squirrel校园二手交易平台
##squirrel校园二手交易平台
(适合寻找SSM项目练手的你。)
问题汇总:
(朋友毕设用到了这个二手平台,他自己把后台优化了,我又帮忙实现了一部分功能,只能做到这里了。有兴趣的,自行优化吧。)
1.代码还会优化升级吗?
NO.精力有限,止步于此,若有需要和兴趣,相信你会花时间。
2.搜索框出现乱码问题
在我的电脑上是没任何问题的。至于原因,我解释不出,但是如果你真的遇到这个bug,你可以加几行代码,很简单的操作,具体操作到网上找一下学习一下。
3.页面加载太慢怎么办?
前后端的交互这里设计的很糟糕,页面的访问上耗时特别多。但是还是那句话,我不会再进行优化了。
4.代码更新了吗?
是的。代码更新了。更新时间为2018.12.29。最新的代码,前端+后端+数据库都很全。自己配环境慢慢捣鼓吧。
5.具体实现了什么功能?
把环境配起来,代码跑起来自己看看吧。总之比只看文章的介绍要明白的多。一些地方文章也没介绍。
####项目起源:
期末的课程设计,三人一组,我和两个舍友,一时起兴,决定做一个校园二手交易平台,一开始兴致与激情满满,可是后期时间上的冲突,让我们三个人对于这个项目有点累。
这个项目刚定题两天,BezosLee由于通过了360的网上在线笔试,收到了360公司的免费培训邀请,要去北京的360总部进行培训一周,值得庆幸的是,最后培训完进行了面试并顺利拿到实习Offer。4月底,L_75进行了为期一周的ACM集训,备战5月9号的山东省ACM比赛,同样值得庆幸的是,作为他的退役赛,收获了一枚铜牌。比赛结束后不久又前往北京面试金山,很开心,他拿到了金山公司的java实习offer。而我,准备考研,除了每天早上6点的排球训练备战5月底的校排球联赛,还要每天学习英语和高数。
不过我相信我们三个会做好,选我们所想,忠我们所爱。
####系统架构:
开发环境: IntelliJ IDEA、Atom、Navicat for MySQL
使用技术:
- Spring+SpringMVC+Mybatis
开发人员: L-75、HLK_1135、BezosLee
项目分工: 按照功能进行模块化开发,每人负责的模块要兼顾前端+后台。
项目源码:https://github.com/hlk-1135/squirrel
version2.0:https://github.com/hlk-1135/squirrel2.0
**注:**二手平台的评论功能、用户充值与支付功能、后台管理端已经实现。github代码还未更新,等过段时间代码会更新。
(如果喜欢,请给我点个Star,欢迎一起交流,共同进步!)
注:前端页面仿站复旦大学二手交易平台:复旦大学二手工坊
####一、系统需求:
在如今的大学校园中,伴随着学生的购买能力的提高和每年的升学和毕业,存在许多各种类型的二手商品。目前,二手商品交易成为了当代大学生课余生活的一大热门。以我校为例,每年都要举办的“跳蚤”市场,可见大学生对二手商品交易的需求,然而这种方式有很多局限性和偶然性,远远无法满足广大学子交易的需求。
建立一个校园二手交易平台可以大大方便在校的学生,方便了同学也营造了节约光荣,浪费可耻的校园文化氛围。最主要的是,它也可以通过网络将自己不用的东西放在网上,也可在网上找到自己需要的东西,物美价廉,达到双赢。

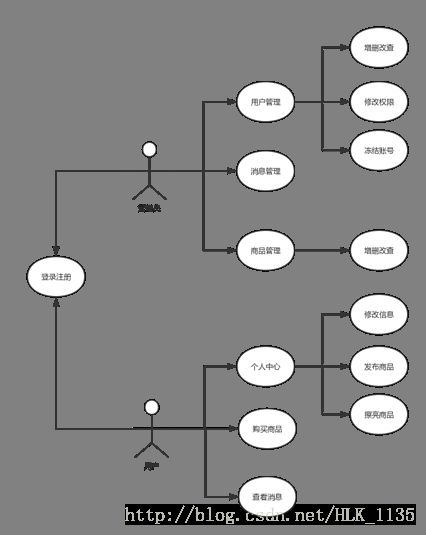
系统用例图
####二、功能模块设计:
####1、登录注册模块设计
#####1.1登录模块
用户点击主页面上的登录按钮,前台js控制会弹出登录悬浮窗口,填写登录的手机号和密码,点击登录,会请求到UserController,调用其中的loginValidate()方法,将密码用MD5加密与数据库中的加密信息匹配,匹配成功后,将用户信息添加到session会话中,并根据请求头部信息中的Referer跳转回点击登录的页面。

#####1.2注册模块
在首页或登录框中点击注册按钮,就可以弹出注册框,注册的登录号为手机号码,系统会对数据进行校验,核对正确后可注册并登录。

####2、个人中心模块

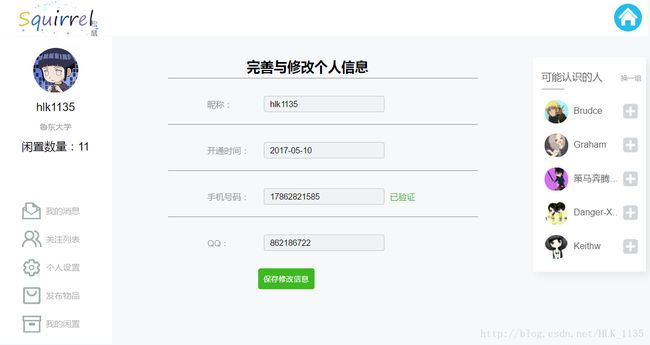
#####2.1个人信息设置模块
用户登录成功后,可以进入到个人中心,刚注册的用户,可以在个人设置页面进行完善自己的信息,也可以在此页面修改信息,但是开通时间与手机号码,不可更改。

#####2.2我的闲置物品模块
每个用户,都有自己发布过的闲置物品,在个人中心模块,可以查看曾经发布过的闲置物品,并且可以对相应的物品进行删除和修改操作。由于物品与图片是一对多的关系,所以引入了GoodsExtand类。
public class GoodsExtend {
private Goods goods;
private List images = new ArrayList();
/**省略getter/setter方法*/
}
该模块是获取出该用户发布的所有商品信息。从session中获取用户信息,并根据用户的id,查询该用户发布的商品,再根据商品id,获取商品对应的图片信息,最后将商品与图片的关联对象,以及相应的商品信息、图片信息返回到前台显示。
@RequestMapping(value = "/allGoods")
public ModelAndView goods(HttpServletRequest request) {
User cur_user = (User)request.getSession().getAttribute("cur_user");
Integer userId = cur_user.getId();
List goodsList = goodsService.getGoodsByUserId(userId);
List goodsAndImage = new ArrayList();
for (int i = 0; i < goodsList.size() ; i++) {
//将用户信息和image信息封装到GoodsExtend类中,传给前台
GoodsExtend goodsExtend = new GoodsExtend();
Goods goods = goodsList.get(i);
List images = imageService.getImagesByGoodsPrimaryKey(goods.getId());
goodsExtend.setGoods(goods);
goodsExtend.setImages(images);
goodsAndImage.add(i, goodsExtend);
}
ModelAndView mv = new ModelAndView();
mv.addObject("goodsAndImage",goodsAndImage);
mv.setViewName("/user/goods");
return mv;
}

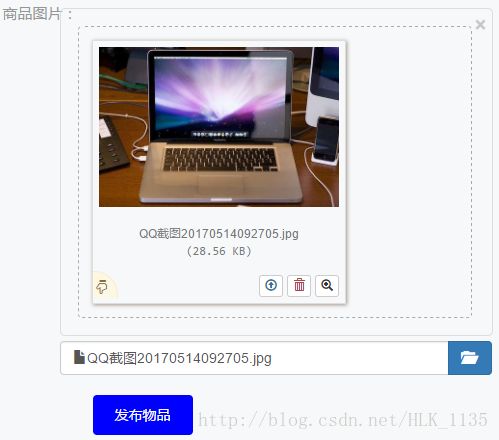
#####2.3发布闲置物品模块
发布商品信息需要填写相应的商品文字信息,以及上传商品的图片信息。上传图片信息,需要前台传入一个文件类型的对象,根据该对象,取出上传图片的物理路径,将该图片保存到磁盘中,并将新图片的名称返回到前端显示。若图片不合法,将返回不合法信息,提示前台图片不合法。
@ResponseBody
@RequestMapping(value = "/uploadFile")
public Map uploadFile(HttpSession session,MultipartFile myfile) throws IllegalStateException, IOException{
String oldFileName = myfile.getOriginalFilename(); //获取上传文件的原名
//存储图片的物理路径
String file_path = session.getServletContext().getRealPath("upload");
if(myfile!=null && oldFileName!=null && oldFileName.length()>0){
String newFileName = UUID.randomUUID() + oldFileName.substring(oldFileName.lastIndexOf("."));
File newFile = new File(file_path+"/"+newFileName);
myfile.transferTo(newFile); //将内存中的数据写入磁盘
Map map=new HashMap();//将新图片名称返回到前端
map.put("success", "成功啦");
map.put("imgUrl",newFileName);
return map;
}else{
Map map=new HashMap();
map.put("error","图片不合法");
return map;
}
}
将商品信息以及图片信息传到后台,后台获取到session中的用户信息,并对商品设置用户的外键关联,在goods表中,插入商品信息。插入商品信息后,获取物品的id,并对图片设置商品的外键关联,在image表中插入相应的图片信息。之后更改用户的信息,将该用户发布的商品数量加1,并更新分类表中该分类所有商品数量。最后修改session中用户的值。
@RequestMapping(value = "/publishGoodsSubmit")
public String publishGoodsSubmit(HttpServletRequest request,HttpServletResponse response,Image ima,Goods goods,MultipartFile image)
throws Exception {
//查询出当前用户cur_user对象,便于使用id
User cur_user = (User)request.getSession().getAttribute("cur_user");
goods.setUserId(cur_user.getId());
int i = goodsService.addGood(goods,10);//在goods表中插入物品
//返回插入的该物品的id
int goodsId = goods.getId();
ima.setGoodsId(goodsId);
imageService.insert(ima);//在image表中插入商品图片
//发布商品后,catlog的number+1,user表的goods_num+1,更新session的值
Integer calelog_id = goods.getCatelogId();
catelogService.updateCatelogNum(calelog_id);
userService.updateGoodsNum(cur_user.getId());
cur_user.setGoodsNum(cur_user.getGoodsNum()+1);
request.getSession().setAttribute("cur_user",cur_user);//修改session值
return "redirect:/user/allGoods";
}

**上传注意事项:**像上图一样打开照片后,右下角有3个按钮,分别是上传、删除、放大图片,要点击上传按钮,才能确保照片上传成功,不是打开照片显示了照片就可以了。
####3、物品模块
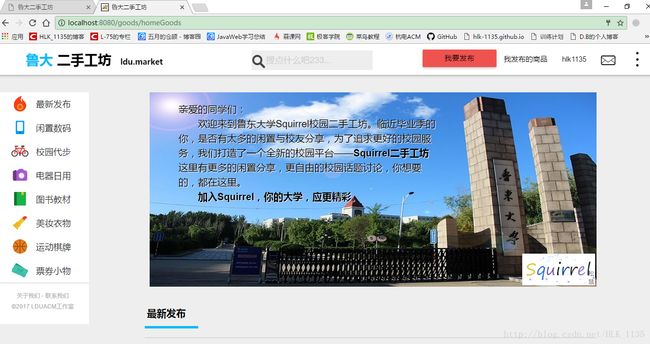
#####3.1商品首页面模块
商品展示页面的首页,即系统的主页面,主页面包括了物品的分类,导航栏,发布商品,登录注册,消息通知,商品搜索栏,以及页面每一分类中显示最新更新的6件商品信息。

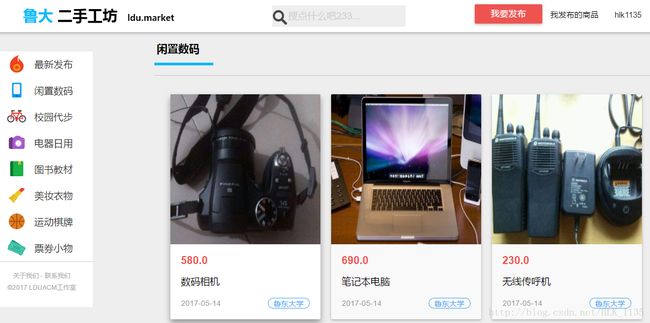
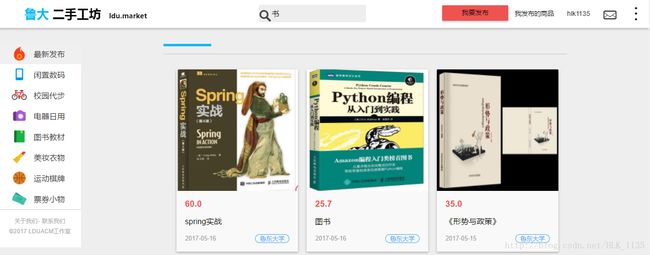
#####3.2查找商品模块(支持分类查找、模糊查找)
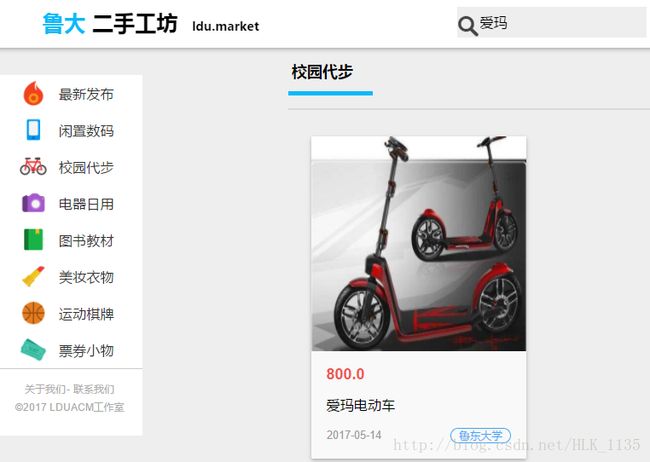
系统的主页面,将物品分为了最新发布,闲置数码,校园代步,电器日用,图书教材,美妆衣物,运动棋牌,票券小物等7类。点击分类名,请求后台,后台将数据库中商品为该分类外键的查询出来,将商品信息返回到页面上,页面将跳转显示相应的分类下的商品信息。

在首页的顶部,添加了一个搜索框,在搜索框中输入关键字,就会请求后台,后台会根据关键字,查询商品表中的name和description,查询出带有该关键字的商品以及对象的图片信息,返回到前台显示出相应的商品信息,例如查询:书,可以查询到书籍的商品,且避免了商品名称中不带“书”字查询不到的错误。

点击分类后,可实现在该分类下,查询相应的商品信息,在该分类下,同样可以进行模糊查询,只不过是在分类下进行模糊,匹配的是catelog_id,然后在该分类下匹配商品的name和describle,例如在校园代步分类下输入:爱玛,查询的就是校园代步下关于“爱玛”的商品信息。

@RequestMapping(value = "/catelog/{id}")
public ModelAndView catelogGoods(HttpServletRequest request,@PathVariable("id") Integer id,
@RequestParam(value = "str",required = false) String str) throws Exception {
List goodsList = goodsService.getGoodsByCatelog(id,str,str);
Catelog catelog = catelogService.selectByPrimaryKey(id);
List goodsExtendList = new ArrayList();
for(int i = 0;i imageList = imageService.getImagesByGoodsPrimaryKey(goods.getId());
goodsExtend.setGoods(goods);
goodsExtend.setImages(imageList);
goodsExtendList.add(i,goodsExtend);
}
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("goodsExtendList", goodsExtendList);
modelAndView.addObject("catelog", catelog);
modelAndView.addObject("search",str);
modelAndView.setViewName("/goods/catelogGoods");
return modelAndView;
}
#####3.3点击查看商品详细信息模块
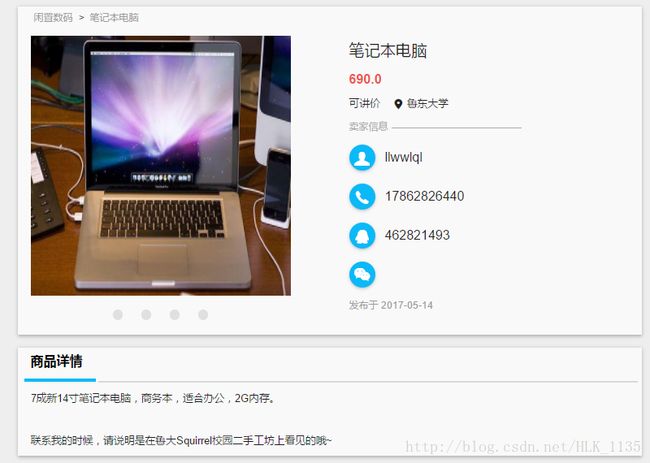
在商品展示页,点击商品图片,可以查看商品的详细信息。默认在未登陆状态下,是不可查看商家的信息的,只有在登录之后,才可以查看到相应的商家联系方式。在用户点击商品后,首先请求后台,进行是否登录的一个过滤,然后后台查询出该商品的详细信息,商品的多张图片信息,卖家的信息等,返回到前台显示。

####4、系统管理员模块
#####4.1用户管理模块
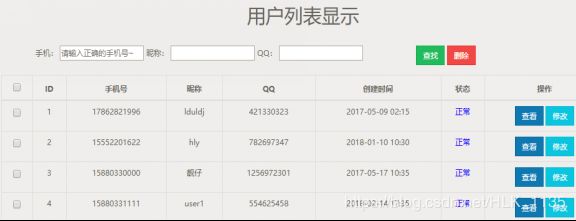
该后台管理模块实现企业级管理台的解决方案。管理台显示了用户管理、商品管理、订单管理和钱包管理的功能。用户管理页,以表格的形式简洁的展示用户数据,并且支持选择查询、模糊查询、跳转页面等,每个用户信息后面都有两个操作按钮,包括查看和修改功能。

#####4.2商品管理模块
商品管理模块同样采用表格的形式,支持多模糊查询、分页等操作,但是商品的信息不允许管理员进行修改,商品可以进行删除操作。管理员点击查看按钮可以进入详细信息页面,展示该商品的详细信息。

#####4.3订单管理模块
订单管理模块也是采用表格的形式,支持多条件查询、分页、查看详细信息等操作,订单的信息可以修改和删除。点击查看可以进入详细信息页面,展示该订单的全部数据。点击修改可以修改订单的详细信息。


#####4.4钱包管理模块
操作栏显示的是用户充值后,管理员需要进行审核,只有审核通过,用户才算充值成功,钱包里的余额会显示。方便管理员操作,支持多模糊查询、分页、审核等操作。