【一步步学OpenGL 30】 -《曲面细分基础》
教程 30
曲面细分基础
原文: http://ogldev.atspace.co.uk/www/tutorial30/tutorial30.html
CSDN完整版专栏: http://blog.csdn.net/column/details/13062.html
背景
曲面细分技术是OpenGL 4.x加入的一个令人振奋的新特性。曲面细分处理的核心是3d模型的细节和多边形数量等静态属性,例如当我们观察一个复杂的模型,像人的脸部,当靠近看时我们应该使用一个高度精细的模型来展示小的细节(例如皮肤表面的小突起等)。而高度精细的模型意味着需要更多的三角形来实现以及需要更强的计算能力来进行处理。同一个模型,在远处时我们希望用一个低精度的模型来代替展示,以省下更多的计算资源用于处理靠近镜头的物体。也就是要权衡计算资源的分配,将更多的计算用于处理靠近相机的物体时起细节更加清晰显著。
一种实现方法是使用OpenGL已有的一个特性,即生成同一个模型的多个不同细节级别的模型数据(LOD技术)。例如,可以分成高精度,平均精度和低精度三个级别。然后可以根据离相机的距离选择不同精度的模型来渲染。但这样会需要更多的美术资源而且控制灵活度很低。我们需要的是导入一个较低精度的模型,然后自动将每个三角形继续细分成多个更小的三角形,这就是曲面细分。OpenGL 4.x提供的曲面细分管线就可以实现在GPU上动态的细分三角形并且可以选择每个三角形的细分等级。
经过学术界和工业界多年的研究实践后,曲面细分已经被定义和整合到了OpenGL的管线标准中,它的设计主要是受到数学背景、几何表面和曲面理论、贝塞尔曲线和细分等理论的影响启发。这里我们主要分两个阶段来介绍曲面细分。这个教程中,我们主要关注为了实现曲面细分而用到的渲染管线的新机制,尽量避免涉及太多的数学知识。曲面细分技术本身是比较简单的,只是它会牵扯到很多其他的技术和理论部分。下个教程我们会学习贝塞尔曲线及其在曲面细分中的应用。
现在先看一下曲面细分在图形管线中是如何实现的。负责实现曲面细分的核心部分是两个新的着色器阶段,且在它们之间还有一个可以适当进行配置的固定功能的阶段,但该阶段不需要运行着色器。第一个着色阶段叫做曲面细分控制着色(TCS,Tessellation Control Shader),固定功能阶段叫做图源生成(PG,Primitive Generator),第二个着色阶段叫做曲面细分评估着色(TES,Tessellation Evaluation Shader)。下图展示了几个新阶段在管线中所处的位置:

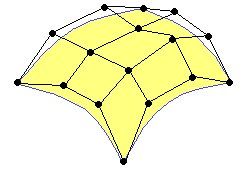
TCS作用于一组叫做控制点(CP,Control Points)的顶点组。控制点并不是被定义成像三角形、矩形、五边形等多边形形式,而是定义为一个几何表面,这个表面通常由多项式来定义,而且移动其中一个控制点将会影响整个表面。这个通常在一些图形软件中,用户可以通过移动一组控制点来随意改变模型表面或者曲线形状,一组控制点通常称为一个Patch。下图中的黄色表面就是通过一个16个控制点的patch来定义的:

TCS输入一组patch并处理后输出一组新的patch,开发者在shader中可以对控制点进行变换,也可以删除或者新增控制点(类似于几何着色器可以修改或增删顶点)。另外,出了输出patch,着色器还会计算输出一组称作曲面细分级别(Tessellation Levels,TL)的数据。TL决定了曲面细分的细节程度,即每组patch需要生成多少三角形。上面的操作都发生在着色器中,因此开发者可以使用任意的算法来计算细分等级TL。例如,我们可以定义TL的值为3,如果光栅化三角形覆盖的像素数低于100,像素数在101-500之间TL值为7,再多的TL的值就定义为12.5了(后面会介绍TL的值如何控制曲面细分的精细程度)。另外的算法还有根据离相机的距离来计算细分程度的,都可以使得每组patch根据其自身的特点得到不同的TL值。
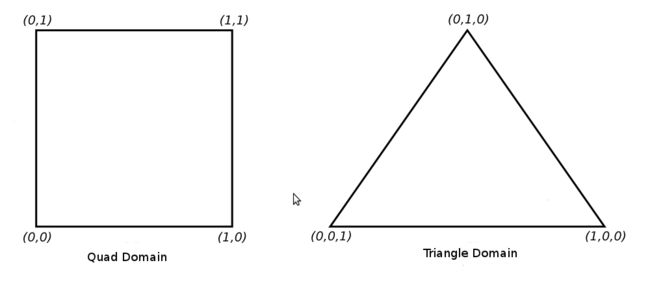
TCS结束后进入PG固定功能着色阶段,进行真正的细分操作。这里新手会很容易疑惑,PG并没有真正的对TCS输出的patch进行细分,事实上它甚至没有访问patch的权限。相反,它根据TL的值在特定的空间中进行曲面细分,该空间可以是单位化的2维矩形或者是由三维质心坐标定义的等边三角形:

三角形的质心坐标系是一个综合三角形的三个顶点的权值来定义三角形内部位置的方法。三角形的顶点由U、V以及W三个分量确定。三角形中的某一个点的位置越靠近一个顶点,则这个顶点的权值就越大,相应的其他两个顶点的权值就会减小。如果这个点正好位于一个顶点上,那么对应这个顶点的权值为1,另外两个顶点的权值都为0。例如质心坐标系的U为(1,0,0),V为(0,1,0)、W为(0,0,1),此时三角形的中心用质心坐标系表示就是(1/3,1/3,1/3)。质心坐标系的一个有趣的特点是,如果将三角形内部一点的三个分量相加得到的结果将总是1。为了简单,之后我们将专注于三角形空间。
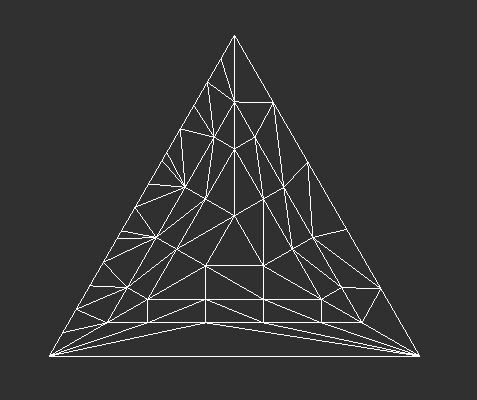
PG根据TL的值在三角形内部生成一系列的点,每个点都是由这个三角形的质心坐标系确定的。开发者可以选择输出的拓扑结构为点或者是三角形。如果选择的是拓扑关系为点,那么PG会直接将其传入渲染管线的下一阶段并按照点来进行光栅化。如果选择的是三角形,PG会将所有顶点连起来这样整个三角面就被细分成了多个小的三角面:

整体上TL会告诉PG三角形外边缘上的分段的数量以及三角形边到中心之间环的个数,从而进行三角形的构造。所以上面图片中的这些小三角形与我们之前看到的patch有什么关系呢?事实上这就主要取决于你想使用曲面细分技术去做什么。其中一个非常简单的用法(此教程中我们要用到的)就是跳过曲面的多项式表示,简单说就是让模型中的三角形面直接简单地映射到patch上。那种情况下组成三角形的3个顶点就成了3个控制点,而原始的三角形既是TCS的输入patch也是输出patch。我们用PG来对三角形区域进行曲面细分并且生成由质心坐标表示的“普通”三角形并对这些坐标进行线性组合(例如将他们与原始三角形的属性相乘)来对原始模型的三角形面进行细分。在下一节中我们我们将会介绍patch在几何曲面上的实际应用。要牢记PG在意的不是TCS的输入和输出patch,而是每个patch的TL值。
至此PG完成了对三角形域的曲面细分,我们还需要使用细分的结果进行进一步的处理,毕竟PG自己无法访问patch,它唯一的输出就是质心坐标和他们的连通性。进入TES着色器阶段后,TES有权限去访问TCS中输出的patch和PG生成的质心坐标。PG对每一个质心坐标都会执行TES着色器,而TES的功能就是为在PG中生成的每一个位于质心坐标系下的顶点都生成一个真正的可用的顶点。因为可以访问patch,TES可以从中获取诸如位置、法线等信息,并且通过这些信息来生成顶点。在PG对一个“小”三角形的三个质心坐标系下的顶点执行TES之后,由TES生成的这三个顶点会被传递到渲染管线的下一阶段传递并把他们当做一个完整的三角形进行光栅化。
TES与顶点着色器十分相似,总是只有一个输入(质心坐标)和一个输出(顶点)。TES在每次调用过程中只能生成一个顶点,而且它不能丢弃顶点。OpenGL中曲面细分阶段的TES着色器的主要目的就是借助于PG阶段生成的坐标来生成曲面。简单来说就是将质心坐标变换到表示曲面的多项式中并计算出最终结果。结果就是新的顶点的位置,之后这些顶点就能与普通顶点一样进行变换和投影了。如你所见,在处理几何曲面的时候,如果我们选择的TL值越高,我们获得的区域位置就越多,而且通过在TES中对他们进行计算我们得到的顶点就会更多,这样我们就能更好的表示精细的表面。在这一节中表面的计算公式我们简单的使用一个线性组合公式来代替。
在TES着色器执行之后,产生的新的顶点会被作为三角形传递到渲染管线的下一阶段。在TES之后接下来不管是GS还是光栅化阶段,都和之前的一样了。
总结一下整个渲染管线的过程:
- patch中的每一个顶点都会执行顶点着色器,每个patch中都包含顶点缓存中的多个控制点(CP)(控制点的最大值由驱动和GPU定义);
- TCS着色器以顶点处理器处理之后的数据作为输入并生成和输出patch,除此之外它也会产生TLs;
- 基于配置好的细分空间,通过获取TCS着色器中的TL(细分层级)及其输出的拓扑结构,PG会生成这个空间下的顶点位置和它们的连通性信息;
- 所有生成的位于细分空间下的位置都会经过TES着色器进行处理;
在第3步中生成的图元会沿着渲染管线继续传递,这些图元的具体数据来自于TES着色器,然后流程会继续推进到后面的GS阶段和光栅化阶段。