023-04-03 07:32
前端学习
angular.js
前端框架
typescript
Angular学习
笔记-生命周期及钩子函数
什么是生命周期Angular创建和渲染组件及其子组件,当它们绑定的属性发生变化时检查它们,并在从DOM中移除它之前销毁它们。生命周期函数通俗的讲就是组件创建、组件更新、组件销毁的时候会触发的一系列的方法。当Angular使用构造函数新建一个组件或指令后,就会按下面的顺序在特定时刻调用这些生命周期钩子方法。每个接口都有唯一的一个钩子方法,它们的名字是由接口名再加上ng前缀构成的,比如OnInit接口
赵客缦胡缨v吴钩霜雪明
·
2023-03-29 20:56
上一页
1
2
3
4
5
6
7
下一页
按字母分类:
A
B
C
D
E
F
G
H
I
J
K
L
M
N
O
P
Q
R
S
T
U
V
W
X
Y
Z
其他