bootstrap table表格信息过长显示省略,悬停显示详细信息
需求:由于个别列信息过长,导致整个表格显示很不美观,需要将表格设置成固定宽度,超出部分显示省略号,鼠标悬停显示全部信息。
如果只看结果,可略过以下文字部分,直接按照红色文字步骤进行:
首先想到的是html的title样式,当然也是最适合的,但是由于bootstrap table的html都是封装的,不可能完全获取dom元素进行更改,当然也不是最明智的方法,
尝试上网上找一些相关的 模拟用css模拟title样式的代码,但是几乎全是一个版本,而且与本需求也不符合,而且bootstrap table中又没有悬停事件,当然直接操作dom元素不考虑。
最后想到的方法是 formatter 方法,首先要给该列添加样式,让超出部分显示省略号
1.添加样式
.colStyle {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}在bootstrap table配置部分的columns里如下写
2.为bootstrap进行配置
{field: 'params', title: "参数",width:300,class:'colStyle',formatter:paramsMatter},至此,样式已经引入,该列宽度为300px,超出部分显示省略号,如图
剩下的就是paramsMatter函数了,之所以用formatter是因为这个方法只是对页面显示做更改,并不会影响数据的获取等的使用。
接下来就是paramsMatter函数的书写了,我的方法是在表格的td里面再加一个span标签,给span加title
3.书写formatter函数
function paramsMatter(value, row, index) {
var values = row.params;//获取当前字段的值
//替换空格,因为字符串拼接的时候如果遇到空格,会自动将后面的部分截掉,所有这里用html的转义符
// 代替
values = values.replace(/\s+/g,' ')
return ""+row.params+""
}4. 页面显示
但是发现显示并不是特别好,如果能够换行就可以了,首先想到的是匹配 }, 然后加一个\n换行,但是发现span是字符串拼接的方法拼上的,遇到换行就自动截掉了,又想到用
,但是发现在title中并不能实现,由于是return方式添加的,又不能直接操作dom节点给title赋值。
最后想到的是干脆创建一个dom节点
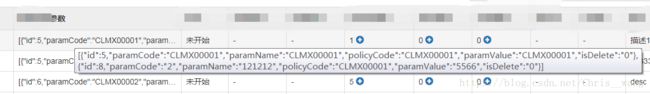
5.改进版,解决不能自定义换行问题
function paramsMatter(value, row, index) {
var values = row.params;
values = values.replace(/\s+/g,' ')//替换空格
values = values.replace(/\},/,'},\n');//换行
var span=document.createElement('span');
span.setAttribute('title',values);
span.innerHTML = row.params;
return span.outerHTML;
}注:由于我这个项目需要,所以需要每一个对象单独显示一行,因为数据太长了,如果你的项目没有显示内容没有 [{},{}]这种格式,可以将替换换行和空格的去掉
function paramsMatter(value, row, index) {
var values = row.params;
var span=document.createElement('span');
span.setAttribute('title',values);
span.innerHTML = row.params;
return span.outerHTML;
}直接这样即可
【右上角点个赞,谢谢】