一直做Android前端,今天突然心血来潮想搭建一个后台玩玩。平时都是需要什么样的接口直接出个接口文档扔给后台的兄弟,自己从来不操心他们内部的实现问题。今天怀着好奇的心理去搭建了一个JAVA编译环境下的后台服务器。听说用PHP搭建服务器的居多,但是我们做大Android的最熟悉的还是Java了,所以下面我就开始搭建这个服务器。很简单。。。
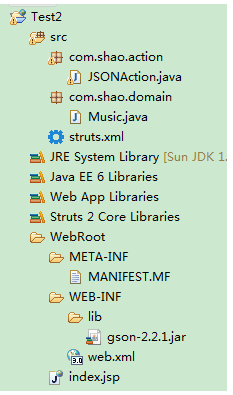
首先我下载了一个myelipse应为我们开发android的eclipse不能创建web project 要不然你去下载个插件也行,下载好以后创建web project会生成一个目录,然后右键你的这个项目选择myeclipse -> add structs capabilities... 选择2.1 finish OK这样就创建成功这个项目了,下面我贴出来我的项目树供大家参考(感谢yayun0516 ,他的博文给了我很大的帮助,但是其中有些不足我已经在下面改正了)
下面配置structs.xml
index.jsp
只有这一个需要配置,其他的在你添加struct的时候就会自动生成。下面创建类型文件
package com.shao.domain;
public class Music {
private Integer id;
private String name;
private String time;
private String author;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}
然后再创建转json的方法JSONAction:
package com.shao.action;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
import java.net.URLDecoder;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.interceptor.ServletRequestAware;
import org.apache.struts2.interceptor.ServletResponseAware;
import com.google.gson.Gson;
import com.opensymphony.xwork2.ActionSupport;
import com.shao.domain.Music;
public class JSONAction extends ActionSupport implements ServletRequestAware,
ServletResponseAware {
/**
*
*/
private static final long serialVersionUID = -3604892179657815531L;
private HttpServletRequest request;
private HttpServletResponse response;
private String format;
public String getFormat() {
return format;
}
public void setFormat(String format) {
this.format = format;
}
@Override
public void setServletRequest(HttpServletRequest request) {
this.request = request;
}
@Override
public void setServletResponse(HttpServletResponse response) {
this.response = response;
}
public void json() {
List list = new ArrayList();
Gson gson = new Gson();
Music m1 = new Music();
m1.setId(1);
m1.setAuthor("周");
m1.setName("外婆");
m1.setTime("04:04");
list.add(m1);
Music m2 = new Music();
m2.setId(2);
m2.setAuthor("周杰伦");
m2.setName("半兽人");
m2.setTime("04:05");
list.add(m2);
Music m3 = new Music();
m3.setId(3);
m3.setAuthor("周杰伦");
m3.setName("乌克丽丽");
m3.setTime("02:55");
list.add(m3);
java.lang.reflect.Type type = new com.google.gson.reflect.TypeToken>() {
}.getType(); // 指定type
String beanListToJson = gson.toJson(list, type); // list转换成json字符串
System.out.println("GSON-->" + beanListToJson);
try {
response.setContentType("application/json; charset=GBK");
response.setCharacterEncoding("UTF-8");
this.response.getWriter().write(beanListToJson);
} catch (IOException e) {
e.printStackTrace();
}
}
}
response.setContentType("application/json; charset=GBK");一定要注意,如果不加这句会在你请求服务器数据的时候,中文出现乱码现象,同时在index.jsp中加入了contentType="text/html; charset=GBK"
还有不要忘了导入Gson包。
完了,就这样服务器就完成了,下面运行一下 run as -> myeclipse service application 成功后会弹出一个框,上面写着This is my JSP page.这就说明你已经成功创建了服务器。
下面打开http://localhost:8080/Test2/getjson.action 下面就是服务器返回的内容了。
基本就是这样了,又不懂的可以问我。下面说android端的,更简单了。
创建我们的项目然后加入xutils和gson包。
这是一个新建的项目,在activity_main.xml中我给那个TextView添加了一个id
然后在MainActivity中实现如下:
package com.example.test2;
import com.lidroid.xutils.HttpUtils;
import com.lidroid.xutils.exception.HttpException;
import com.lidroid.xutils.http.ResponseInfo;
import com.lidroid.xutils.http.callback.RequestCallBack;
import com.lidroid.xutils.http.client.HttpRequest.HttpMethod;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final TextView text = (TextView) findViewById(R.id.text);
HttpUtils httpUtils = new HttpUtils();
httpUtils.send(HttpMethod.POST, "http://192.168.199.171:8080/Test2/getjson.action", new RequestCallBack() {
public void onFailure(HttpException arg0, String arg1) {
Log.d("=====================onFailure", arg1+";"+arg0.toString());
}
public void onSuccess(ResponseInfo arg0) {
Log.d("=====================onSuccess", arg0.result);
text.setText(arg0.result);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
整个android端就是这样了,下面我们运行一下刚才的数据已经显示在了该TextView上。
其实整个代码内容是很简单的,主要难的地方就是在环境搭建上,大家多练练吧,整个代码是我跑下来的,所以代码没有问题,如果你跑不成功就多去研究研究环境搭建。
分享至此,以后可以往这方面多了解一下,就算不做后台开发,也要多了解了解,减少沟通成本。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。